Firefox のソースビューワーのスタイル
2006-05-04
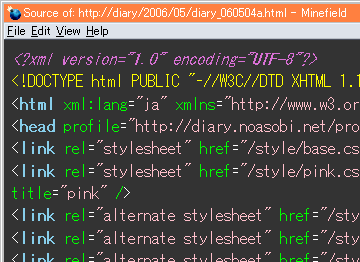
徒波|Firefox で見るソースを見易くする 【userContent.css】 という記事を見つけて、なるほど Firefox はソースビューワーの表示も変えられるのかと感心した勢いで、常用しているエディタ、xyzzy の html+-mode の表示に似せたスタイルを書いてみた。
@namespace url(http://www.w3.org/1999/xhtml);
body#viewsource {
font-family:'MS Gothic' !important;
color: #fff !important;
background-color:#333 !important;
line-height:140% !important;
margin: 0em !important;
padding:0.5em !important;
}
body#viewsource .start-tag,
body#viewsource .end-tag {
color: #87ceeb !important;
font-weight: bold !important;
}
body#viewsource .comment {
color: #fffacd !important;
font-style: normal !important;
}
body#viewsource .doctype {
color: #ffff00 !important;
font-style: normal !important;
}
body#viewsource .attribute-name {
color: #00ff00 !important;
font-weight:normal !important;
}
body#viewsource .attribute-value {
color:#ffc0cb !important;
font-weight: normal !important;
}
先の記事でも触れられていますが、ソースビューワーのスタイルを書くときの肝は、chrome に対するスタイルではなく、content に対するスタイルを書く必要があるという点です。すなわち、userChrome.css に書いても駄目で、userContent.css に書く必要があるという事ですね。つまり内部的にはコンテンツに対して、ソース表示用の特殊なスタイルをあてがっているというような仕組みになるんでしょうか。
自分でいじる場合は、Firefox インストールディレクトリの res ディレクトリ にある viewsource.css を参考にいじるといいでしょう。UserContent.css に書くと確認するのにいちいち Firefox を再起動する必要がありますが、Stylish (参考 朝顔日記 - Stylish いいよ)を使えば、その手間無しに確認できるし、オンオフ切替も手軽に出来るのでオススメです。Stylish は 0.3.1 以降でサイト別スタイル以外のグローバルなスタイルのオン・オフも手軽に出来るようになってかなり便利になっています。
ところで、ソース表示画面の見映えを変更するだけでなくそもそも別のエディタ等で表示したいという方も多いかと思います。Firefox 内蔵のソースビューワーを使わずに外部エディタを起動するための拡張やスクリプトなども色々ありますが、実は 昨年の11月末辺り以降の trunk なナイトリーでは、外部エディタを呼び出す機能もネイティブ実装されています。view_source.editor.external を true にセットして、view_source.editor.path にソースを渡したいアプリのパスを入れてやれば OK です。Firefox 2.0 には実装されますのでお楽しみに~。:p)
「Firefox のソースビューワーのスタイル」へコメントをつける
- この記事の永続的 URI ならびに トラックバック ping URI
- http://diary.noasobi.net/2006/05/diary_060504a.html