link 要素を可視化するユーザースタイル
2006-10-02
iMa さんが、FirefoxでOperaのようなlink要素を表示させる「Mozeraナビ=叢ナビ」 (インターネット帳面) にて、link 要素を可視化して、Opera のナビゲーションバーのようにしてみせるユーザースタイルを発表しておられますが、私の場合、Link Widgets という Firefox 用の拡張機能を使っているので特に必要ないわけですが、Link Widgets では表示しきれない link 要素(たとえば、スタイルシートとか)をも表示させたかったので、そんなのを書いてみました。
といっても、link要素とCSSのみでナビゲーションを作る で参照リソースとして上げられている /2006/08/18/displaying-link-elements というスタイルシートを全面的にパクっております。head 要素を適当な位置に固定配置して、hover で表示させているのは同様で、その位置をブラウズの邪魔にならないように隅っこに押しやっただけともいいます。:p)
@namespace url(http://www.w3.org/1999/xhtml);
head, link {
display: none !important;
}
head {
background: #ffffff !important;
width: 10px !important;
height: 10px !important;
border: 1px solid red !important;
overflow:auto !important;
position: fixed !important;
top: 0 !important;
right: 0 !important;
display: block !important;
z-index: 1000 !important;
}
head:hover {
padding: 1em !important;
margin-left:2em !important;
background-image: none !important;
width: 30% !important;
height:100% !important;
}
head:hover link[href]{
display: list-item !important;
margin-left:2em !important;
}
link:after {
content: attr(title) " (" attr(rel) attr(rev) ")" !important;
}
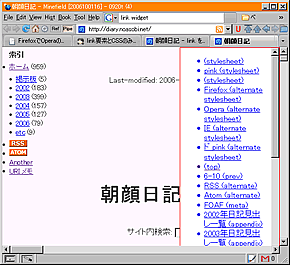
このユーザースタイルを導入すると、右上の角に小さい四角のエリアが表示されますが、これにマウスを重ねると、link 要素がすべて可視化されて、リストのように表示されます。以下そのスクリーンショットのサムネイルです。等倍画像へリンク(約17KB)しています。
ソース表示画面でも小さい四角が表示されたりするのが、ちょっとアレなんですが。あと、フレームなサイトとかだと、すべてのフレームに四角が出たり。
「link 要素を可視化するユーザースタイル」へコメントをつける
この記事へのツッコミ
- 1: のり (2006-10-02T19:44:22+09:00)
- link ミスage
- この記事の永続的 URI ならびに トラックバック ping URI
- http://diary.noasobi.net/2006/10/diary_061002a.html