Web Accessibility Toolbar 日本語版 を入れてみた
2004-08-31
インターネットエクスプローラーを使って、Webページのアクセシビリティをチェックしたり、シミュレーションしたりすることができる便利なツールバー
、Web Accessibility Toolbar 日本語版を入れてみた。現在見ているページのスタイルをリアルタイム編集することが出来たり Mozilla Firefox や Mozilla 用の拡張、Web Developer とよく似たような感じでのものですが、シミュレーション関係の機能が結構充実しています。以下、どのような機能を持っているかご紹介。
ツールバーは、大きく分けて8つの機能に分けられます。それぞれをリストにしてみます。
AIS Web Accessibility Toolbar
- 開発元:NILSについて(英語)
- ツールバーのヘルプ
- 最終アップデート日
- ツールバーのアップデート
- ツールバーのアンインストール方法
- ツールバーについて
- お問合せ(メール送信)
- ショートカットキーの表示
- ボタンアイコンの表示
HTML/CSS
- HTML
- W3C HTML Validator
- HTMLソースの検証
- HTMLソースの検証 (新しいウィンドウで開く)
- HTMLソースの検証 (ファイルをアップロードする)
- W3C HTML Tidy
- HTMLソースのチェック/修正
- HTMLソースのチェック/修正 (新しいウィンドウで開く)
- W3C Link Checker
- このページのリンクをチェック
- このページのリンクをチェック(新しいウィンドウで開く)
- リンク先をチェック(新しいウィンドウで開く)
- Another HTML Lint
- HTMLソースの検証
- HTMLソースの検証 (新しいウィンドウで開く)
- HTMLソースの検証 (ファイルをアップロードする)
- WDG HTML Validator
- HTMLソースの検証
- HTMLソースの検証 (新しいウィンドウで開く)
- ソースコードの入力
- HTMLソースの検証 (ファイルをアップロード)
- フレームを使用したページの検証
- サイト全体の検証
- WDG Link Valet
- リンク先をチェック
- リンク先をチェック(新しいウィンドウで開く)
- W3C P3P Validator
- ソースコードを表示
- ソースコードをHTML形式で表示
- 選択範囲のソースコードを表示
- HTML形式で保存
- W3C HTML Validator
- CSS
- W3C CSS Validator
- CSSの検証
- CSSの検証 (新しいウィンドウで開く)
- CSSの有効/無効
- インラインCSSを無効
- 適用スタイルを表示
- スタイルシートを表示
- スタイルの編集/チェック
- HTMLの非推奨要素を表示
- div要素の順序と外枠を表示
- W3C CSS Validator
画像と色
- 画像
- イメージを一覧表示
- イメージ/alt属性値
- イメージのalt属性値(代替テキスト)を表示
- 色
- グレースケール表示に変換
- 使用している色を一覧表示
- Colour Contrast Analyser
ドキュメント
- メタ情報
- ページ情報を抽出
- メタデータ情報を抽出
- 文章構造
- 見出し箇所を表示
- 見出し構造を抽出
- リスト箇所を表示
- リンク
- リンク箇所を一覧表示
- PDFへのリンク箇所を一覧表示
- テーブル(table要素)
- 単純なデータテーブルの構造を表示
- 複雑なデータテーブルの構造を表示
- テーブルの外枠を表示
- テーブルのセルの順序を表示
- リニアライズ(テーブルを外す)
- フォーム(form要素)
- fieldset / legend / label要素を表示
- イベント・ハンドラ使用箇所を表示
- フレーム(frames要素)
- フレームの外枠を表示
- フレームの name / title属性を表示
- フレームを一覧表示
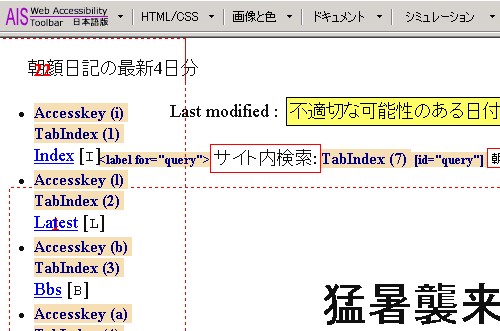
- 日本語特有の問題
- 問題箇所を一括して表示
- 機種依存文字を表示
- 半角カナを表示
- 不適切な日付表記を表示
- 不適切な可能性のある日付表記を表示
- 不適切な時刻表記を表示
- 不適切な金額表記を表示
- Acronym / Abbr要素を表示
- アクセスキー設定箇所を表示
- タブインデックス設定箇所を表示
- 任意の要素を指定して表示
シミュレーション
- リサイズ
- 640X480
- 800X600
- 1024X768
- カスタムサイズ
- 任意のサイズ(幅・高さ)に変更
- Screen Size Tester
- 画面を拡大する
- 25%
- 50%
- 75%
- 100%
- 200%
- 300%
- 400%
- 500%
- 600%
- リニアライズ(テーブルを外す)
- テキストブラウザでの表示に変換
- プラグインを無効
- マウス操作を無効
- 第一色覚特性(赤/緑)の見え方
- 糖尿病性網膜症の見え方(一例)
- 白内障の見え方(一例)
- 黄斑変性症の見え方(一例)
- 緑内障の見え方(一例)
- グレースケール表示に変換
- コントラスト感度を減少
- ページ容量/ダウンロード時間を計算
- 明滅するイメージのデモ
ツール
- オンラインツール
- The Wave(英語)
- アクセシビリティチェック
- アクセシビリティチェック(新規ウィンドウ)
- Cynthia Says
- WCAG1.0 でアクセシビリティチェック
- WCAG1.0 でアクセシビリティチェック(新規ウィンドウ)
- Bobby
- WCAG1.0 でアクセシビリティチェック(新規ウィンドウ)
- 米国508条でアクセシビリティチェック(新規ウィンドウ)
- Juicy Studio Tools
- Link Analyser
- Image Analyser
- Readability Test
- Colour Contrast Analyser
- CSS Accessibility Analyser
- The Wave(英語)
- デスクトップツール
- 富士通アクセシビリティ・アシスタンス
- aDesigner
- LIFT for Macromedia Dreamweaver
- ホームページリーダーお試し版
- JAWS ver. 4.5 お試し版
- PC-Talker XP 体験版
- 95 Reader
リファレンス
Web上で提供されている関連情報へのリンク(省略)
IE の設定
- イメージを表示する
- Javascriptを有効にする
- ActiveXを有効にする
- ユーザー補助ダイアログを表示する
- CSSを有効にする
- 文字サイズを変更する
- 最大
- 大
- 中
- 小
- 最小
おしまい
えー、こういう書き方をした場合、ここに見出しを入れないと何か落ち着かないので入れておきます。(謎)
というわけで、Web Accessibility Toolbar の機能をざっと書き出してみたわけですが、なかなかに有用なツールであることがわかります。IE 上でしか動かないあたりがちょっと残念ですが、このようなツールが普及していろいろ配慮したサイトが増えるといいと思います。
ところで、わざわざ私が書かなくとも、ツールバーの機能 なんていうページがあるわけですが、ネストの多いリストを書く練習ということで。:p) 普段は html 書くのにインデントは使わないんですが、さすがに今回はインデントを使いました。(汗
「Web Accessibility Toolbar 日本語版 を入れてみた」へコメントをつける
この記事へのツッコミ
- 1: ダイタ (2004-08-31T20:59:41+09:00)
- 至れり尽くせりな機能ですねぇ。後は動作が軽快だと幸せかも
- この記事の永続的 URI ならびに トラックバック ping URI
- http://diary.noasobi.net/2004/08/diary_040831a.html