
表示例
テーブル ( 表 ) を定義します。 個々の行は、TR 要素、セルは、TD 要素を使用します。また表題をつけるときは、CAPTION 要素を使用します。
表の行は、THEAD 要素、TBODY 要素、
TFOOT 要素を用いて、構造的にグループ化することができます。
これらの要素はそれぞれ、ヘッダ、本体、フッタを意味します。
THEAD 要素、TFOOT 要素は、ひとつの表にひとつづつしか用いることができません。
ただし、TBODY 要素は複数用いてもかまいません。
ブラウザによっては、これらの構造を強調して見やすくしてくれるかもしれません。
ヘッダとフッタを最初に読み込むようにするため、ヘッダ、フッタ、
本体の順に定義するということに注意してください。
また表の列も COLGROUP
要素を用いて、構造的にグループ化することができます。
ただ単に列すべてで同じスタイルや属性を共有したい場合は
COL 要素を用います。
| 要素の内容 |
|---|
| CAPTION | THEAD | TBODY | TFOOT | COL | COLGROUP |
XHTML Basic では、テーブル内にテーブルを置くことを禁止しています。
| 一般属性 |
|---|
|
style |
title |
id |
class |
dir |
lang |
xml:lang |
xmlns |
onclick |
ondblclick |
onkeydown |
onkeypress |
onkeyup |
onmousedown |
onmousemove |
onmouseout |
onmouseover |
onmouseup
個々の説明は 一般属性 を参照してください。
|
| 固有属性 | |
|---|---|
| summary | 音声ブラウザなどのためにこの表の目的や構造を要約したテキストを記述します。 データ形式は CDATA です。 |
| align | 表示位置を left ( 左端 ) center ( 中央 ) right ( 右端 ) のいずれかで指定します。 規定値は left です。 ( 過去との互換性のためだけに存在する属性です。 代わりにスタイルシートの margin を使用してください。) |
| bgcolor |
背景色を指定します。
色の指定 を参照して下さい。 ( 過去との互換性のためだけに存在する属性です。 代わりにスタイルシートの background-color を使用してください。) |
| border | 表の外側の罫線の幅を ピクセル単位( Pixels ) で指定します。 |
| frame |
表の外側の罫線の表示を、 void ( 表示しない ) above ( 上端のみ ) below ( 下端のみ ) hsides ( 上端と下端のみ ) vsides ( 左右両端のみ ) lhs ( 左端のみ ) rhs ( 右端のみ ) box ( すべて表示 ) border ( すべて表示 ) のどれかで指定します。 規定値は、void です。 ただし border 属性が指定されている場合は、規定値は border になります。 |
| rules |
表の内側の罫線の表示を、 none ( 罫線なし ) groups ( 行グループ、列グループの間のみ ) rows ( 行間のみ ) cols ( 列間のみ ) all ( すべての行間、列間 ) のどれかで指定します。 規定値は、none です。 ただし border 属性が指定されている場合は、規定値は all になります。 |
| width | 表の幅を指定します。 ピクセル単位( Pixels ) または、親要素の幅に対する割合をパーセント( % ) で指定します。 |
| cellpadding | セルとセルの隙間の幅を ピクセル単位( Pixels ) で指定します。 |
| cellspacing | セルの罫線とセルの内容との隙間の幅を ピクセル単位( Pixels ) で指定します。 |
<table>
<tr>
<td></td>
<td>A</td>
<td>B</td>
<td>C</td>
</tr>
<tr>
<td>1</td>
<td>A-1</td>
<td>B-1</td>
<td>C-1</td>
</tr>
<tr>
<td>2</td>
<td>A-2</td>
<td>B-2</td>
<td>C-2</td>
</tr>
<tr>
<td>合計</td>
<td>A合計</td>
<td>B合計</td>
<td>C合計</td>
</tr>
</table>

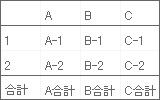
表示例
<table rules="groups">
<thead>
<tr>
<td></td>
<td>A</td>
<td>B</td>
<td>C</td>
</tr>
</thead>
<tfoot>
<tr>
<td>合計</td>
<td>A合計</td>
<td>B合計</td>
<td>C合計</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>1</td>
<td>A-1</td>
<td>B-1</td>
<td>C-1</td>
</tr>
<tr>
<td>2</td>
<td>A-2</td>
<td>B-2</td>
<td>C-2</td>
</tr>
</tbody>
</table>

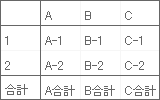
表示例
<table>
<colgroup></colgroup>
<colgroup colspan="3"></colgroup>
<tr>
<td></td>
<td>A</td>
<td>B</td>
<td>C</td>
</tr>
<tr>
<td>1</td>
<td>A-1</td>
<td>B-1</td>
<td>C-1</td>
</tr>
<tr>
<td>2</td>
<td>A-2</td>
<td>B-2</td>
<td>C-2</td>
</tr>
<tr>
<td>合計</td>
<td>A合計</td>
<td>B合計</td>
<td>C合計</td>
</tr>
</table>

表示例
<table rules="groups">
<colgroup></colgroup>
<colgroup colspan="3"></colgroup>
<thead>
<tr>
<td></td>
<td>A</td>
<td>B</td>
<td>C</td>
</tr>
</thead>
<tfoot>
<tr>
<td>合計</td>
<td>A合計</td>
<td>B合計</td>
<td>C合計</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>1</td>
<td>A-1</td>
<td>B-1</td>
<td>C-1</td>
</tr>
<tr>
<td>2</td>
<td>A-2</td>
<td>B-2</td>
<td>C-2</td>
</tr>
</tbody>
</table>

表示例