<frame src="frame1.html" name="frame1" />
<frame src="frame2.html" name="frame2" />
</frameset>

フレームを定義します。フレームを使うとブラウザのウィンドウを分割して複数の文書を 同時に表示することができます。
FRAMESET 要素は HTML要素の中にだけ置くことができ、BODY 要素と同時に使うことはできません。
フレームに対応していないブラウザのために NOFRAMES を使用してください。
| 要素の内容 |
|---|
| FRAMESET | FRAME | NOFRAMES |
| 一般属性 |
|---|
|
style |
title |
id |
class |
onload |
onunload
個々の説明は 一般属性 を参照してください。
|
| 固有属性 | |
|---|---|
| cols |
フレームを横に分割します。 分割するフレームの幅をピクセル単位かパーセント( % ) でフレームの数だけコンマ( , )で区切って記述します。 MultiLength を参照して下さい。 |
| rows |
フレームを縦に分割します。 分割するフレームの高さをピクセル単位かパーセント( % ) でフレームの数だけコンマ( , )で区切って記述します。 MultiLength を参照して下さい。 |
フレームを横に2分割します。
|
<frameset cols="50%,50%"> <frame src="frame1.html" name="frame1" /> <frame src="frame2.html" name="frame2" /> </frameset> |

|
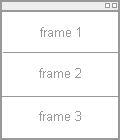
フレームを縦に3分割します。
|
<frameset rows="33%,33%,34%"> <frame src="frame1.html" name="frame1" /> <frame src="frame2.html" name="frame2" /> <frame src="frame3.html" name="frame3" /> </frameset> |

|
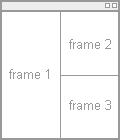
フレームは入れ子構造にすることができます。
|
<frameset cols="50%,50%"> <frame src="frame1.html" name="frame1" /> <frameset rows="50%,50%"> <frame src="frame1.html" name="frame2" /> <frame src="frame1.html" name="frame3" /> </frameset> </frameset> |

|