Tab Overflow 用ユーザスタイルシート その後
2006-11-03
以前、Tab Overflow 用ユーザスタイルシート にて、たくさんのタブを開いたときにタブバーにスクロールバーを表示させる Firefox 用のユーザスタイルを紹介したのですが、さっき、Extension/Theme Releases - MozillaZine Forums を眺めていたら、(Ext.) Tab Overflow Scrollbar 1.7 - MozillaZine Forums というスレをハケーン。Tab Overflow Scrollbar という拡張機能があるようです。
しかし、私のほうも以前使っていたユーザスタイルのまま使っているわけではなく、ちょっとは進化しているので、一応ご紹介しておきましょう。
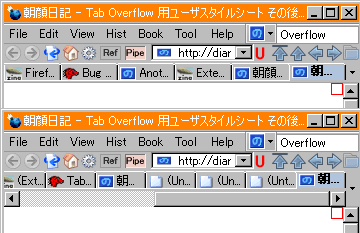
まずは、スクリーンショット。タブが少ないときはスクロールバーは出ませんが、Overflow するとスクロールバーが出現します。以前のは少ないときでもタブの高さが高かったのですが、今度のはそういうこともありません。

スタイルは以下のとおり。
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
tabs[overflow="true"] arrowscrollbox > scrollbox {
overflow:auto;
min-height: 38px !important;
}
.scrollbutton-up, .scrollbutton-rel-box, .scrollbutton-down {
display: none !important;
}
ただ、これだと多段タブ同様、突然コンテンツ表示エリアがガクッと下がるのがアレですねぇ。
もっとも私の場合は、さほどたくさんのタブを開かないのと、タブバーの左右端にスクロールボタンの表示を開始するタブ幅を指定する、browser.tabs.tabMinWidth を 50 にセット(デフォルトでは 100)しているので、めったにスクロールバーが出現する場合はないのでよしとしています。常用しているウィンドウの大きさで、スクロールバーが出現するのは15個くらいでしょうか。
「Tab Overflow 用ユーザスタイルシート その後」へコメントをつける
- この記事の永続的 URI ならびに トラックバック ping URI
- http://diary.noasobi.net/2006/11/diary_061103a.html