Tab Overflow 用ユーザスタイルシート
2006-09-19
Firefox Builds フォーラムを見ていたら、Tab Overflow Feature. というスレが立っていて、ちょっと面白いユーザスタイルが出ていたのでご紹介。
Firefox 1.5 まではたくさんタブを開いたときに、タブバーに表示しきれない溢れ出たタブにはアクセスできなかったのですが、Firefox 2.0 からはタブバーの両端にスクロール用のボタンが装備され、これを使うことでタブバーをスクロールさせてタブバーから溢れたタブにアクセスできるようになります。この機能がついたことで、ようやく Firefox もタブブラウザに最低限必要な機能が装備されたと言えると思うのですが、実際は結構使いづらいというのが正直なところです。私の場合は、これを使ってスクロールさせることは稀で、タブバーの右端に装備されたタブの一覧を表示させるボタンから表示させたいタブにアクセスすることがほとんどです。

標準装備の Tab Oveflow の機能のどこらへんが使いづらいかというと、おそらく開いているタブの総数がぱっと見わからないということと、現在アクティブなタブがタブバー上でどの辺に位置しているかが把握しづらいからだと思われます。そこで、スレに出ていたユーザスタイルシートの出番です。Frank 氏が出したスタイルに、hhh 氏が追加したものを合わせるとこんな感じになります。まずはスタイル。
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
.tabbrowser-strip {
background:none!important;
min-height: 38px !important;
}
.scrollbutton-up, .scrollbutton-rel-box, .scrollbutton-down {
display: none !important;
}
arrowscrollbox > scrollbox {
overflow:auto;
}
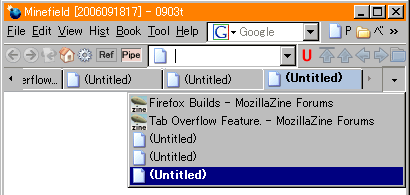
で、これを適用させると以下のスクリーンショットのようになります。

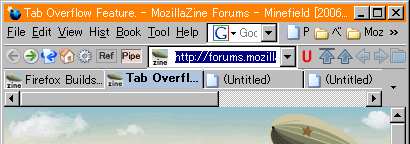
スクロールバーを表示することでかなり操作しやすなりました。が、問題点もあって溢れ出るほどタブを開いていない場合に、表示がちょっとアレですねぇ。以下にタブがひとつだけの時のスクリーンショットを載せておきます。

ご覧頂くとわかりますが、タブの高さがやたら高くなってしまうんですねぇ。まぁそうなるように指定しているからなんですが。
まぁ、それにしても面白いアイディアなんで、これを元になんか考えてみようと思いました。
「Tab Overflow 用ユーザスタイルシート」へコメントをつける
- この記事の永続的 URI ならびに トラックバック ping URI
- http://diary.noasobi.net/2006/09/diary_060919a.html