Firefox のツールバーのラベル文字列をケチる
2006-05-24
Firefox 質問スレ part 31 に、Web Developer のツールバーのラベルの文字列を少なくしたいという質問が出ていました。メインメニューの表示を変えるには、Shortmenu を使えば簡単に出来るんですが、拡張機能のツールバーだとそうは行きません。ということでどうにかできないかと考えました。
まぁ、ぶっちゃけ拡張機能をバラして中にある、menu.dtd あたりを直接書き換えれば簡単に出来ると思うのですが、バージョンアップがあった時には、再度改造する必要があるのが難点です。改造しないで書き換えるとなると拡張機能を作るというのが従来のパターンでした。が、Web Developer の表示を変更する拡張機能とかあまりにもニッチな割に作るのが面倒です。ということで、ここは userChrome.js でやってみましょう。
実は私の場合、メインメニューの書き換えも最近は shortmenu ではなくて、userChrome.js でやっています。Firefox を究める256のテクニック に載っている「メニューバーのラベル文字列を短くする」スクリプトというのをちょっといじって使っているわけです。このメインメニュー用のものをちょっと書き換えてやれば Web Developer のツールバーのラベル文字列にも適用出来ます。以下、Web Developer のツールバーのラベル文字列を2文字にするための userChrome.js 用のスクリプト、名付けて shortmenu_for_webdeveloper.uc.js です。
(function() {
var nodes = document.getElementById('webdeveloper-toolbar').childNodes;
for (var i = 0, max = nodes.length; i<max; i++) {
var label = nodes[i].getAttribute('label');
label = label.charAt(0)+label.charAt(1);
nodes[i].setAttribute('label', label);
}
})();
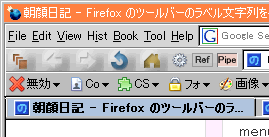
2行目の webdeveloper-toolbar とかの id は、DOM Inspector で調べればわかります。で、メインメニューバーと Web Developer ツールバーにスクリプトを適用させたのが以下のスクリーンショットです。メインメニューのほうが4文字で、Web Developer のほうが2文字になっています。
userChrome.js って何? って方は、Firefox の拡張機能、userChrome.js の私の使い方 をどうぞ。
ついでに、Firefox を究める256のテクニック のほうもまだの方はよろしくおながいします。:p)
Firefox の拡張機能、userChrome.js の私の使い方
2006-05-20
拡張機能スレ(何) の part 12 で、userChrome.js の使い方がわからん、というような質問が出ていたのでちょっとググってみましたが今のところあまり情報が無いようなので、userChrome.js の簡単な説明と私の使い方などを少し書いてみます。
ご存知のように、Firefox には、userContent.css と userChrome.css というふたつのユーザスタイルシートがあって、userContent.css のほうは、web ページのコンテンツに対するユーザスタイルを定義するものであるのに対して、userChrome.css は Firefox 自体の外観に対するユーザスタイルを定義するものです。
これらはあくまでスタイルシートですが、最近の流行(?)が、ユーザースクリプトと呼ばれるものです。Firefox であれば、GreaseMonkey などの拡張機能を導入することで実現できますし、Opera なんかは標準装備しているようですね。
これらのユーザースクリプトを使うと、ページが本来持っている機能以上のものをページに付加することが出来るわけです。GreaseMonkey スクリプトはページに対して適用させるもので、Firefox のユーザスタイルシートになぞらえて言えば、userContent.js とでも言うようなものです。で、今回紹介する userChrome.js ですが、これはページに対してというよりは Firefox 自体にスクリプトを追加するようなイメージです。
このようなことを行うには従来、単体のスクリプトでなく拡張機能という形にパッケージングしたものを使って拡張していたわけですが、userChrome.js という拡張機能を導入すると、追加した単体のスクリプトを userChrome.js 経由で実行できるようになります。JavaScript は得意だけど、拡張の作り方とかわがんね、というような方でも簡単に(?) Firefox に機能を追加することが出来ます。
userChrome.js の使い方ですが、拡張機能の方の userChrome.js (userChrome.js.xpi)をインストール後、再起動したら使えるようになるわけですが、userChrome.js という拡張機能はプロファイルの chrome フォルダに置いた、userChrome.js という名前のファイルを読み込んで実行するようになっています。ですから、実行させたいスクリプトを、userChrome.js に記述しておけばよいということになりますね。
で、私の場合ですが、フォーラムの userChrome.js スレ の zeniko 氏の発言にある、Sub-Script Loader というのを使ってユーザスクリプトをロードするようにしています。どうやるとかいうと、Sub-Script Loader を userChrome.js とリネームしてプロファイルフォルダの chrome フォルダに置いておきます。あとは自分の使いたいスクリプトの名前を hogehoge.uc.js としておけば、すべて Sub-Script Loader が読み込んでくれるという方式です。
Sub-Script Loader は chrome フォルダにあるファイルの末尾が .uc.js なファイルを読み込んでくれるように作られているようです。userChrome.js ファイルに複数のスクリプトを記述してもいいのかもしれませんが、機能ごとにスクリプトを分けておいたほうが扱いやすいと考えてこの方法を採用しています。
userChrome.js という拡張はかなり強力で、UI はありませんが有名どころの SuperDragAndGo や、ieview なんかが拡張としてではなく、単一のスクリプトサンプルとして先の userChrome.js スレに上げられています。Firefox の内部にちょっと詳しくてスクリプト書ける人であれば、拡張で実現するようなこともさくっと実現できてしまうわけですね。
userChrome.js と似たような機能を持つ拡張機能としては、JSActions や ContextMenu Extensions があり、私は適宜使い分けています。ちょっといじると相互に動くようになったりするのでどれかですべてを動かすことも出来るかもしれません。まぁ私の場合は、スクリプトに弱いのでそれ用のものをそのまま使うだけなんですけどね。:p)
Mozilla Firefox Thunderbird の拡張あれこれ-MEMO - えむもじら を受けて、Mozilla Firefox Thunderbird の拡張あれこれ-MEMO さんが、これは困ったな という記事を書いておられますが、便乗でちょっと。:p)
パーマネントリンクの件は悩むところです.
とありますが、現状でもいわゆるパーマネントリンクは存在するわけで、問題なのは、例えば、mon-extension-memo.html の見出しが、<a href="#memo06519b" class="not">■(5/19b)</a> になっていることではないかと。ここが、<a href="mon-extension-memo06_05-2.html#memo06519b" class="not">■(5/19b)</a> のようになっていれば、パーマネントリンクが明示できるわけです。まぁ、見出しアンカーはパーマネントリンクとしてわかりにくいとかいう話しもありますが、それはここでは置いておくことにして。
あと RSS のことで言えば、RSS からの飛び先が mon-extension-memo.html ではなく、アーカイブのほうになっていると有難いかな。具体的にいえば、http://beau.g-com.ne.jp/mon-extension-memo.html#memo06519b ではなく、http://beau.g-com.ne.jp/mon-extension-memo06_05-2.html#memo06519b みたいな感じですね。こうなっていれば、RSS リーダーから興味のある記事に飛んだ場合でも、再度パーマネントリンクのある場所を探し回らなくても飛んだ先がパーマネントな場所になるわけです。ご一考いただければうれしいです。
あとは、各記事ごとのコメント欄あるいは、個別でなくてもいいので掲示板かなんかあると、ちょっと言及したい場合に便利だとは思います。
ということで、今後も盛りだくさんな情報を期待しております。よろしくどうぞ。
この記事へのツッコミ
- 1: 拡張あれこれ (2006-05-20T01:15:16+09:00)
- 「朝顔日記」といい「えむもじら」といいMozilla関係の雄であるお二方からご忠告、ご提案頂きまったく恐縮しております.
パーマネントリンクの件なるほどと納得してRSSからのリンクは全てパーマネントの方に致しました.
パーマネントのページはいつも1月分詰め込み100KBを越える大きさになってしまい、今月からは2頁に分け今後は大きくなれば適宜分割していくつもりですが、RSS配信の方が飛び先のファイル名間違いそうで心配です.
いつもながらにご忠告有り難うございます.
- 2: nori (2006-05-20T12:45:48+09:00)
- RSS の件、早速の対応ありがとうございます。
ところで、http://beau.g-com.ne.jp/mon-extension-memo06_05-2.html#memo06520c
にて、『倉庫でない方の MEMO のページはいらないわけで』云々とありますが、アンテナなんかで巡回している場合に、最新記事を掲載したページは有益だと思うので、そちらも残していただければと思います。
色々やり方はあると思いますので御検討いただければ幸いです。
- 3: 拡張あれこれ (2006-05-20T14:11:20+09:00)
- 今の倉庫でない方はRSS同様に出だしの一部だけで倉庫の方に「続きを読む」でリンクを付けるとか考えています.あるいは現行のまま続けるか...
もう一つコメント欄、ないしはBSSというご提案、BSSなら直ぐつけられるのですが対応に時間が取られてはと重い腰が上がりません.こうして便利なコメント欄を利用させて頂きながら勝手なことを言っています.
これはいずれ何らかの形で対応させて頂きたいと想っています.
色々有り難うございます.
- この記事の永続的 URI ならびに トラックバック ping URI
- http://diary.noasobi.net/2006/05/diary_060519a.html
Save Session バージョンアップ age
2006-05-14
Firefox 2.0a2 以降に装備されたセッション・レストアの機能を使って1回だけセッションを保存する拡張機能、Save Session をバージョンアップしました。微修正なので、手で書き換えた方がマシな感じですが…。
なお、最近の Minefield では一時的にセッションレストアの機能が無効になっているので動作しません。
フレッシュリーダーのブロガーライセンスを申請
2006-05-12
かなり以前からサーバインストール型なRSSリーダー、フレッシュリーダーのベータ版を試用していたのですが、5月末日で使用不能になるらしいのと、これまで使ってきてなかなか便利なので、正式版に入れ替えた上でブロガーライセンスを申請することにしました。
アンテナをふたつ持っているのに、この上まだいるかという気がしないでもないですが、うまく更新を拾えないというか、拾い過ぎるサイトや、wiki など1ページづつアンテナで捕捉しきれないような場合にも、こういう RSS リーダーは便利ですね。
ということで記念に、思考停止日記 Live Bookmarks以外のRSS Readerを指定する方法 に習って、最近の Firefox ナイトリーに装備されたロケーションバーの Feed アイコンをクリックしたら任意のオンライン Feed リーダーに登録する機能を使って、簡単にフレッシュリーダーに登録できるようにしときました。
about:config を使い以下の Preference Name と Value を新たに作成しました。
| Preference Name | Value |
|---|
| browser.contentHandlers.types.4.title | FreshReader |
| browser.contentHandlers.types.4.type | application/vnd.mozilla.maybe.feed |
| browser.contentHandlers.types.4.uri | http://diary.noasobi.net/freshreader/feedsubindex.php?u=%s |
これをやっておくと簡単に登録できますね。便利だー。