Firefox のツールバーなどをコンパクトに その3
2006-10-21
以前書いた Firefox のツールバーなどをコンパクトに ならびに、Firefox のツールバーなどをコンパクトに その2 の続編です。
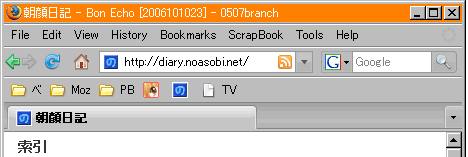
Firefox 2.0 のデフォルトテーマをコンパクトにするユーザスタイルです。全体的に見直しを図ったので、前回までのものよりもかなりコンパクトになったと思います。どのくらい違うか、スタイル適用前と後のスクリーンショットをご覧ください。まず、before。

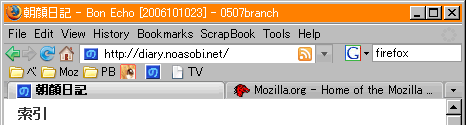
続いて、after。

まだ、細かいところで不備があるのですが、そこらは各自で微調整してください。(ぉ
以下が、そのスタイルです。
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#toolbar-menubar, #PersonalToolbar {
border:none !important;
height:18px !important;
max-height:18px !important;
min-height:18px !important;
padding:0 !important;
}
#nav-bar {
border-top:1px solid #999 !important;
border-bottom:none !important;
height:20px !important;
max-height:20px !important;
min-height:20px !important;
}
#nav-bar .toolbarbutton-menubutton-button {
padding:0 !important;
}
#urlbar, #searchbar {
margin-top: 0px !important;
max-height:20px !important;
}
.searchbar-textbox {
margin-top:0 !important;
margin-bottom:0 !important;
max-height:18px !important;
min-height:18px !important;
}
.searchbar-engine-button {
margin-top:-3px !important;
}
.searchbar-engine-button-stack {
padding:0 !important;
}
.search-go-button-stack {
display:none !important;
}
#status-bar {
margin-top:-2px !important;
margin-bottom:-2px !important;
}
.tabbrowser-tabs {
margin-top:-2px !important;
margin-bottom:-2px !important;
padding:0 !important;
}
.tabbrowser-tab {
margin-top:2px !important;
margin-bottom:2px !important;
padding:0 !important;
}
.tabbrowser-arrowscrollbox {
max-height:22px !important;
}
.toolbarbutton-1 {
margin:0px !important;
padding:0px !important
}
menubar menu[id$="menu"] .menubar-text {
margin:0 2px 2px 2px !important;
max-height:18px !important;
}
.bookmark-item {
margin:0px 0 !important;
padding:0 1px !important;
}
.bookmark-item .bookmark-item, #bookmarksMenu .bookmark-item {
margin:0 !important;
}
.bookmark-item:not([label=""]) > .toolbarbutton-icon {
margin-right:2px !important;
}
お使いになる場合は、プロファイルの chrome フォルダ内にある userChrome.css に書いておけば使えます。もし、userChrome.css がない場合は、同じ場所に userChrome-example.css というファイルがあるので、これを元に作ればいいでしょう。なお、ユーザスタイルを管理する便利な拡張機能、Stylish をお使いであれば、ユーザスタイルの投稿サイト、userstyles.org の Compact Toolbars for Firefox 2.0 default theme | userstyles.org より1クリックで簡単にインストールできます。
なお、Firefox 1.5 系ではうまく動作しないと思われますので、ご注意を。
バグがあったので修正しました。
さらにバグフィックス
「Firefox のツールバーなどをコンパクトに その3」へコメントをつける
この記事へのツッコミ
- 1: outsider (2006-10-29T22:57:35+09:00)
- Firefox 1.5 系でも効きます。
Firefox 1.5 系 のchrome フォルダーにある firefox(default) の skin をじかに書きなおしてみました。
(D:\Firefox\chrome\classic.jar\skin\classic\browser\searchbar.ini の例)
.searchbar-textbox {
width: 12em;
}
とあるのを、
#searchbar,
#search-container .searchbar-textbox {
-moz-appearance: none !important;
}
.searchbar-textbox {
height: 20px;
border: 1px solid;
}
と書きかえると、3D(?)のゴテゴテした枠(border)が目障りだった検索ボックスがすっきりスリムになりました。
トラックバック
- 1: kisatonomori blog/firefox 拡張機能メモ (2007-02-10T11:20:19+09:00)
- いろいろ入れていて、だんだん何がどういう機能で、どこから入手したのかわからなくなって困るかもしれないのでメモ Web サイト連携・RSSフィード取得のSageSage | Firefox Add-ons | Mozilla Corporationこれ、まぐまぐメルマガやteacupの掲示板も登録できる更新したところをチェック・coCommentcoComment - Firefox拡張機能・グーグルツールバーFirefox 用 Google ツール...
- この記事の永続的 URI ならびに トラックバック ping URI
- http://diary.noasobi.net/2006/10/diary_061021a.html