Yahoo!天気情報の microsummary generator を作ってみた
2006-09-09
Firefox 2.0 以降で搭載される機能に microsummary というのがあります。どういった機能かというと通常どこかのページをブックマークしたときは、そのページのタイトルがブックマークのタイトルになるのですが、そのページ用の microsummary generator があれば、ページタイトルではなくページ内の任意の語句などをブックマークのタイトルにして、かつそのページのその部分に変更があれば自動的にブックマークタイトルも変更されるという機能です。
たとえば、オークションに気になる商品があったとしてそのページをブックマークするとします。Yahoo!オークションなんかだと商品名がタイトルになりますね。これだとオークション終了までの残り時間や現在の価格なんかを知りたい場合はそのページを実際に開いてみないとわかりません。しかし、microsummary 対応になっていれば、ブックマークタイトルに残り時間や現在の価格を表示させることが可能になります。
ということで、Yahoo!オークション用の microsummary generator を作ろうかと思いましたが、私はオークションはしないし、汎用的な generator にするにはオークションページの URL を分析する必要があるのですが、なんかいろいろあって難儀そうだったので、別のものを作ってみることにしました。
なんか実用的なのがいいなと考えて選んだのは天気予報。Yahoo!天気情報 の県別表示よりもうひとつ細かい区分の県内の地域別のページ用の microsummary generator です。例えば、Yahoo!天気情報 - 東部(富山)の天気 とかですね。この富山県東部の天気予報のページを元に説明しましょう。
Yahoo! の天気予報を使ったことがある人はご存知だと思いますが、ページには今日の天気、明日の天気、そして週間天気予報が載っています。このうち明日の天気の部分を抜き出すようにしてみました。まずは以下の Yahoo!天気情報用の microsummary generator を Firefox 2.0 Beta2 などの microsummary に対応した UA にインストールします。Fx 1.5 では駄目です。3.0系の Minefield なら大丈夫です。
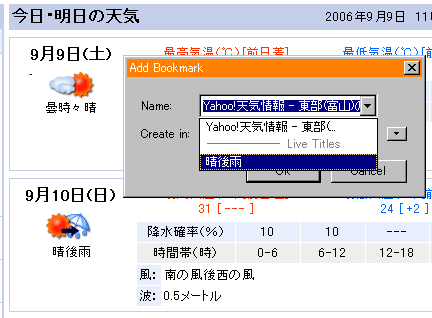
generator をインストールしたらこれで準備は完了です。Yahoo!天気情報ヘ行ってブックマークしたい自分の住んでいる地域を Firefox で表示させます。で、ブックマークを追加します。2.0系と 3.0系では2006年9月9日現在、UI が異なるのでそれぞれのスクリーンショットを以下に示します。まずは 2.0系です。

2.0系だと、明日の天気の晴後曇の部分がブックマーク追加ダイアログの Name 欄で選択可能になっています。これはもちろん天気が変われば自動的に違うものになります。
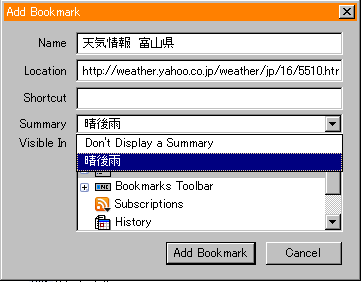
次は、3.0系のスクリーンショットです。

3.0系では、Name 欄ではなく、Summary という欄が別途新設されています。もっともどちらも正式版ではないので今後さらに変更があるかもしれません。3.0系ではブックマークの管理が Places というSQLite ベースのものになるので、そこらへんの絡みで UI の違いがあるのかもしれませんね。
さてブックマークの保存先ですが、2.0系と3.0系では挙動が異なるようで、2.0系であればどこに保存してもいいようですが、現状の3.0系はいわゆるブックマークツールバーに置かないと駄目なようです。それもフォルダの中では駄目で、ブックマークツールバーのルートに置く必要があるようです。まぁ、ここらは今後色々変更があるかもしれませんが。
で、以下がブックマークツールバーに配置したYahoo!天気情報 - 東部(富山)の天気のスクリーンショットです。表示がYahoo!天気情報 - 東部(富山)ではなく、晴後雨になっているのがわかるでしょか。

もちろんこのブックマークをクリックすれば、通常のYahoo!天気情報のページへ飛びます。どうでしょ? 結構便利そうではないですか。
他に実用的なものとしては、sks blog ≫ Firefox 2.0のMicrosummaries generatorを作ってみたに、価格.com の製品情報ページの製品名と最安価格を表示するものなんかがあります。これも結構便利ですね。microsummary 全般の解説については、ブックマークのライブタイトルを実現する Microsummary - えむもじらが詳しいですし、自分で microsummary generator を作ってみようという場合は、Creating a Microsummary - MDC に日本語の解説があります。
自分で microsummary generator を作る場合にもっとも難儀なのが、適用させる、あるいはさせないページを正規表現を使って記述する pages 要素の部分と、抜き出す部分 XPath を使って指定する template 要素の部分だと思うのですが、XPath の記述を補助する便利な拡張機能が、Creating a Microsummary - MDC で紹介されています。XPath Checker がそれですが、これは便利な拡張機能なので、是非インストールしておきましょう。
今日になって、sks blog ≫ Yahoo! ピンポイント天気 マイクロサマリ にピンポイント天気用の microsummary generator が既にあるのに気がつきました。ま、いいか。
Yahoo Weather の html がたまに変わるためかうまく動作しない場合があったので、若干変更した。
「Yahoo!天気情報の microsummary generator を作ってみた」へコメントをつける
トラックバック
- 1: しげふみメモ/feed meterランキングのMicrosummary generatorを作成 (2007-10-30T22:45:38+09:00)
- RSS フィード メーター - ランキングのサイト別ページのランキングの Microsummary generator を作ってみました。ブックマークのライブタイトルで対象サイトのランキングが確認できるようになります。ライブタイトルと Microsummary については、以下のページが参....
- この記事の永続的 URI ならびに トラックバック ping URI
- http://diary.noasobi.net/2006/09/diary_060909a.html