
| 既定値 | 簡略化プロパティのため既定値無し |
|---|---|
| 対象 | すべての要素 |
| 継承 | しない |
| メディア | visual |
margin-top、 margin-right、 margin-bottom および margin-left を一度に指定できる簡略化プロパティです。
値を四つ指定した場合は、それぞれ、上、右、下、左のマージンに適用されます。
値を三つ指定した場合は、それぞれ、上、左右、下のマージンに適用されます。
値を二つ指定した場合は、それぞれ、上下、左右のマージンに適用されます。
値を一つ指定した場合は、上下左右すべてのマージンに適用されます。
p { margin: 20px }
p { margin: 2em 10% 3em 10% }
| 既定値 | 0 |
|---|---|
| 対象 | すべての要素 |
| 継承 | しない |
| メディア | visual |
ボックスの上下左右のマージンを指定します。
p { margin-left: 10%; margin-right: 40px; }
p { width: 300px; margin-left: auto; margin-right: 40px; }
p { width: 300px; margin-left: auto; margin-right: auto; }
要素は、中央に表示される
| 既定値 | 簡略化プロパティのため既定値無し |
|---|---|
| 対象 | すべての要素 |
| 継承 | しない |
| メディア | visual |
padding-top、 padding-right、 padding-bottom および padding-left を一度に指定できる簡略化プロパティです。
値を四つ指定した場合は、それぞれ、上、右、下、左のパッディングに適用されます。
値を三つ指定した場合は、それぞれ、上、左右、下のパッディングに適用されます。
値を二つ指定した場合は、それぞれ、上下、左右のパッディングに適用されます。
値を一つ指定した場合は、上下左右すべてのパッディングに適用されます。
p { padding: 20px }
p { padding: 2em 10% 3em 10% }
| 既定値 | 0 |
|---|---|
| 対象 | すべての要素 |
| 継承 | しない |
| メディア | visual |
ボックスの上下左右のパッディングを指定します。
p { padding-top: 1.2em }
| 既定値 | 個々のプロパティの値 |
|---|---|
| 対象 | すべての要素 |
| 継承 | しない |
| メディア | visual |
border-width、border-style および border-color を一度に指定できる簡略化プロパティです。
| 既定値 | 個々のプロパティの値 |
|---|---|
| 対象 | すべての要素 |
| 継承 | しない |
| メディア | visual |
ボックスの上下左右のボーダーのスタイル、幅、色を指定します。
| 既定値 | 個々のプロパティの値 |
|---|---|
| 対象 | すべての要素 |
| 継承 | しない |
| メディア | visual |
ボックスのボーダーの幅を指定します。
値を四つ指定した場合は、それぞれ、上、右、下、左のボーダーに適用されます。
値を三つ指定した場合は、それぞれ、上、左右、下のボーダーに適用されます。
値を二つ指定した場合は、それぞれ、上下、左右のボーダーに適用されます。
値を一つ指定した場合は、上下左右すべてのボーダーに適用されます。
| 既定値 | medium |
|---|---|
| 対象 | すべての要素 |
| 継承 | しない |
| メディア | visual |
ボックスの上下左右のボーダーの幅を指定します。
thin 、mediam 、thick の実際の太さは UA 依存です。
| 既定値 | 個々のプロパティの値 |
|---|---|
| 対象 | すべての要素 |
| 継承 | しない |
| メディア | visual |
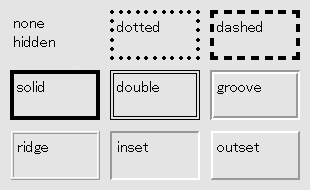
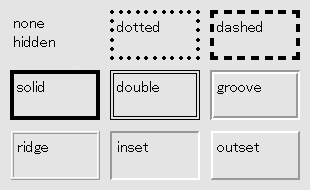
ボックスのボーダーのスタイルを指定します。
値を四つ指定した場合は、それぞれ、上、右、下、左のボーダーに適用されます。
値を三つ指定した場合は、それぞれ、上、左右、下のボーダーに適用されます。
値を二つ指定した場合は、それぞれ、上下、左右のボーダーに適用されます。
値を一つ指定した場合は、上下左右すべてのボーダーに適用されます。
| 既定値 | none |
|---|---|
| 対象 | すべての要素 |
| 継承 | しない |
| メディア | visual |
ボックスの上下左右のボーダーのスタイルを指定します。

| 既定値 | 個々のプロパティの値 |
|---|---|
| 対象 | すべての要素 |
| 継承 | しない |
| メディア | visual |
ボックスのボーダーの色を指定します。
値を四つ指定した場合は、それぞれ、上、右、下、左のボーダーに適用されます。
値を三つ指定した場合は、それぞれ、上、左右、下のボーダーに適用されます。
値を二つ指定した場合は、それぞれ、上下、左右のボーダーに適用されます。
値を一つ指定した場合は、上下左右すべてのボーダーに適用されます。
| 既定値 | color の値 |
|---|---|
| 対象 | すべての要素 |
| 継承 | しない |
| メディア | visual |
ボックスの上下左右のボーダーの色を指定します。