ツールバーを出し入れする拡張機能 ToggleToolbar を作った
2009-03-19
しばらく前から、いわゆるネットブックを使っています。Eee PC 900-X という機種なんですが、表示解像度が 1,024×600ドット(WSVGA)というものなんで、横幅はともかく、縦が狭く Firefox を使ってブラウズする場合もやや不便です。
ということで、カスタマイズしてなるべく縦方向の表示領域を増やしてやりたいと思っていたところ、Firefox更新情報Wikiブログ に、ツールバーなどを一時的に隠す スクリプトが出ているのが目に留まりました。Custom Buttons・keyconfig・FireGesturesなどの拡張機能
で使える、スクリプトだとのこと。
Firegesutres は入れているので導入してみましたが、ノートのためほとんどマウスを繋ぐことはなく、タッチパッドでマウスジェスチャはやりにくいので、いまひとつでした。何かボタンにした方がいいなということでステータスバーに置いたボタンで、オン/オフできる拡張機能に仕立ててみました。名づけて、ToggleToolbar です。
インストールすると、ステータスバーに Tb と書かれたアイコンが出るので、これをカチカチするとツールバーが出たり隠れたりします。
スクリプトは、Firefox更新情報 Wiki*の中の人が書いたもの、そのままです。カスタマイズしたい場合は拡張の中のほうにある toggletoolbar.xul をいじることで可能です。(ぉ
おまけで、私のマシンでのスクリーンショットを載せておきます。Firefox更新情報Wikiブログで紹介されていた autoHideStatusbar と Hide Caption も導入しているので、かなり表示領域は大きくなっています。(スクリーンショットはステータスバーが表示されている状態ですが)
最後になりましたが、Firefox更新情報 Wiki*の中の人、ありがとうございます。
2月22日に妙高杉ノ原スキー場のゲレンデトップより、1時間半ほどハイクアップして三田原山へスキーをしにいってきたのですが、写真を多少撮ってきたのでそれを上げておきます。
ゲレンデトップからスタートすると、過去に何度も雪崩による事故が起こっている沢を横断します。雪の状態が悪ければもっと下って下部の安全な場所で横断することも考えていましたが、当日は雪の状態が安定していたのでまずまず大丈夫だろうということで、予定通りの場所で横断。4人で行ったのですが、一応危険を避けるために間を空けてすばやく通過しました。
よそのパーティの人ですが、先頭を歩いている人がいる辺りまで行けばおおむね安全か。
尾根に出るとダケカンバの疎林が広がり、あとはのんきに高みを目指すのみ。
上がるにつれて風がひどくなり、頂上稜線に出るとかなり寒いので、シール(クライミングスキン)を剥がして、すぐに滑降の準備に入ります。
三田原山山頂へ続く稜線は、妙高山側に雪庇が出ています。ここを滑る人もいますが、登り返すのが面倒なので今回は割愛。
風が収まるあたりまで下って昼食タイムとします。上部は風の影響でウインドクラスとしており、バリバリのばーんでしたが、少し下ると雪が柔らかくなってきました。しかし、重かった。
昼食後、さらに雪が重くなり、一気に板が滑らなくなりました。黄砂の影響もあるのかもしれません。なにしろ、まっすぐ滑っていてもいきなり板が止まってこけることも。こんなに滑らない雪はこれまで経験したことがありません。池ノ峰の東の平坦に出たあとは林道に向かい、林道を辿ってゲレンデに戻るのですが、たくさん人がいたわりに、まったくトレースがなく、滑らない林道を歩くのも大変でした。
林道の途中から三田原山を望みます。左のスカイラインが滑走ラインで標高差1000mあります。
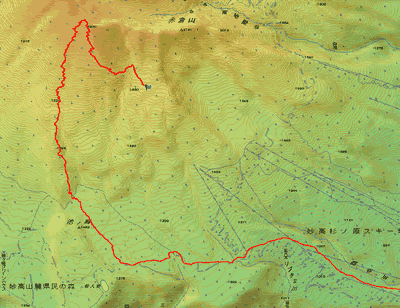
最後に GPS による行動の軌跡を載せておきます。青い旗が立っているところが、地図にはありませんが、三田原山第3高速リフトの終点で、ゲレンデの最上部になります。
Firefox のセットアップ後にいつも行う設定を user.js で
2009-01-31
Mozilla Links 日本語版: あなたの Firefox のデフォルト (原文 Your Firefox defaults - Mozilla Links)に答えてみます。
私は、通常英語版の Firefox を使っていますが、日本語のサイトを見るほうが圧倒的に多いので、日本語サイトを快適に閲覧できるように、日本語版に近い設定に変えています。優先言語の設定や、フォントの設定のあたりですね。ここらは日本語版を使っている場合はほとんどいじる必要がないとも言えます。
あと、タブ周りの設定も必須ですね。タブバーは常に表示したいとか、複数のタブを閉じるときもいちいち警告するなとか、のあたりです。他に、タブの最小幅や最大幅なんかも設定しています。
その他には、ソース表示画面では右端で折り返してほしいとか、検索バーからの検索結果は常にタブで表示してほしいとか、アドオンマネージャにはアドオンのインストールボタンを常に表示してほしいとか、デフォルトではマウススクロールの量が少なすぎるので、1回転がしたらもっとスクロールしてほしいとか、まぁ、色々あります。
で、こういう設定は、ツールメニューのオプション設定や、about:config なんかで設定することが出来るわけですが、いちいちそんなことをするのは面倒くさいわけです。そういう自分にとってほぼ固定的な設定をあっさり行うために Firefox には user.js というものがあります。プロファイルフォルダに user.js をいうテキストファイルを文字コード utf-8 で作って、そこに設定を書いておけば Firefox はその設定を読んでくれるというわけです。したがって、新しいプロファイルを作成した場合は、この user.js ファイルをコピーしてやるだけで、いつもの設定は完了です。便利ですね。
ということで、私の user.js の抜粋を書いておきましょう。他に常用している拡張機能関係の設定ですとか、ネットワーク関係の設定なんかを書いています。
// 標準で使用する文字エンコード
user_pref("intl.charset.default", "Shift_JIS");
// 文字エンコードの自動認識設定を指定するロケール中のURI
user_pref("intl.charset.detector", "ja_parallel_state_machine");
// 標準のフォントタイプ
user_pref("font.default", "sans-serif");
// フォントの言語グループ
user_pref("font.language.group", "ja");
// 標準で使用する文字エンコード
user_pref("intl.accept_languages", "ja, en-us, en");
// タブバーは常に表示
user_pref("browser.tabs.autoHide", false);
// タブのクローズボタンを消す
user_pref("browser.tabs.closeButtons", 2);
// 警告無しで複数のタブを閉じる
user_pref("browser.tabs.warnOnClose", false);
// シングルウィンドウモード
user_pref("browser.link.open_newwindow", 3);
// ウィンドウのサイズ指定付のリンクもタブで開く
user_pref("browser.link.open_newwindow.restriction", 0);
// タブの最大幅
user_pref("browser.tabs.tabMaxWidth", 180);
// タブの最小幅
user_pref("browser.tabs.tabMinWidth", 50);
// 検索バーの検索結果を新規タブで
user_pref("browser.search.openintab", true);
// ソース表示で長い行を折り返すか
user_pref("view_source.wrap_long_lines", true);
// マウスホィールのスクロール量を増やす
user_pref("mousewheel.withnokey.numlines", 9);
user_pref("mousewheel.withnokey.sysnumlines", false);
// アドオンマネージャにインストールボタンを表示
user_pref("extensions.hideInstallButton", false);
// フレームなページで、強制的にリサイズ可能に
user_pref("layout.frames.force_resizability", true);
// ウィンドウ移動・サイズ変更を許可しない(JavaScript の詳細設定)
user_pref("dom.disable_window_move_resize", true);
// 右クリック禁止ページを回避(JavaScript の詳細設定)
user_pref("dom.event.contextmenu.enabled", false);
// Feed リーダに自前設置の Fresh リーダを追加
user_pref("browser.contentHandlers.auto.application/vnd.mozilla.maybe.feed", "http://diary.noasobi.net/freshreader/feedsubindex.php?u=%s");
user_pref("browser.contentHandlers.types.3.title", "FreshReader");
user_pref("browser.contentHandlers.types.3.uri", "http://diary.noasobi.net/freshreader/feedsubindex.php?u=%s");
なお、Firefox の全設定は、プロファイルフォルダにある pref.js というファイルに保存されているのですが、Firefox は起動時に user.js の内容を pref.js にコピーするように出来ています。したがって、Firefox のオプションメニューなどで設定を変更しても、user.js がそのままであれば、次回起動時には再び user.js の設定が有効になります。また、user.js を削除しても、いったん pref.js に書き込まれた設定は自動的に削除されないので、オプションや about:config などから不要な設定をリセットしてやらないと、そのまま残ることになります。Firefox を終了した状態で、直接 pref.js を編集するという力技もありますが、失敗すると Firefox が起動できなくなったり、大変なことになるのであまりお勧めできません。
一応書いておくと、about:config を使ってある設定をリセットするには、abouto:config でリセットしたい項目を表示させ、右クリックしてリセットを選べば、リセットすることが出来ます。
- 参考
- 今日の小ネタ「about:config で不要のエントリーの削除」 - Another 朝顔日記
何しろ、欲張って user.js にたくさん書くと、リセットするのが面倒なので、ほぼ変更することのない自分にとって固定的な設定のみ user.js に書いておくのがいいと思います。
なお、プロファイルの場所とかしらねぇよ、という方は、プロファイル あたりを参考にしてみてください。
この記事へのツッコミ
- 1: bourbon (2009-04-01T11:41:06+09:00)
- 報告です。(特に質問ではありません)
FireFox3 で
user_pref("dom.disable_window_open_feature.location",false);
が効かないようです。
これはv3の仕様なんですかね?
- 2: のり (2009-04-01T19:06:45+09:00)
- Firefox 3.0.8 と Firefox 3.1b3 で試してみましたが、私のところでは効きましたよ。拡張機能か何かが影響しているのではないでしょうか。
トラックバック
- 1: Another 朝顔日記/[Firefox]Firefox のセットアップ後にいつも行うツールバーのカスタマイズ (2009-01-31T13:09:50+09:00)
- Mozilla Links 日本語版: あなたの Firefox のデフォルト とか、朝顔日記 - Firefox のセットアップ後にいつも行う設定を user.js で 関連で、Firefox のセットアップ後にいつも行うツールバーのカスタマイズをすばやくやる方法です。プロファイルにある localstore.rdf を
- この記事の永続的 URI ならびに トラックバック ping URI
- http://diary.noasobi.net/2009/01/diary_090131a.html
rNote に Markdown を導入
2008-12-30
このサイトは、rNote を使って構築しているんですが、他にもいくつか管理しているサイトでも rNote を使っていたりします。このサイトの場合は自分で記事を書いて、それを自分でマークアップしているのでいいのですが、ほかのサイトの場合はお客さん(誰)が書くのでいわゆる wiki 的な記法が使えると便利です。で、自作のオンライン更新用のエディタはそれなりの記法を装備していて、それを保存する際に xml に変換して保存しています。が、再編集する場合には再度、wiki 的な記法に逆変換しているので、あまり凝った記法は使えません。
rNote は記事を xml で記述しておいて、それを見せる段になると (x)html に整形する仕組みになっているのです。メリットとしては、ひとつのエントリーがひとつの xml ファイルになっているので、それなりに汎用性が高い言えます。しかし、xml やら html やら知らない人にしてみれば、記事を xml としてマークアップするのが大変だというでもメリットもあります。そこで考えたのが、rNote 本体を改造して、wiki 的な記法で記事本文を書いておいてもそれを整形する際に自動でよしなにする方法です。記事本文を xml にするのをあきらめて、head 的な部分のみ xml という形に甘んじれば(?)、かなり扱いは簡単になるはずです。
ということで、rNote 本体を改造して、PHP Markdown Extra というライブラリを使えるようにしてみました。以下改造箇所。
rnote.php の16行目辺りで、markdown を使うようにします。
require("rnote_config.php");
include_once("markdown.php");
rnote.php の255行目付近の get_XMLTag 関数をちょっといじって、以下のように。
function get_XMLTag($tag,&$str){
if(preg_match("/<$tag.*?>[[:space:]]*(.*)[[:space:]]*<\/$tag>/s",$str,$buf)) {
if($tag == TAG_TEXT) { // 本文用要素であれば
$buf[1] = markdown($buf[1]); // markdown の処理
}
return $buf[1];
}
return '';
}
これで、本文を Markdown 記法で書いても表示する際には、なんとかなっているはずです。
さて、あとは使いやすいオンラインエディタを作るだけです。(それが問題
userChromeJS 1.0 キタ
2008-12-23
拡張機能にするほどでもないちょっとした改良を、スクリプトファイルを書くだけで Firefox に施すことができるけど、使うにはちょっと敷居が高いツウ向けの拡張機能、userChrome.js の後継の拡張機能を alta88 氏が発表しました。zeniko 氏の userChrome.js の最終バージョンは 0.8 だったのですが、今度は微妙に名前が変わって、ドットなしの userChromeJS になっています。拡張機能の id も変わっているので、これまで userChrome.js を使っている人がインストールすると上書きされずに、userChrome.js 0.8 と userChromeJS 1.0 が同居することになるので注意が必要です。
さて、userChromeJS の目玉ですが、ユーザファイルの管理を容易にする 'import' 機能がネイティブ実装された事です。これまでの、userChrome.js はユーザスクリプトの管理を容易にするために、いわゆるサブスクリプトローダというものを使っていました。そこらへんの事情については、以前書いた Firefox の拡張機能、userChrome.js の私の使い方 を参照していただくとして、サブスクリプトローダを使うことでユーザスクリプトを個別に記述することが可能になっていたわけです。これが、今度の userChromeJS では、この機能自体が内蔵されたということです。
ただ、プロファイルの chrome フォルダにある userChrome.js ファイルにどこにあるユーザスクリプトを読み込ませるかの指定は行う必要があります。この指定の仕方については、プロファイルの extensions フォルダの userChromeJS@mozdev.org フォルダにある、README.txt に書いてあります。ちなみに、プロファイルの chrome フォルダに userChrome.js というファイルがない場合は自動的に userChrome.js というファイルが生成されるのですが、この userChrome.js というファイルの内容は README.txt と同じものです。
何かたくさん書いてあるように見えますが、コメントで使用方法が書いてあるだけです。一から自分で userChrome.js を作成してもいいですし、自動生成された userChrome.js ファイルの末尾あたりにどこにあるユーザスクリプトを読ませるかという設定を書いておけばいいでしょう。
以下簡単に、指定の仕方を書いてみましょう。
.js や .xul なファイルを単独で指定する場合は、以下のようにします。
userChrome.import("ファイルのフルパス");
具体的には以下のような感じです。
userChrome.import("C:\\Program Files\\Mozilla\\scripts\\ほげほげ.js");
Windows の場合は、上記のように "\" をエスケープしてやる必要があります。
相対パスで指定することもできます。その場合は以下のように
userChrome.import("ファイルの相対パス", "Token");
プロファイルの chrome フォルダの scripts フォルダに格納する場合だと以下のようになります。
userChrome.import("scripts/ほげほげ.js", "UChrm");
ここでいう、Token には Getting special files に記述されているものが使えるようです。具体例で出した UChrm はプロファイルにある chrome フォルダを指します。
ファイル単独の import ではなく、フォルダ指定もできます。フルパスで指定する場合は以下のような感じ
userChrome.import("C:\\Program Files\\Mozilla\\scripts");
デスクトップにある scripts フォルダにある場合は以下のように。
userChrome.import("scripts", "Desk");
従来どおり、プロファイルの chrome フォルダ内にあるやつは全部読んでくれ、という場合は以下のように。
userChrome.import("*", "UChrm");
私の環境では、おおむねうまく動いているように見えているんですが、うまく行かない場合もあるようで、userChromeJS のインポートを使わずに、従来のサブスクリプトローダを使うこともできるようです。
おまけで、私が実際に使っている userChrome.js ファイルを書いておきましょう。これで全文です。
userChrome.import("d:\\phoenix\\scripts");
さらにおまけで、使っているユーザスクリプトのリスト。
- AlwaysRememberPassword.uc.js
- backforward-buttonToolTip.uc.js
- ColorTab.uc.js
- CopyURL+Title.uc.js
- copyXpath.uc.js
- DragNgoModoki5.uc.js
- ElementInspector.uc.js
- go30.uc.js
- Launcher.uc.js
- OpenChromeFolder.uc.js
- seachbarOnDropUseTextContent.uc.js
- SearchEngineDefault.uc.js
- shortmenu.uc.js
- TabContextMenu.uc.js
- textLink.uc.js
- viewMenuInStylishPopup.uc.js
- conqueryModoki3.uc.xul
- PipeliningToggle.uc.xul