Stylish いいよ
2005-12-31
Firefox のユーザスタイルシートをアレコレする拡張機能、Stylish というのを導入してみました。Firefox には、表示ページの表示の仕方をカスタマイズするための userContent.css と、Firefox の UI をカスタマイズするための userChrome.css が使えるわけですが、どちらもファイルを書き換えると、Firefox を再起動しないと変更が反映しません。しかし、Stylish を導入すると、即座に変更が反映したり、新しいウィンドウを開いたりするだけで変更が反映するようになります。
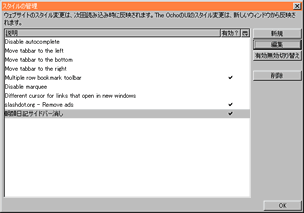
また、2つのスタイルシートだけで管理するのではなく、もっと細かい単位で管理でき、しかもその有効、無効を手軽に切り替えることが出来ます。以下、スタイルシートの管理画面のスクリーンショットのサムネイルですが、これを見ていただけはイメージがわかるかと思います。
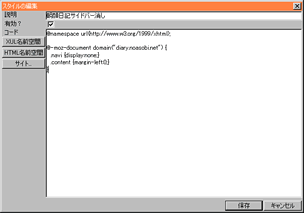
スクリーンショットでは、あらかじめ用意されているサンプルスタイルの他に朝顔日記ナビゲーション消し というスタイルが追加されていますが、これを編集するのも拡張付属のエディタで行います。以下のエディタ部分のスクリーンショットのサムネイルです。
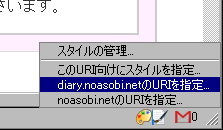
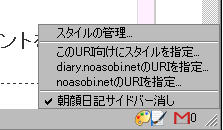
Firefox 1.5 から使えるようになったサイト別ユーザースタイルを定義する、@-moz-document 規則ですが、案外覚えていないものですが、Stylish を使えば、これもあらかじめ書き込んでくれる UI が備わっています。当該ページを表示中に、ステータスバーにある Stylish のアイコンをクリックすることで以下のような UI がポップアップします。

diary.noasobi.netのURIを指定...
を選択した段階で、以下に示す部分が自動的に挿入されてエディタが起動します。
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("diary.noasobi.net") {
}
あとはスタイルをがりがり書くだけですね。またサイト別スタイルは、ステータスバーのアイコンから簡単に有効無効を切り替えることが出来ます。

私は既存の userContent.css や userChrome.css も基本的な部分のみを残してあとは、分割して Stylish に登録することにしようと思います。Stylish に登録したスタイル情報は、プロファイルフォルダに stylish.rdf というファイルで保存されているので、プロファイルを新しく作った場合でもこの stylish.rdf をコピーすることでスタイル情報も引き継ぐことが出来ます。
- ダウンロードサイト
- Stylish :: Mozilla Add-ons :: Add Features to Mozilla Software
- 関連スレ
- Stylish 0.1.1 Released [Oct 11] - MozillaZine Forums
- SmallStyle さんによるレビュー
- [Firefox] Stylish でユーザスタイルシートの切り替えを手軽に - SmallStyle (2005-12-28)
「Stylish いいよ」へコメントをつける
この記事へのツッコミ
- 1: 山岸 (2005-12-31T17:23:53+09:00)
- 二段落目の「もっと細かい単位で管理するでき」は「もっと細かい単位で管理でき」、あるいは「もっと細かい単位で管理する事ができ」の誤りでしょうか。
- 2: のり (2005-12-31T17:57:16+09:00)
- ご指摘の通り誤りです。ご指摘ありがとうございます。
- 3: Arita (2006-01-10T22:10:27+09:00)
- いい拡張だと思うのですが、個人的には今まで書いてきたCSSを移植するのが大変なので、単にuserContent.cssを使い、再起動せずに変更を反映させるような拡張が欲しいと思いました・・。
- 4: のり (2006-01-11T11:05:08+09:00)
- 私の場合は、ある程度固定的な部分はそのまま userContent.css なり、userChrome.css に残したまま、オンオフ切り替えたいようなものだけ、Stylish の方へ移植しました。
分量にもよりますが、私の場合はさほどの手間でもなかったですよ。
ただおっしゃるように、ユーザースタイルシートを再起動無しで反映できる仕組みはあったほうがいいでしょうねぇ。 - 5: Arita (2006-01-11T13:01:16+09:00)
- 自分も少しずつ移行していこうかと思います。
Charamelテーマを使っていたらStylishのスタイル管理ウィンドウ上で有効・無効のアイコンが表示されなくて、拡張内のstylish.cssを修正する必要がありました。 - 6: Arita (2006-01-11T13:36:26+09:00)
- 連投失礼します。どうもスタイルを全部消してから新規スタイルを作るとエラーが出るようです。最初から入っているスタイルはすぐには消さず、自分で何かスタイルを作ってから、不要な物を削除した方が良さそうですね。
- 7: のり (2006-01-11T23:12:09+09:00)
- 私は貧乏性で、最初から入っているスタイルは手頃なサンプルだと思い、消さずにそのままにしていじっていたので、気が付きませんでしたね。なるほど、そういうこともあるんですねぇ。stylish.rdf が invalid になったりするのかな。試してないんでアレですが。:p)
- 8: Arita (2006-01-13T00:53:02+09:00)
- いろいろ調べたのですが、自分のニーズに答える「EditCSS」という拡張がありました。ユーザーCSSとは違いますが、サイドバーでスタイルシートを編集して即座に反映させられる拡張です。自分にはこれで十分そうです。
トラックバック
- 1: しげふみメモ/FirefoxエクステンションStylishを試す (2006-01-06T00:13:40+09:00)
- 朝顔日記 - Stylish いいよで紹介されていたFirefoxのエクステンションStylish 0.2をインストールしてみました。基本的にはuserContent.cssを編集すればできることですが、この拡張を入れると、もっと簡単に手軽に試すことができるようになりました。使い方は朝....
- 2: 鼻毛(の飛び出し)に定評のある菊地/[mac日記]winからmacへの切り替え日記・一日目その二〜自分用ショートカットメモ一覧・firefox用拡張・インストしたやつ (2008-02-29T11:30:28+09:00)
- です。cmdはcommandボタン、ctrlはcontrolボタン、optはoptionボタン。 ショートカット全体編 大体時系列順。 ・全画面をスクリーンショット cmd+shift+3 ・アプリケーションの切り替え cmd+tab ・表示されているウィンドウを閉じる cmd+w ・一画面分、下にスクロールさせる
- この記事の永続的 URI ならびに トラックバック ping URI
- http://diary.noasobi.net/2005/12/diary_051231a.html