テキスト
テキスト
line-height
| 既定値 |
normal |
| 対象 |
すべての要素 |
| 継承 |
する |
| メディア |
visual |
行の高さを指定します。
- normal
- 行の高さを UA に任せます。
- 長さ
- 行の高さを長さで指定します。
- 実数値
- フォントサイズに対する割合を実数値で指定します。
- パーセント値
- フォントサイズに対する割合をパーセント値で指定します。
p { font-size : 12pt ; line-height : 150% }
p { font-size : 12pt ; line-height : 1.5 }
p { font-size : 12pt ; line-height : 1.5em }
p { font-size : 12pt ; line-height : 18pt }
text-align
| 既定値 |
UA に依存 ( direction の値により変わります ) |
| 対象 |
ブロック要素 |
| 継承 |
する |
| メディア |
visual |
テキストの整列の仕方を指定します。
- left
- right
- center
- それぞれ左揃え、右揃え、中央揃えを行います。
- justify
- 文字間の間隔を調節して両端を揃えます。
- 文字列
- 表の同列にあるセルの文字を揃える時の、基準となる文字列を指定します。
セル要素でのみ指定可能です。
h1 { text-align : center }
th { text-align : "." }
vertical-align
| 既定値 |
baseline |
| 対象 |
インライン要素とテーブルセル要素 |
| 継承 |
しない |
| メディア |
visual |
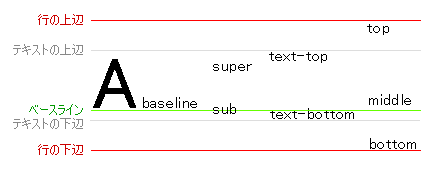
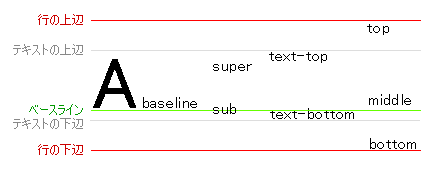
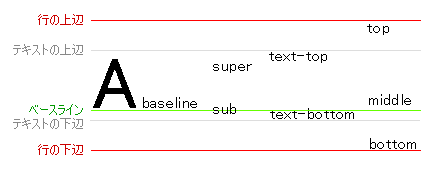
テキストの垂直方向の整列の仕方を指定します。
- baseline
- ベースラインをそろえます。つまり通常どおりの位置です。
- sub
- 付き文字として適切な位置まで下げます。ただし、フォントサイズは変更されません。
- super
- 上付き文字として適切な位置まで上げます。ただし、フォントサイズは変更されません。
- top
- テキストを行の上辺に揃えます。
テーブルセルに指定した場合は、垂直方向の上方に内容を配置します。
- middle
- 親要素のベースラインから x-height の半分だけ上げます。
テーブルセルに指定した場合は、垂直方向の中央に内容を配置します。
- bottom
- テキストを行の下辺に揃えます。
テーブルセルに指定した場合は、垂直方向の下方に内容を配置します。
- text-top
- 親要素のテキストの上辺とテキストの上辺を揃えます。
- text-bottom
- 親要素のテキストの下辺とテキストの下辺を揃えます。
- パーセント値
- 行の高さ( line-height ) に掛け合わせた分だけ上げます。下げたい場合は、負の値を指定します。
- 長さ
- 指定した長さの分だけ上げます。 逆に下げたい場合は、負の値を指定します。

span { vertical-align : text-top }
td { vertical-align : bottom }
text-indent
| 既定値 |
0 |
| 対象 |
ブロック要素 |
| 継承 |
する |
| メディア |
visual |
ブロックの一行目のインデント幅を指定します。
- 長さ
- インデント幅を長さで指定します。
- パーセント値
- インデント幅をコンテナブロックの幅に対する割合で指定します。
p { text-indent : 2em }
p { text-indent : 10% }
text-decoration
| 既定値 |
none |
| 対象 |
すべての要素 |
| 継承 |
しない *注 |
| メディア |
visual |
テキストの装飾を指定します。
- none
- 装飾を施しません。
- underline
- テキストに下線を引きます。
- overline
- テキストに上線を引きます。
- line-through
- テキストに取消線を引きます。
- blink
- テキストを点滅させます。ただし、実際に点滅させるかどうかは UA に依存します。
strong { text-decoration : underline }
letter-spacing
| 既定値 |
normal |
| 対象 |
すべての要素 |
| 継承 |
する |
| メディア |
visual |
テキストの文字の間隔を指定します。
- normal
- 文字の間隔を UA に任せます。
- 長さ
- 文字の感覚を長さで指定します。
blockquote { letter-spacing : 0.1em }
word-spacing
| 既定値 |
normal |
| 対象 |
すべての要素 |
| 継承 |
する |
| メディア |
visual |
テキストの単語間の間隔を指定します。
- normal
- 単語間の間隔を UA に任せます。
- 長さ
- 単語間の間隔を長さで指定します。
h1 { word-spacing : 1em }
text-transform
| 既定値 |
none |
| 対象 |
すべての要素 |
| 継承 |
する |
| メディア |
visual |
テキストの大文字化、小文字化を指定します。
- none
- テキストをそのまま表示します。
- capitalize
- 単語の一文字目を大文字で表示します。
- uppercase
- テキストをすべて大文字で表示します。
- lowercase
- テキストをすべて小文字で表示します。
h2 { text-transform : capitalize }
white-space
| 既定値 |
normal |
| 対象 |
ブロック要素 |
| 継承 |
する |
| メディア |
visual |
空白類文字の扱いを指定します。
- normal
- 通常どおり処理します。つまり連続した空白類文字をひとつの空白として扱います。
- pre
- HTMLの PRE 要素のように空白類文字をそのまま扱います。
- nowrap
- 自動改行を禁止します。それ以外は normal と同じです。
pre { white-space : pre }
td { white-space : nowrap }
text-shadow
| 既定値 |
none |
| 対象 |
すべての要素 |
| 継承 |
しない *注 |
| メディア |
visual |
テキストへの影付けを指定します。
- none
- 影付けを行いません。
- 長さ 長さ [ 長さ ]
| [ 色 ]
-
影の位置と色を指定します。最初の値は、右側へのずらす距離です。左側へずらす場合は、
負の値を指定します。二つ目の値は下側へずらす距離です。
上側へずらす場合は負の値を指定します。三つ目の値は、影のぼかし範囲です。
色の指定は、長さの指定の前後どちらに指定してもかまいません。
これらの値は、コンマ( , )で複数指定が可能です。
未稿