Firefox の反転色
2005-04-20
中野さんらの尽力により、0419 版のナイトリーで Bug 56314 - reverse selection colors when page background is similar to default selection background が修正された。そこで以下のようなテストケースを作ってみた。選択して色を反転させてみてください。
背景画像に使ったのは、以下のふたつの画像です。


- 1. black text on white back
- style="color:black;background:white;"
- 2. white text on navy back
- style="color:white;background:navy;"
- 3. black text on white back with background image
- style="color:black;background:white url(img/white.png);"
- 4. white text on navy back with background image
- style="color:white;background:navy url(img/navy.png);"
- 5. Bad white text on navy back with background image
- style="color:white;background:url(img/navy.png);"
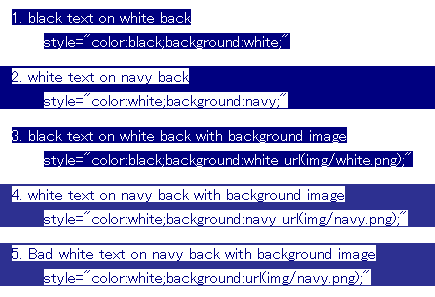
ナイトリーを使っていらっしゃらない方には何のことやらわけがわからないと思うので、スクリーンショットも載せておきます。まずは、今回の修正が入っていない 0418 版のスクリーンショット。

一見よさそうに思えますが、テストケース なんかだと、一体どこが選択されているのかわからないような場合が多々あります。
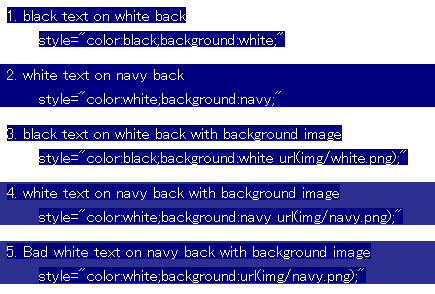
続いて、Firefox 1.0.3 のスクリーンショット。

こっちは、背景色が濃い色だと選択範囲を識別するのがかなり困難です。うんこですね。:p)
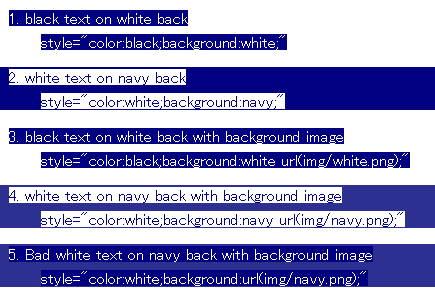
今回の修正の入った 0419 版のスクリーンショット。

背景色を調べて、それに基づいて選択領域の背景色を決めるというようなアルゴリズムらしく、かなりいい感じです。が、最後の 5. Bad white text on navy back with background image だと、駄目になります。背景画像を指定してあっても適切な背景色が指定されていないからですね。こういう指定の仕方は反転した場合だけでなく、画像オフな環境で読めなくなる可能性が高いのでよくないですね。
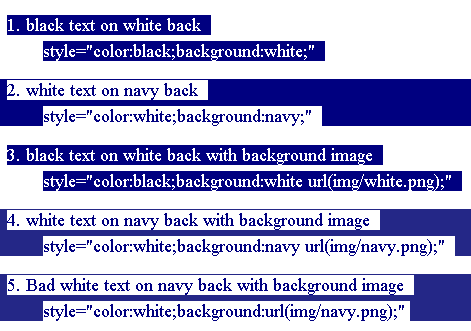
おまけで、winIE6 のスクリーンショットも載せておきましょう。

winIE も結構良さそうです。
結論というのは特にないですが、背景画像を指定するときは、背景色も忘れずにってことで。
「Firefox の反転色」へコメントをつける
- この記事の永続的 URI ならびに トラックバック ping URI
- http://diary.noasobi.net/2005/04/diary_050420a.html