link 要素を可視化するユーザースタイル
2006-10-02
iMa さんが、FirefoxでOperaのようなlink要素を表示させる「Mozeraナビ=叢ナビ」 (インターネット帳面) にて、link 要素を可視化して、Opera のナビゲーションバーのようにしてみせるユーザースタイルを発表しておられますが、私の場合、Link Widgets という Firefox 用の拡張機能を使っているので特に必要ないわけですが、Link Widgets では表示しきれない link 要素(たとえば、スタイルシートとか)をも表示させたかったので、そんなのを書いてみました。
といっても、link要素とCSSのみでナビゲーションを作る で参照リソースとして上げられている /2006/08/18/displaying-link-elements というスタイルシートを全面的にパクっております。head 要素を適当な位置に固定配置して、hover で表示させているのは同様で、その位置をブラウズの邪魔にならないように隅っこに押しやっただけともいいます。:p)
@namespace url(http://www.w3.org/1999/xhtml);
head, link {
display: none !important;
}
head {
background: #ffffff !important;
width: 10px !important;
height: 10px !important;
border: 1px solid red !important;
overflow:auto !important;
position: fixed !important;
top: 0 !important;
right: 0 !important;
display: block !important;
z-index: 1000 !important;
}
head:hover {
padding: 1em !important;
margin-left:2em !important;
background-image: none !important;
width: 30% !important;
height:100% !important;
}
head:hover link[href]{
display: list-item !important;
margin-left:2em !important;
}
link:after {
content: attr(title) " (" attr(rel) attr(rev) ")" !important;
}
このユーザースタイルを導入すると、右上の角に小さい四角のエリアが表示されますが、これにマウスを重ねると、link 要素がすべて可視化されて、リストのように表示されます。以下そのスクリーンショットのサムネイルです。等倍画像へリンク(約17KB)しています。
ソース表示画面でも小さい四角が表示されたりするのが、ちょっとアレなんですが。あと、フレームなサイトとかだと、すべてのフレームに四角が出たり。
最近、またリファラスパムが多いので、なんとか対策するべく結構頻繁に apache のアクセスログを見ているのですが、さきほど某佐賀大学より、rss.rdf に対して1秒あたり、3~4回という猛烈な頻度でアクセスしてきているのをハケーン。もはや、DoS 攻撃の域だと判断して、とりあえず rss.rdf へのアクセスを禁じました。
たまに様子を見て、解除するつもりですが、心当たりのある方は、Sylera の設定かなんかを見直してください。
というようなエントリーを書きかけて、しばらくお客さんの相手をしていて、今みたら収束しているようなんで解除しときました。って、単に学校から帰っただけなのかな。ガクガク(ry
この記事へのツッコミ
- 1: suguru (2006-10-04T13:35:06+09:00) udumbara100@hotmail.com
- すいません、佐賀大学からDoS攻撃してしまったものです(おそらくですが)。
10/4の13:30頃に同じ所からアクセスがあったら自分で間違いないと思います。
SyleraのRSSチェック方法でIf-Modified-Sinceがチェックされていると、過剰にアクセスするようです。
ご迷惑をおかけして申し訳ありませんでした。
- 2: のり (2006-10-04T16:22:54+09:00)
- 今日のログをみたら、確かに 13:24 頃から30回ほどアクセスの痕跡がありましたので、間違いないようです。
まぁとにかく、とりあえず原因がわかったようでよかったです。
- この記事の永続的 URI ならびに トラックバック ping URI
- http://diary.noasobi.net/2006/10/diary_061003a.html
Google カレンダーの土日
2006-10-05
風待ち日記 - Googleカレンダーの土・日の文字色を変更する方法 ならびに Googleカレンダーの土・日の文字色を変更しました に触発されて、自分なりに Google カレンダーの土日の表示を見やすくするユーザスタイルを書いてみました。ありがとうございます。>お二方
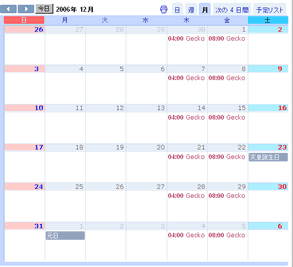
といっても、上記の両エントリーに、チョロッと書き足して見出し的な部分の色も変えるようにしただけですが。以下がそのスタイルを適用した Google カレンダーのスクリーンショットのサムネイルです。等倍画像(約7KB)にリンクしています。
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document url-prefix(http://www.google.com/calendar/) {
#dh0, #dh7, #dh14, #dh21, #dh28, #dh35 {
background-color: #ffcccc;
color: #00f;
padding:0 5em;
font-weight:bold;
}
#dh6,#dh13,#dh20,#dh27,#dh34,#dh41 {
color: #f00;
background-color: #afecff;
padding:0 5em;
font-weight:bold;
}
#colheaders>div:first-child {
background-color:#ff6666;
color:#FFFFFF;
}
#colheaders>div+div+div+div+div+div+div {
background-color:#33ccff;
color:#000000;
}
}
Firefox のユーザースタイルシート userContent.css に書いたり、Stylish というユーザスタイルシートを管理する拡張機能に登録したりすると使えます。
なお、上記のスタイルは週の始まりが日曜日始まりの設定用なので、月曜始まりの場合は、適宜書き換える必要があります。上記、風待ち日記さんところに id 表(何)があるので、それを参考にするといいと思います。また、画面サイズが巨大な方は、padding のところを適宜書き換えるといいかも。
それにしても、いまだに Google カレンダーの html の構造が理解できません。:p)
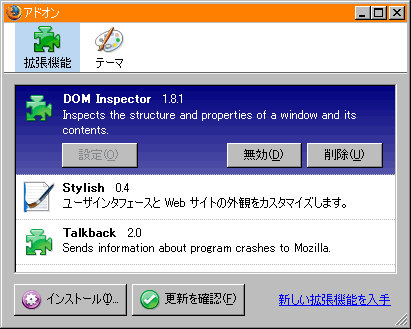
DOM Inspector の使い方の例
2006-10-12
以前、Session Manager の Undo close tab をマウスジェスチャで という記事を書いたのですが、それに関連して掲示板にて、Mouse Gesturesをまだお使いなら教えてください。 というコメントを頂きました。たしかに DOM Inspector は便利なのですが、なかなか使い方がよくわからないツールでもあります。ということで、ブックマークサイドバーを開くコマンドは一体何かというお題で、実際に DOM Inspector を操作して、toggleSidebar('viewBookmarksSidebar'); というコードを得るまでを、Wink という画面キャプチャを動画にして解説するソフトを使って、Flash ムービーにしてみました。
なお、使用した Firefox は、10月3日版のナイトリーな Bon Echo です。trunk の DOM Inspector は微妙に違っていますので、ちょっと注意が必要です。
他にも DOM Inspector には色々な使い方がありますが、Firefox を究める256のテクニック などにも解説がありますのでよろしくどうぞ。と軽くアサマシっておく。:p)
この記事へのツッコミ
- 1: あ (2006-10-13T01:46:53+09:00)
- 本筋からははずれますが、
ツリーのインデントを減らしているせいだと思うんですが、
[+] とか [-] のマークの位置がずれてしまっていますね。
@-moz-document url(chrome://inspector/content/viewers/dom/dom.xul) {
treechildren::-moz-tree-indentation {width: 12px !important;}
treechildren::-moz-tree-twisty {padding-right: 1px !important;}
}
としてみてはどうでしょうか。
ちなみに自分はさらにインデントを減らして
@-moz-document url(chrome://inspector/content/viewers/dom/dom.xul) {
treechildren::-moz-tree-indentation {width: 9px !important;}
treechildren::-moz-tree-twisty {padding-right: 0px !important;}
treechildren::-moz-tree-cell-text(colNodeName) {margin-left: 1px !important;}
}
ってしてます。
- 2: のり (2006-10-13T02:21:35+09:00)
- おお、ずれているのにすら気がついていませんでした。:p)
私もさらにインデントを減らしたバージョンに入れ替えました。ありがとうございます。
動画のほうは作り直すのは大変なので、そのままということで。:p)
- 3: おっじゃ (2006-10-13T09:32:06+09:00)
- ありがとうございますm(_ _)m
DOM Inspector の使い方が少しだけ分かりました(汗
ツール→オプションを Gesture 登録出来ました(^^ゞ
あさんのインデントを減らしたバージョンとstriped も Stylish に入れさせて頂きました(^^;
トラックバック
- 1: あの不定記/DOM Inspector のインデントを減らす (2006-10-14T00:56:30+09:00)
- 朝顔日記 -DOM Inspector の使い方の例を見ていたら、DOM Inspectorのツリーのインデントを減らすのは、やっぱり需要がありそうなので書いておきます。DOM Inspectorで階層の深いところへ入っていくと、どんどん右
- この記事の永続的 URI ならびに トラックバック ping URI
- http://diary.noasobi.net/2006/10/diary_061012a.html
DOM Inspector と Stylish の使い方
2006-10-16
前回、DOM Inspector の使い方の例にて、DOM Inspector の簡単な使い方を Flash ムービーにしてみたんですが、どうもあんまり反響がないので、今回はもう少し需要がありそうな一般的なネタでやってみました。:p)
今回のお題は、Firefox 2.0 の検索バーに装備された虫眼鏡をユーザスタイルシートで消すというものです。Fierfox でユーザスタイルシートを扱うには、userContent.css と userChrome.css というファイルをいじるのが常道なんですが、Stylish という拡張機能を使うと再起動せずにスタイルを適用させることが出来たり、何かと便利なのでこれの紹介も兼ねてみました。
Firefox 2.0 での虫眼鏡は何をするものかというと、検索バーに検索キーワードを入力後、Enterキーを押すと、選択した検索エンジンで検索を行うわけですが、そのときに Enter キーの代わりにマウスクリックで実行させるためのボタンです。手でキーワードを入力した場合はそのまま Enter キーを押せばいいので、なくてもさほど困らないボタンです。今回はコレをユーザスタイルで消してしまおうというわけです。
以下、前回同様 Wink という画面キャプチャを動画にして解説するソフトを使って作った Flash ムービーです。
ムービーでは DOM Inspector で必要なセレクタをあっさり探し当てていますが、実際は何度かトライ・アンド・エラーが必要なことがほとんどです。そんなときに再起動無しでユーザスタイルを適用できる Stylish はまことに重宝します。Stylish 無しでも出来ますが、その場合は、userChrome.css を編集し保存しても、Firefox を再起動しなけば反映されません。
で、結局今日現在まだ出ていない Firefox 2.0 ネタなんで、やっぱりあんまり一般的なネタじゃなかったり。:p)
Firefox のツールバーなどをコンパクトに その3
2006-10-21
以前書いた Firefox のツールバーなどをコンパクトに ならびに、Firefox のツールバーなどをコンパクトに その2 の続編です。
Firefox 2.0 のデフォルトテーマをコンパクトにするユーザスタイルです。全体的に見直しを図ったので、前回までのものよりもかなりコンパクトになったと思います。どのくらい違うか、スタイル適用前と後のスクリーンショットをご覧ください。まず、before。
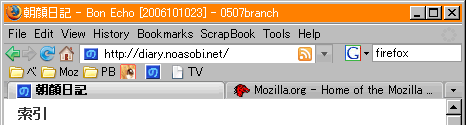
続いて、after。
まだ、細かいところで不備があるのですが、そこらは各自で微調整してください。(ぉ
以下が、そのスタイルです。
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#toolbar-menubar, #PersonalToolbar {
border:none !important;
height:18px !important;
max-height:18px !important;
min-height:18px !important;
padding:0 !important;
}
#nav-bar {
border-top:1px solid #999 !important;
border-bottom:none !important;
height:20px !important;
max-height:20px !important;
min-height:20px !important;
}
#nav-bar .toolbarbutton-menubutton-button {
padding:0 !important;
}
#urlbar, #searchbar {
margin-top: 0px !important;
max-height:20px !important;
}
.searchbar-textbox {
margin-top:0 !important;
margin-bottom:0 !important;
max-height:18px !important;
min-height:18px !important;
}
.searchbar-engine-button {
margin-top:-3px !important;
}
.searchbar-engine-button-stack {
padding:0 !important;
}
.search-go-button-stack {
display:none !important;
}
#status-bar {
margin-top:-2px !important;
margin-bottom:-2px !important;
}
.tabbrowser-tabs {
margin-top:-2px !important;
margin-bottom:-2px !important;
padding:0 !important;
}
.tabbrowser-tab {
margin-top:2px !important;
margin-bottom:2px !important;
padding:0 !important;
}
.tabbrowser-arrowscrollbox {
max-height:22px !important;
}
.toolbarbutton-1 {
margin:0px !important;
padding:0px !important
}
menubar menu[id$="menu"] .menubar-text {
margin:0 2px 2px 2px !important;
max-height:18px !important;
}
.bookmark-item {
margin:0px 0 !important;
padding:0 1px !important;
}
.bookmark-item .bookmark-item, #bookmarksMenu .bookmark-item {
margin:0 !important;
}
.bookmark-item:not([label=""]) > .toolbarbutton-icon {
margin-right:2px !important;
}
お使いになる場合は、プロファイルの chrome フォルダ内にある userChrome.css に書いておけば使えます。もし、userChrome.css がない場合は、同じ場所に userChrome-example.css というファイルがあるので、これを元に作ればいいでしょう。なお、ユーザスタイルを管理する便利な拡張機能、Stylish をお使いであれば、ユーザスタイルの投稿サイト、userstyles.org の Compact Toolbars for Firefox 2.0 default theme | userstyles.org より1クリックで簡単にインストールできます。
なお、Firefox 1.5 系ではうまく動作しないと思われますので、ご注意を。
バグがあったので修正しました。
さらにバグフィックス
この記事へのツッコミ
- 1: outsider (2006-10-29T22:57:35+09:00)
- Firefox 1.5 系でも効きます。
Firefox 1.5 系 のchrome フォルダーにある firefox(default) の skin をじかに書きなおしてみました。
(D:\Firefox\chrome\classic.jar\skin\classic\browser\searchbar.ini の例)
.searchbar-textbox {
width: 12em;
}
とあるのを、
#searchbar,
#search-container .searchbar-textbox {
-moz-appearance: none !important;
}
.searchbar-textbox {
height: 20px;
border: 1px solid;
}
と書きかえると、3D(?)のゴテゴテした枠(border)が目障りだった検索ボックスがすっきりスリムになりました。
トラックバック
- 1: kisatonomori blog/firefox 拡張機能メモ (2007-02-10T11:20:19+09:00)
- いろいろ入れていて、だんだん何がどういう機能で、どこから入手したのかわからなくなって困るかもしれないのでメモ Web サイト連携・RSSフィード取得のSageSage | Firefox Add-ons | Mozilla Corporationこれ、まぐまぐメルマガやteacupの掲示板も登録できる更新したところをチェック・coCommentcoComment - Firefox拡張機能・グーグルツールバーFirefox 用 Google ツール...
- この記事の永続的 URI ならびに トラックバック ping URI
- http://diary.noasobi.net/2006/10/diary_061021a.html
Firefox 1.5 から 2.0 へ移行した際に役に立つかもしれない設定とか
2006-10-25
Firefox 2.0 リリース記念企画ということで、Firefox 1.5 から 2.0 ヘ移行したときにアレっと思うような変更点とか、便利な新機能を使うための Tips などを書いてみましょう。
タブの閉じるボタンが邪魔な場合は
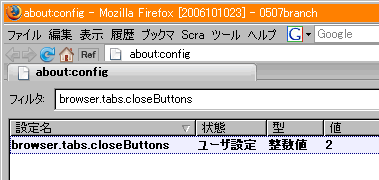
Firefox 2.0 からタブごとに「閉じるボタン」が装備されましたが、about:config などを使って browser.tabs.closeButtons の値を変更してやることで、この「閉じるボタン」を非表示にしたり、Firefox 1.5 までと同様、タブバーの端にひとつだけ表示するようにしたりすることができます。
about:config の使い方ですが、ロケーションバー(URLなどを入れるところ)に about:config と打ち込みます。次に、フィルタの欄に設定名を入れます。この場合、browser.tabs.closeButtons ですね。インクリメンタルサーチが効くので、数文字入れるとどんどん絞り込まれていくようになっています。該当する設定名をクリックなどで選択したのちに、右クリックすると、値を変更
という項目があるので、これを選択します。あとは下記の表にしたがって好みの数値に変更すれば完了です。
| 値 | 表示形態 |
|---|
| 0 | Display a close button on the active tab only (アクティブなタブにだけ表示) |
| 1 | Display close buttons on all tabs (全タブに表示、デフォルト設定) |
| 2 | Don’t display any close buttons (全非表示) |
| 3 | Display a single close button at the end of the tab strip (Firefox 1.x behavior) (全タブ非表示・タブバー右端に表示。Firefox 1.*と同形態。) |
関連する設定項目としては、browser.tabs.tabClipWidth と browser.tabs.tabMinWidth があります。
多数のタブを開いているときに、タブごとに閉じるボタンがあるとページタイトルが読めなくなるので、browser.tabs.tabClipWidth を設定することで、すべてのタブ内に「タブを閉じる」ボタンを表示させるタブ幅を指定することができます。デフォルトでは 140 にセットされています。タブを多数開いていくと徐々にタブの幅は狭まっていくのですが、140px より狭くなるとタブを閉じるボタンが表示されないようになります。もちろん、先に書いた browser.tabs.closeButtons を 2 にセットしてまったく表示しないように設定するのであれば、この設定はいじる必要はありません。
また、Firefox 2.0 からは多数のタブを開いていてもすべてのタブにアクセスできるように タブバーから溢れ出たタブを表示できるようにタブバーにスクロール用のボタンを表示するようになったのですが、 タブバーの左右端にスクロールボタンの表示を開始するタブ幅を指定するのが、browser.tabs.tabMinWidth です。デフォルトでは、100 にセットされており、タブを多数開いていき、タブの幅が 100px になるとスクロール用のボタンが表示されます。逆言えば、この値よりもタブの幅は狭くならないと言えます。タブの幅が狭くなってもいいから、なるべくスクロールボタンを表示させたくないという場合は、小さ目の値をセットしておくといいでしょう。
起動時に前回のセッションから始めたい
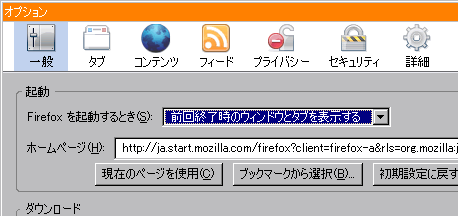
Firefox 2.0 から前回終了時の状態を保存して次回起動時にそれを復元するいわゆる、セッションの保存機能が装備されました。設定は、オプションの「一般」より行えます。
Firefox を起動するとき
の項目で、前回終了時ののウィンドウとタブを表示する
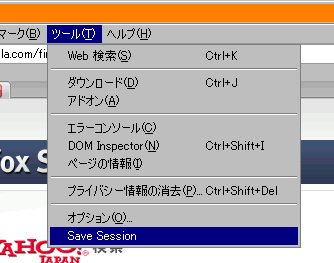
を選択しておけば、そのようになリます。通常は起動時にホームページを表示し、特定の場合だけセッションを保存したいという場合は、なんらかの拡張機能を導入すると便利ですが、その機能だけを実現する拡張機能として拙作の Save Session をどうぞ。1回だけセッションを保存するという単機能の拡張機能です。:p)
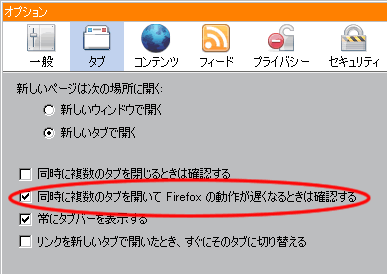
多数のタブを一気に開くときは警告して欲しい
Firefox 2.0 からはオプション設定のタブの項で、同時に複数のタブを開いて Firefox の動作が遅くなるときは確認する
にチェックを入れておくと、間違えてブックマークのフォルダを中クリックしたときなどに泣かなくてもよくなりました。
さて、この時の複数のタブというのは一体いくつのことでしょうか。実は、この警告を出すタブの数も、about:config などから設定可能です。browser.tabs.maxOpenBeforeWarn というのが、その設定名です。これを任意の数に設定してやることで、いくつまでなら警告を出さないとか設定することが可能です。デフォルトでは 15 になっています。
リンクをフォアグラウンドなタブで開いて、閉じたときにどこへフォーカスを移すかの設定
Firefox 2.0 より、リンクをフォアグラウンドで新しいタブに開いて、それを閉じた時にどのタブにフォーカスを移すかという設定ができるようになりました。デフォルトで browser.tabs.selectOwnerOnClose は true にセットされているのですが、この状態だと、元のタブからリンクを新規タブに開いて、閉じた場合は、閉じた後のフォーカスは元のタブに戻るようになりました。これを従来のように、閉じたタブの左側のタブにフォーカスを移すようにするには、browser.tabs.selectOwnerOnClose を false にセットします。
ただ、この設定が関係するのは、リンクをフォアグラウンドで開いたときのみで、バックグラウンドで開いた場合はこの限りではありません。
なお、リンクをタブで開く際にフォアグラウンドで開くか、バックグラウンドで開くかは、オプションのタブに、リンクを新しいタブで開いたとき、すぐにそのタブに切り替える
の項より設定できます。
検索結果を新しいタブで開きたい
Firefox 1.5 までは検索バーで検索した結果を新規タブで開くためには、Alt+Enter するか、それ用の拡張機能を導入する必要がありましたが、Firefox 2.0では設定次第で可能になりました。検索結果を新規タブで開くようにするには、browser.search.openintab を true にセットします。デフォルトでは、false になっています。
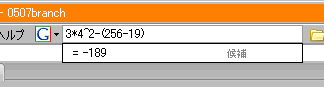
検索バーのサジェストが邪魔
Firfox 2.0 の新機能として、対応した検索エンジンであれば検索語の候補を自動で教えてくれるという、いわゆるサジェストの機能があります。検索エンジンに Google を選択しているときに、計算式を入れると答えが表示されるのも、この機能のおかげです。
しかし、人によってはおせっかいだと感じるかもしれません。そういう場合は、browser.search.suggest.enabled を false にセットしましょう。サジェスト機能が無効化されます。
検索バーの管理(検索エンジンマネージャ)を開いて、検索語句の候補を表示する
のチェックを外すことで、上記設定と同じことができます。
検索バーが長すぎる
検索バーが長すぎるという場合は、userChrome.css に以下のような記述を書いておけば最大幅を指定できます。ユーザスタイルを管理する拡張機能、Stylish を導入するのもいいでしょう。
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#search-container, #searchbar {
max-width: 23em !important;
}
ついでなんで書いておきますと、検索バーの横の虫眼鏡は必要ないということであれば、以下のユーザスタイルを。
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
.search-go-button-stack {
display:none !important;
}
ロケーションバーでの検索
Firefox 1.5 までは検索バーではなく、ロケーションバーに検索語を入れると、Google のいわゆる、I'm feeling lucky に渡されて、Google で普通に検索した際の一番トップのサイトにいきなり飛ぶという挙動でしたが、Firefox 2.0 の日本語版では、デフォルト検索エンジンの Yahoo!検索 の結果が表示されるようになりました。about:config などで、keyword.URL を変更してやればこの辺の挙動を変更できます。
| 挙動 | keyword.URL |
|---|
| Yahoo!検索(デフォルト) | http://search.yahoo.co.jp/search?ei=UTF-8&p= |
| I'm Feeling Lucky | http://www.google.com/search?ie=UTF-8&btnI=&q= |
| Google search | http://www.google.com/search?ie=UTF-8&q= |
| Browse By Name | http://www.google.com/search?ie=UTF-8&sourceid=navclient&gfns=1&q= |
Google search というのは、I'm Feeling Lucky ではない、普通の Google 検索です。で、新しく新設された、Browse By Name というのは、まず間違いないというような検索ワードの場合のみ、I'm Feeling Lucky で、そうでもない一般的な語句の場合は、Google search といった感じの折衷的な挙動です。
例えば、jr西日本 と入力すると、JR西日本 :ホームページ がいきなり開きますが、朝顔日記 と入力すると 朝顔日記 - Google 検索 が開きます。
好みの設定にすればいいですが、Browse By Name が結構便利かも。
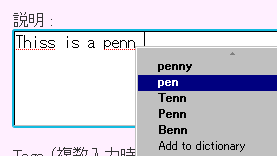
スペルチェッカーはいらない
Firefox 2.0 日本語版では利用できないようですが、英語版などの場合、スペルチェック機能が装備されています。英語を書かない場合は、さほど役に立つ機能ではないので、無効にしたい場合もあるでしょう。この場合は、layout.spellcheckDefault を 0 にセットすれば無効にできます。ちなみに、デフォルトの 1 だと、テキストエリアなどの複数行に渡る入力欄でスペルチェックが有効です。input 要素など1行の入力欄でも有効にした場合は、2 にセットすればいいようです。
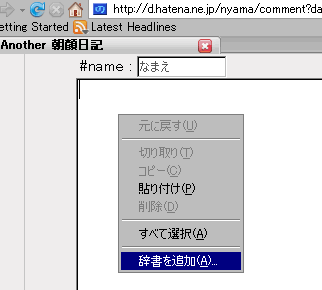
なお、日本語版をインストールしたけれども、スペルチェッカーの機能を使いたいという場合は、テキスト入力エリアで右クリックなどをして、コンテキストメニューを表示させ、辞書を追加
を選択します。すると Firefox Add-ons | Mozilla Corporation という辞書追加用のサイトが表示されるので必要な辞書をインストールしましょう。辞書は拡張の形式で配布されているので、再起動後に有効になり、スペルチェックできるようになります。
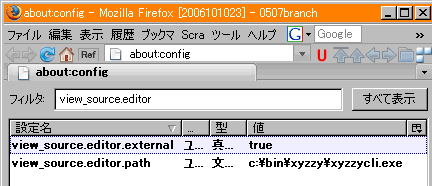
ソースを任意のエディタで開きたい
Firefox 1.5 まではページのソースを外部エディタで閲覧するためには、それようの拡張機能を導入する必要がありましたが、2.0 では標準装備されました。しかし、デフォルトでこの機能は無効になっているので、有効にするには、view_source.editor.external を true にセットして、かつ、view_source.editor.path に、使いたいエディタのパスをセットしてやる必要があります。
なお、フォームのテキストエリアを任意のエディタで開いて編集するとかは、ViewSourceWith などの拡張機能を導入しないとできません。
web ページのアクセスキーが使えない?
Firefox 1.5 までは Alt キー+アクセスキーで Firefox 本体のショートカットキーと web ページが提供しているショートカットキー両方に対応していましたが、Firefox 2.0 からは web ページ用のショートカットキーは、Alt+Shift+アクセスキーに変更になったようです。これは、Firefox 自体を操作するショートカットキーとページ用のショートカットキーがバッティングしないようということだと思われます。
従来のように、ページ用のショートカットキーを Alt+アクセスキーで操作した場合は、ui.key.generalAccessKey を 18 にセットすればそのようになります。が、そのまま使ったほうが便利かも。
任意の Feed リーダーを登録したい
Firefox 2.0 からは、RSS や ATOM などのいわゆる Feed を表示すると、強制的に Feed のプレビューが行われるようになりました。この画面から従来から装備されているライブブックマークの他に、あらかじめプリセットされた Feed リーダーに簡単に登録できるようになっています。Firefox 2.0 日本語版では、以下の web サービスがプリセットされています。
- My Yahoo
- Google
- Bloglines
- はてな RSS
- livedoor Reader
- goo RSS リーダー
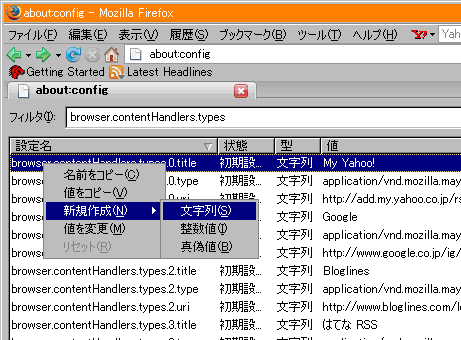
プリセットされているもの以外でも、使用したいものがある場合は、about:config の画面で右クリックなどからコンテキストメニューを出して、新規作成
、文字列
を選択して、以下のようなものを設定してやれば追加することができます。各設定名の後ろのほうについている数字は、各 Feed ごとにつく通し番号のようなものです。0 から始まるので、日本語版の場合は、5 まで既に埋っています。したがって、新たに追加するには、6 を使います。例として、私がサーバにインストールして使っている Fresh Reader の登録例を上げておきましょう。
| 設定名 | 値 |
|---|
| browser.contentHandlers.types.6.title | FreshReader |
| browser.contentHandlers.types.6.type | application/vnd.mozilla.maybe.feed |
| browser.contentHandlers.types.6.uri | http://diary.noasobi.net/freshreader/feedsubindex.php?u=%s |
このようにして、Feed リーダーを追加しておくと、ロケーションバーに表示された Feed アイコンをクリックしたり、あるいは直接 Feed へのリンクを辿ったりしたときに表示される Feed プレビューの画面に自分の登録した Feed リーダーも表示されるようになり、容易に Feed リーダーにサイトを登録することが可能になります。
この記事へのツッコミ
- 1: ロッキー (2006-10-25T15:01:21+09:00)
- 大変勉強になりましたm(__)m
- 2: やすっち。 (2006-10-25T15:42:30+09:00)
- > 検索バーのサジェストが邪魔
「Manage Search Engines」にある「Show Search suggestions」でON/OFFできます。
- 3: あーる (2006-10-25T16:05:56+09:00)
- 文字列を選択して、右クリックしたときに、その文字列を検索するエンジンが検索バーに現在表示されているモノになってしまったのですが、これを固定化することはできないのでしょうか? もし知ってたら教えて下さい。
- 4: 拡張あれこれ (2006-10-25T16:30:57+09:00)
- いつも御世話になっております.
とても素晴らしいTips有り難うございます.
実は私の方で各項目毎にリンクを貼ったのですが、「アドオンマネージャで、インストールボタンを表示させたい」だけ ID がなくその項目にリンクが貼れませんでした.ひょっとして書き忘れかなと思い書き込みをさせて頂きました.
- 5: のり (2006-10-25T16:33:27+09:00)
- ああ、about:config を使わなくても設定用の UI が装備されていましたね。>サジェスト
早速そのように追記しておきました。情報多謝。>やすっち。さん
- 6: のり (2006-10-25T16:40:06+09:00)
- 文字列を選択しておいて、コンテキストメニューから特定の検索エンジン決め打ちで検索ですが、残念ながら設定でやる方法は知らないですね。
私は、JSActions に 選択範囲を Google 検索に送るスクリプトを追加して対処しています。
- 7: のり (2006-10-25T16:41:50+09:00)
- ああ、id は書き忘れですね。てか、マークアップミスでした。修正しときました。情報感謝。>拡張あれこれさん。
- 8: 拡張あれこれ (2006-10-25T17:40:08+09:00)
- ID のこと早速のご対応有り難うございます.
- 9: よし (2006-10-25T22:33:40+09:00)
- 初心者なものですからよくわからないのですが、Firefox1.5において新しいページを開くと、新しいタブで開けたわけですが、2にしてから出来なくなりました。オプションのタブで新しいタブで開くとしても直りませんでした。原因等わかればぜひ教えていただきたいです。もしかしたらプラグインが対応していないのかもしれませんが。
- 10: のり (2006-10-26T01:03:25+09:00)
- えーと、以前はどのリンクを辿っても新しいタブで開いていたのでしょうか? だとすると何らかの拡張機能、たとえば Tab Mix Plus とか、タブブラウザ拡張を使っておられたのかもしれませんね。で、その拡張が Firefox 2.0 に対応していないということが考えられます。もしそうなら対応したバージョンのものに入れ替えれば直ると思われます。
運用でカバーするということであれば、リンクを辿る時に、Ctrlキーを押しながらクリックするか、Altキーを押しながら Enter すればリンクを新しいタブで開くことが出来ます。ホイール付きのマウスであれば、ホイールをクリックするいわゆる中クリックでリンクを辿ることでも可能です。
情報が少ないのでこの程度のことしかわかりません。
- 11: よし (2006-10-26T14:46:46+09:00)
- 書いてあるとおりでした。Allinonesidebarというプラグインがまだ対応していないようです。いろいろとありがとうございました。
- 12: 春の棒 (2006-10-26T17:38:45+09:00)
- はじめまして
この記事はFirefox2.0を学ぶ上でとても良いと思い、公式サイトと共にリンクさせていただきました(礼)。
- 13: Premier (2006-10-26T23:22:25+09:00)
- よしさんへ
「Allinonesidebarというプラグインがまだ対応していないようです。」
All-in-One Sidebar 最新版の 0.7 は Firefox 2.0 に対応していますよ。
また、タブ関連の「アドオン」(拡張機能)ではありません。
- 14: Laputian (2006-10-29T00:25:28+09:00) Http://bipanjaenge.new21.org/tt
- はじめまして。韓国の bloggerです。このポストは本当に勉強に為りました。この有益なポストを私のblogに韓国語で移したいなぁ、と思っています。ぜひ移しを許可していただきたいんですが、いいんでしょうか。
- 15: かに (2006-10-29T11:04:50+09:00)
- TABバーのクローズボタンが邪魔で困っていてこのページにやってきました。
助かりました。ありがとうございます。m(__)m
- 16: のり (2006-10-30T11:50:33+09:00)
- 韓国の Firefox ユーザのためになるようでしたら、どうぞ。> Laputian さん
- 17: ridstorm (2007-03-10T17:57:25+09:00) no_more_spam11@yahoo.co.jp
- すみません。超初心者です。以前firefox1.5を使用していたときは何もなかったのですが、2.0にした途端、ツールバーやブックマークが文字化けしてしまうのですが、何か解決策があれば教えてください。
- 18: のり (2007-03-12T11:45:48+09:00)
- 詳しい環境がわからないので、何とも言いようがないのですが、新規プロファイルを作成して、前のプロファイルから必要な環境を移植するのが手っ取り早い解決のような気がします。>ridstorm さん
http://firefox.geckodev.org/index.php?%E3%83%90%E3%83%BC%E3%82%B8%E3%83%A7%E3%83%B3%E3%82%A2%E3%83%83%E3%83%97%E3%82%AC%E3%82%A4%E3%83%89
あたりが参考になると思います。
- 19: いけにえだ大作 (2007-05-25T20:44:15+09:00)
- タブを閉じるボタンって1.5のときからタブごとにあったはずですが…
- 20: とおいすがり (2008-02-26T03:56:19+09:00)
- このページを見ると、先頭にこんなエラーが表示されますよ、と。
Warning: ereg() [function.ereg]: REG_BADRPT in /home/yamato/public_html/diary.noasobi.net/rnote.php on line 720
Warning: Cannot modify header information - headers already sent by (output started at /home/yamato/public_html/diary.noasobi.net/rnote.php:720) in /home/yamato/public_html/diary.noasobi.net/rnote.php on line 2013
(長すぎて書き込めないのであとは省略)
トラックバック
- 1: Unlimited Blog Works/Firefox 2.0 リリース (2006-10-25T13:43:45+09:00)
- というわけで早速インストール。 常用してきた GrayModern が 2.0
- 2: 大船スローダウン/Firefox 2 (2006-10-25T14:26:26+09:00)
- Firefox 2がリリースされたようです。早速ダウンロード。いろいろ機能が追加&修正されているようですが、後でゆっくり確認しましょう。...ページの表示が速くなった気がしますがどうなんでしょうか?早速設定変更が紹介されています。私もタブの閉じるボタンは確かに...
- 3: fairy tale/about:configでの設定 (2006-10-25T15:23:09+09:00)
- ふと思ったんだけどNTTやMTLIのようにタイトルバーにビルドIDを表示させるabout:configでの設定はないのだろうか!?それがもしできるなら今にもMTLIをアンインストしてしまうのに・・・ さて今日の朝顔日記
- 4: jmblog.jp/Firefox2 でタブまわりのカスタマイズ (2006-10-25T18:14:05+09:00)
- Firefox2 にアップデートしたら、細かいところが Firefox1.5 と変わってしまったので、いろいろ調べてカスタマイズしてみました。まずは、タブまわりについて。ロケーションバーに about:con...
- 5: ちょいワルニート?の見方-今のIT時代を斬る-/ついに公開「ついにFirefox 2」正式版登場! (2006-10-25T20:16:52+09:00)
- Firefox…windowsのIE(Internet Explore)がOSと
- 6: 小さな希望を胸に/Firefox 2.0 をいじってみた (2006-10-25T20:24:55+09:00)
- 朝顔日記:Firefox 1.5 から 2.0 へ移行した際に役に立つかもしれない設定とかFirefoxのロケーションバー(URL)に"about:config"と打ち込むと、細かい設定ができます。朝顔日記のエントリーを参考にFirefox 2.0 の設定
- 7: 臨機応変?/Firefoxの2.0をインストールした (2006-10-25T23:15:10+09:00)
- Firefoxのバージョン2.0がリリースされたということでインストールしてみ...
- 8: RAVENZ NETWORK/Firefox2.0キタ━(゚∀゚)━!!! (2006-10-25T23:56:18+09:00)
- 最近、引き継ぎが終わったのでMovableTypeのカスタマイズが仕事になってい...
- 9: 帰納法障碍/Firefox 2.0 (2006-10-26T00:15:39+09:00)
- ・窓の杜 - 【NEWS】約1年ぶりのメジャーバージョンアップとなる「Firefox」v2.0 日本語版が公開 世の中Firefox 2.0 ネタが花盛りで今更俺が書くこともないような気もするんだけど、「お前使ってねえだろ」みたいなところまで取り上げてて何だか悔しいのでちょっとだけ。 これまでのバージョンアップの際には何かしら文句を書き連ねてきたように思うが、今回ばかりはあまりにスムースでツッ...
- 10: まったり(´・ω・`)びぼうろぐ/Firefox2.0正式版公開 (2006-10-26T02:08:05+09:00)
- ってことで火狐2.0がでてほぼ一日が経過しました。世界一斉公開のあたり、あのブラウザとは比べ物に(ryってことで拡張がバージョン対応してない事を覚悟した上で、ビクビクしながらも入れてみました。経験した感想を色々書こうかなぁと思ったのですが公式サイトで主な変更点は詳しく説明してますし、関連記事も多く、便利なTipsを書いてらっしゃるサイトも存在するのでやめますた。‐私信初トラックバック経験にチキンな私はドキドキしてます。スパムとの線引きがいまいち掴めない。ご迷惑...
- 11: 苦悩するだめ日記5/2006-10-26 (2006-10-26T11:23:26+09:00)
- Firefox 2 をインスコ。 ありがたい人 朝顔日記 - Firefox 1.5 から 2.0 へ移行した際に役に立つかもしれない設定とか
- 12: オラオラ/Firefox2.0登場 (2006-10-26T15:53:08+09:00)
- ほんとは、やることいっぱいあるのに、Firefox 2.0マツリにまんまと乗ってしまいました・・・ FTPサイトフライング事件にまで、まんまと乗って色々いじくり倒してみています。(結局なんか、同じっぽかったですが・・・) いくつか動かない拡張機能もありましたが、MaxVersionチェックをすり抜けさせて、ほとんど動きました。普通はNightly Tester Tools使ってやるみたいですが、...
- 13: HighRisk LowReturn/Firefox 2.0 Release (2006-10-26T18:00:29+09:00)
- タイトルにある通りです.詳しくは下記のサイトをご覧ください(10/25くらいから).かなり大幅な改定のため,それまで機能拡張に頼ってきた部分が正式に対応したり,逆に使用できなくなった拡張も出てきています.特に私はTab機能
- 14: Anatommy/Firefox 2.0がリリース (2006-10-26T21:20:44+09:00)
- モジラ、「Firefox 2」を正式リリース | CNET JapanMozilla Foundationは米国時間10月24日午後、「Firefox 2」を正式にリリースした。同ブラウザでは、セキュリティ機能とインターフェースに変更が加えられている。Firefox 2は、米国太平洋夏時間午後2時15分から無料ダウンロードが開始された。ダウンロードは公式サイトから可能となっている。 Firefox 2.0がリリースされました。拡張機能の対応状況が少し心配でしたが、私が使っている以下の拡張機能は全て2.0対応していたので問題なくバージョンアップ出来ました。前のバージョンのFirefox 1.5.0.7はFTPで落とすことが出来るので、試しに2.0にバージョンアップしてみてもいいかと思います。...
- 15: 奄美大島南部ダイビングサービス Dive cico Blog/Firefox1.5から2.0 (2006-10-26T22:13:31+09:00)
- Firefox 1.5 から 2.0 へ移行した際に役に立つかもしれない設定とか:朝顔日記Firefox 2.0 リリース記念企画ということで、Firefox 1.5 から 2.0 ヘ移行したときにアレっと思うような変更点とか、便利な新機能を使うための Ti
- 16: Absolute Playing!/10/26に気になってたニュース (2006-10-27T09:01:11+09:00)
- 朝顔日記 - Firefox 1.5 から 2.0 へ移行した際に役に立つかもし...
- 17: Washo3 Blog/Firofox2.0イイ! (2006-10-27T09:23:51+09:00)
- Firefoxが2.0になって、いろんな面で快適になりましたね。機能拡張がアドオンと言う名に変わり、インストールしたアドオンを有効・無効のスイッチが出来たのはありがたいです。 詳し...
- 18: usami-k 雑文配信/Firefox 2.0:アドレスバーからの検索 (2006-10-28T11:35:29+09:00)
- Firefox 2.0 にアップグレードしてから、アドレスバー(ロケーションバー)での検索の挙動が変わって困っていましたが、解決。 朝顔日記 - Firefox 1.5 から 2.0 へ移行した際に役に立つかもしれない設定とか:ロケーションバーでの検索 1.5 のときは、アドレスバーで検索..
- 19: HaTeHuMu*Pnoko/FirefoxとViewSourceWithとサクラエディタ (2006-10-28T15:22:45+09:00)
- ★ココに書いてあることFirefox2.0(またはFirefox1.5)で、サクラエディタ(または任意のエディタ)を使ってブログのエントリーを書くためのメモ。ViewSourceWithを使ってみるてst。★きっかけ先日Firefox2.0が発表されましたが、Firefox1.5では動いていた拡張機能(アドオン)
- 20: 南極探検隊/Firefox2.0 (2006-10-28T19:47:30+09:00)
- Firefoxが2.0になりましたね。もう1.5の時点で便利すぎて「IE? 何ソレ?」みたいな感じでしたが、ついに2.0ですよ。いつものことですが、アップデートが出てもFirefoxの自動アップデートはしばらく認識してくれない
- 21: WEBデザイン BLOG/Firefox 2.0にアップデート-対応エクステンション・ショートカット (2006-10-29T11:54:24+09:00)
- Firefox 2.0にアップデートしました。対応エクステンションやショートカットなどの情報を紹介しています。
- 22: フクブログ --- 放送大学時々時事、処ニ依リ一時 YouTube/Firefox 2、タブのカスタマイズ → Tabbrowser Preferences (2006-10-29T20:07:29+09:00)
- Firefox 2、リリースされたその日の晩にインストしましたょ。つっこみを一つ...タブごとに [×] (閉じるボタン) は必要か?というのは、これまでのバージョンでも、ホイールクリック (ミドルクリック) で任意のタブを閉じることはできたから。 (フ...
- 23: クリボウの Blogger Tips/Firefox 2.0 を 1.5 っぽく (2006-11-03T02:32:42+09:00)
- Firefox を 2.0 にしたものの、1.5 の方が良かったかも…という人用の、ちょっとしたメモです。
- 24: HERMITCRAB/Firefox 2.0 & AVG Anti-Virus Free 7.5 リリース (2006-11-04T09:03:24+09:00)
- Mozilla Firefox - Rediscover the webいまさらですが、Firefoxはウェブブラウザです(ウェブブラウザには他にIE、operaなどがあります)。主な特徴は、Geckoエンジン搭載、タブブラウザ(ひとつのウィンドウ内で...
- 25: 真夏の詩 -人生の選択-/Firefoxのfeed iconでのGoogle Readerへの登録がやっとうまくいったんだなあ (2006-11-09T18:53:08+09:00)
- URLを試行錯誤してFirefoxをrestartしたんだなあbrowser.contentHandlers.types.6.titleGoogle Readerbrowser.contentHandlers.types.6.type application/vnd.mozilla.maybe.feedbrowser.contentHandlers.types.6.uri http://www.google.com/reader/view/feed/%s参考朝顔日記 - Firefox 1.5 から 2.0 へ移行した際に役に立つかもしれない設定とか
- 26: こがねむしblog/表示できないページへの対策 (2006-11-10T14:12:41+09:00)
- 先日発表になったFirefox2.0、早速インストールしてみたら仕事で使うHPにアクセスできなくなった、というのは先日書きましたが。「mozillaZine 日本語版フォーラム」でこんな記事を見つけました。「about:config」でコントロールできるようです。しらみつぶしに試してみたら、security.ssl3.rsa_rc4_40_md5という設定が引っかかっていたようです。(これがどういった設定なのかは皆目検討がつきませんが)値をfalse→trueとしたら、表示できるようになりました。他の設定は特に関係ないようなので、初期設定のfalseのままにしときましょう。こちらのページ(朝顔日記)も、いろいろ裏技を紹介していて参考になります。
- 27: ナミスケブログ/Firefox1.5から2.0へ移行したら面倒になったこと。 (2006-11-10T18:46:02+09:00)
- ちょっとマニアというか、どでもよい人にはどうでもよい話題です。(いつものことか…)Firefoxの一般向け最新ver.2.0をインストールしました。色々と便利になっているはずなのですが、今のところは「RSSフィードを読み込む際に最初から「はてなRSS」を登録できるようになった」くらいしか使えていません。(でもこれはけっこう便利。)しかし実は、一つ不満。Firefox2.0でロケーションバーに文字を打つとデフォルトでYahoo!検索されてしまうこと。Firefox1.5以前はロケーションバーに文字を打つとGoogleの"I'm Feeling Lucky!"(普...
- 28: PELOG-ペログ/Firefoxのススメ (2006-11-16T03:12:34+09:00)
- このブログを見てくださっている中でFirefoxのブラウザを利用されている方はどれぐらいいるのでしょう??今日の記事は完全にFirefox向けの内容となっていますので他のブラウザをご利用になられている方は、他の記...
- 29: SLACK77 >> DAIJIMAN/Firefox2 イイ! (2006-11-22T01:52:09+09:00)
- Mozilla Japan - Firefox Firefox2がでてるけどイ...
- 30: オラオラ/Firefox2.0:設定変更・機能追加 (2006-11-27T23:22:16+09:00)
- 書きかけだったエントリー・なんか、すっかり公開時期を逸した感はありますが・・・ Firefox2.0シリーズ第3弾です。 Firefox 2.0 リリース記念企画ということで、Firefox 1.5 から 2.0 ヘ移行したときにアレっと思うような変更点とか、便利な新機能を使うための Tips などを書いてみましょう。[朝顔日記 - Firefox 1.5 から 2.0 へ移行した際に役に立つかも...
- 31: せつないぶろぐ/Firefox2で検索窓の候補表示(サジェスト)を無効にする方法 (2006-11-30T10:35:24+09:00)
- よくFirefoxの検索窓から検索を行うのだが、Firefox1の時には単語を入力してEnterキーを押せばそれで検索してくれたのだがFirefox2に変えてから、もう1度Enterキーを押さなければいけない時が...
- 32: ngtのblog/ついでにfirefoxをカスタマイズしまくる (2008-01-08T19:31:00+09:00)
- firefoxカスタマイズに活用させていただきました.
- 33: alectrope/Firefox2 に移行してみた (2012-03-21T00:31:42+09:00)
- 「Firefox 2」正式版がリリースhttp://internet.watch.impress.co.jp/cda/news/2006/10/25/13726.html Firefox 2.0 正式版が公開:ITprohttp://itpro.nikkeibp.co.jp/article/NEWS/20061024/251686/ 窓の杜 - 【NEWS】約1年ぶりのメジャーバージョンアップとなる「Firefox」v2.0 日本語版が公開http://www.forest.impress.co.jp/article/2006/10/25/firefox20.html 拡張機能とかが出揃うまでもうしばらく様子を見ようかなー、とか考えてたのにどうにも気になって気が付いたら移行完了してた。いくつか強引にやってしまったところもあるけど、意外とすんなりアップグレードできました。というわけでいくつか簡単にまとめ。...
- この記事の永続的 URI ならびに トラックバック ping URI
- http://diary.noasobi.net/2006/10/diary_061025a.html
Colorful Tabs もどきをユーザスタイルで
2006-10-25
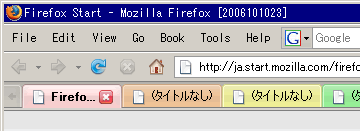
IRC の #goingmyway にて Colorful Tabs が Firefox 2.0 に対応しているとかいないとか、話していて、Colorful Tabs 自体はかなり以前に試しに入れてみただけで、まったく使っていないのですが、これってユーザスタイルでも似たようなことできそうだなと思いついたので、試しに書いてみた。
以下、Colorful Tabs もどきのユーザスタイル導入した Firefox 2.0 のスクリーンショットのサムネイルです。等倍画像(約7KB)にリンクしています。
で、ユーザスタイルは以下のとおり。
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
tab > * {
background:#FFCCCC !important;
color:#000000 !important;
}
tab + tab > * {
background:#FFCC99 !important;
}
tab + tab + tab > * {
background:#FFFF99 !important;
}
tab + tab + tab + tab > * {
background:#99FF99 !important;
}
tab + tab + tab + tab + tab > * {
background:#99FFFF !important;
}
tab + tab + tab + tab + tab + tab > * {
background:#CCCCFF !important;
}
tab + tab + tab + tab + tab + tab + tab > * {
background:#FFCCFF !important;
}
tab + tab + tab + tab + tab + tab + tab + tab > * {
background:#FFFFCC !important;
}
tab + tab + tab + tab + tab + tab + tab + tab + tab > * {
background:#FF9900 !important;
}
tab + tab + tab + tab + tab + tab + tab + tab + tab + tab > * {
background:#FFFF66 !important;
}
tab + tab + tab + tab + tab + tab + tab + tab + tab + tab + tab > * {
background:#33FFFF !important;
}
tab + tab + tab + tab + tab + tab + tab + tab + tab + tab + tab + tab > * {
background:#9999FF !important;
}
tab + tab + tab + tab + tab + tab + tab + tab + tab + tab + tab + tab + tab > * {
background:#FF99FF !important;
}
tab + tab + tab + tab + tab + tab + tab + tab + tab + tab + tab + tab + tab + tab > * {
background:#FFCC66 !important;
}
tab + tab + tab + tab + tab + tab + tab + tab + tab + tab + tab + tab + tab + tab +tab > * {
background:#FFFFFF !important;
}
面倒なので、タブの数が15個を越えると変化しません。必要な方は好きなだけ追加して使いましょう。100個とかだとかなり面倒だと思いますが。:p)
また、タブの色は決め打ちです。タブを並べ替えても左から n 番目のタブの色は常に同じ色になります。色は好みの色にカスタマイズしましょう。
vantguarde さんのご指摘のとおり、background を background-color に変更。それに伴い、スクリーンショットも差し替えました。そのほうが断然いいですね。情報多謝。>こたせんせ
SCRAPBLOG » Blog Archive » [userChrome.js] Colorful Tabs にて、拡張機能 userChrome.js を使って、本家本元の Colorful Tabs と同等の動作をするスクリプトが発表されています。素晴らしい。
この記事へのツッコミ
- 1: 通りすがり (2006-10-29T21:25:44+09:00)
- tab[linkedpanel$="0"]>* {background-color:#FFCC99 !important;}
を0~9まで記述する方法はどうでしょうか?
10色に限定されてしまうのが欠点ですが、これならタブを100個でも楽に色づけできると思います。
- 2: のり (2006-10-30T12:03:25+09:00)
- 10色もあれば十分だと思うので、なかなかいいアイディアですね。
トラックバック
- 1: SCRAPBLOG/タブをカラフルにする userChrome.js (2006-10-29T12:59:35+09:00)
- 朝顔日記 - Colorful Tabs もどきをユーザスタイルで を見て、これと同じことを userChrome.js で実現できないだろうかと思って作ってみたら、意外とあっさりできた。「Colorful Tabs」という同名...
- この記事の永続的 URI ならびに トラックバック ping URI
- http://diary.noasobi.net/2006/10/diary_061025b.html
ちょっと用事で外へ出たときにポケットにデジカメがあったのを思い出したので、近所の小川へ行って鮭の写真を撮ってきました。
ファインダー越しでないと結構姿を見ることができるんですが、いざファインダーを覗いているとなかなかその姿を捉えるのは難しいですね。
この記事へのツッコミ
- 1: おおやま (2006-10-31T21:27:54+09:00)
- こんにちは。おおやまです。
ひょっとして、のりさん、シャッターを押す瞬間に片目をつむってませんか?
写真を写すときは常に両目を開けて、ファインダー側の目に神経を多めに集中して、あるていど反対の目で当たりをつけて写すのがセオリーなんですが。
ご存知でしたらすみません。
でも写真の鮭の遡上、ダイナミックに撮れてますね。
この鮭たちも卵を産み落とすためだけに帰ってきたんですね。命の尊さを感じます。
- 2: のり (2006-10-31T23:45:32+09:00)
- すみません。ウソつきました。文中ではファインダーと書きましたが、実はデジカメの液晶ディスプレイ越しでした。ファインダーは装備していないカメラなんです。:p)
鮭はほぼ定位置にいるんで、そこを狙って構えているので場所は外れないんですが、水面に出る時間がごく短いのでなかなか捉えるのが難しかったですね。
ちなみに、1番下の写真の背後に転がっているのは、力尽きて死んでいる鮭です。
- この記事の永続的 URI ならびに トラックバック ping URI
- http://diary.noasobi.net/2006/10/diary_061031a.html