Firefox のツールバーのラベル文字列をケチる
2006-05-24
Firefox 質問スレ part 31 に、Web Developer のツールバーのラベルの文字列を少なくしたいという質問が出ていました。メインメニューの表示を変えるには、Shortmenu を使えば簡単に出来るんですが、拡張機能のツールバーだとそうは行きません。ということでどうにかできないかと考えました。
まぁ、ぶっちゃけ拡張機能をバラして中にある、menu.dtd あたりを直接書き換えれば簡単に出来ると思うのですが、バージョンアップがあった時には、再度改造する必要があるのが難点です。改造しないで書き換えるとなると拡張機能を作るというのが従来のパターンでした。が、Web Developer の表示を変更する拡張機能とかあまりにもニッチな割に作るのが面倒です。ということで、ここは userChrome.js でやってみましょう。
実は私の場合、メインメニューの書き換えも最近は shortmenu ではなくて、userChrome.js でやっています。Firefox を究める256のテクニック に載っている「メニューバーのラベル文字列を短くする」スクリプトというのをちょっといじって使っているわけです。このメインメニュー用のものをちょっと書き換えてやれば Web Developer のツールバーのラベル文字列にも適用出来ます。以下、Web Developer のツールバーのラベル文字列を2文字にするための userChrome.js 用のスクリプト、名付けて shortmenu_for_webdeveloper.uc.js です。
(function() {
var nodes = document.getElementById('webdeveloper-toolbar').childNodes;
for (var i = 0, max = nodes.length; i<max; i++) {
var label = nodes[i].getAttribute('label');
label = label.charAt(0)+label.charAt(1);
nodes[i].setAttribute('label', label);
}
})();
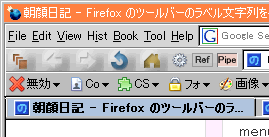
2行目の webdeveloper-toolbar とかの id は、DOM Inspector で調べればわかります。で、メインメニューバーと Web Developer ツールバーにスクリプトを適用させたのが以下のスクリーンショットです。メインメニューのほうが4文字で、Web Developer のほうが2文字になっています。

userChrome.js って何? って方は、Firefox の拡張機能、userChrome.js の私の使い方 をどうぞ。
ついでに、Firefox を究める256のテクニック のほうもまだの方はよろしくおながいします。:p)
「Firefox のツールバーのラベル文字列をケチる」へコメントをつける
トラックバック
- 1: Firefox/Firefox のツールバーのラベル文字列をケチる (2006-06-01T11:43:16+09:00)
- We'll be hearing more about this:...
- この記事の永続的 URI ならびに トラックバック ping URI
- http://diary.noasobi.net/2006/05/diary_060524a.html