Firefox は acid2 に通るようになったのか
2006-12-10
最近の Firefox ナイトリー(trunk)は、いわゆる acid2 テストに通ったということになっているようですが、微妙に鼻の位置が違う
のでは? という指摘があります。
ということで、以下にテスト結果と参照ページのスクリーンショットを並べておいてみます。
どうもこうやって見ても、どこが違うかわかりませんね。ということで、同じ位置に画像を置いて、いわゆる画像のロールオーバーで、相互に入れ替わるようにしてみました。
最初、テスト結果が表示されていますが、マウスオーバーで参照ページの画像に、再度マウスアウトするとまた、テスト結果が表示されるようになっています。(JavaScript が有効になっていないとテスト結果のスクリーンショットしか表示されません。)
どうでしょう? マウスオーバーで鼻が数ピクセル右下の方へ動くのがわかると思います。
なお、テストに使った Firefox は、Mozilla/5.0 (Windows; U; Windows NT 5.0; ja; rv:1.9a1) Gecko/20061208 Minefield/3.0a1 - Build ID: 2006120818 というものです。
なお、最小フォントサイズを設定している場合、あごが長く表示されることがあるようです。Another 朝顔日記 - Reflow branch landing のコメント欄にて、mal_blue さんに教えていただきました。ありがとうございます。>mal_blue さん
- 参考
- Bug 300030 - Refactor intrinsic width computation out of nsIFrame::Reflow
- Gecko:Reflow Refactoring - MozillaWiki
この記事へのツッコミ
- 1: のり (2006-12-10T14:32:27+09:00)
- あらら、ロールオーバーが失敗してる。orz
ということで、微修正。今度は大丈夫。多分。:p)
- 2: もとひこ (2006-12-10T19:09:10+09:00)
- 全然参考にもなりませんが、Fx2では鼻はずれません。
http://www1.ttcn.ne.jp/amotohiko/css/acid2/isbug.html
- 3: もとひこ (2006-12-11T21:46:10+09:00)
- Bug 343583みたいですね。「枠線斯く描かれる可し」みたいなのが仕様にないから、らしい。枠線にAAかければ解決?
Bug 343583 - [cairo]Border paint order/rounding of Cairo builds with antialiasing disabled doesn't match the paint order of non-Cairo builds
- 4: のり (2006-12-12T12:05:02+09:00)
- ふーむ、cairo の問題ですか。まぁ、個人的には細かいことはキンシナイんですが…。:p)
- この記事の永続的 URI ならびに トラックバック ping URI
- http://diary.noasobi.net/2006/12/diary_061210a.html
Firefox1.5 の移動メニューの履歴の項目数をデフォルトの10個から30個に増やす go30 という拡張機能を以前作ったのですが、Firefox 2.0 以降で動かなくなっていたので、動くようにしました。
2.0以降は、移動メニューではなく、履歴メニューになっていますが、内部的には go メニューのままのようなので、名前も変えずに go30 です。なお、名前が go30 なので、個数は30個決め撃ちです。個数を変えたい方は、拡張内の go30.js をエディタで開き、以下の箇所を適当な数値に書き換えてください。
if (count > 30)
count = 30;
なお、Firefox 1.5 系をお使いの方は、go30 ver 1.0 のほうをどうぞ。
12月15日あたり以降の trunk なナイトリーでは再び履歴管理のバックエンドに Places が使われるようになったために、この拡張機能は動作しなくなりました。
この記事へのツッコミ
- 1: もとひこ つ http://lxr.mozilla.org/mozilla/source/browser/base/content/browser.js#3156
定数MAX_HISTORY_MENU_ITEMSが項目数。"back"/"forward"がツールバーのボタン、"history"が履歴メニューの処理なので全部一辺に書き換えるとまぁその。 1166263356 (1970-01-01T09:00:00+09:00)
- 2: のり 新しい History メニューのアレは、全体の履歴ではなくて、タブごとの履歴になっているわけですね。これではほとんど役に立たないような気がします。実用的にするなら、サイドバーの By Last Visited の上位何件かを出したほうがいいような気がするんですが。素直に、サイドバーを開けということかしらん。 1166321461 (1970-01-01T09:00:00+09:00)
- 3: (1970-01-01T09:00:00+09:00)
- この記事の永続的 URI ならびに トラックバック ping URI
- http://diary.noasobi.net/2006/12/diary_061203a.html
userChrome.xul で ToggleStyle
2006-11-25
Firefox の拡張機能 userChrome.js のスクリプトに Sub-XUL Loader というスクリプトがあります。どういうものかというと、Sub-XUL loader をロードしておくと、プロファイルの chrome ディレクトリ内にある、*.uc.xul というファイルを XUL オーバーレイファイルとして読み込んでくれるというものです。
私の場合、userChrome.js ファイルには、フォーラムの userChrome.js スレ の zeniko 氏の発言にある、Sub-Script Loader のみ書いていたのですが、今回この Sub-XUL loader も追加してみました。(Firefox の拡張機能、userChrome.js の私の使い方 参照のこと)
Sub-Script Loader が更新され、現在は、Sub-XUL loader の機能を取り込んだので、Sub-XUL loader は不要になったようです。
これでお手軽に XUL ファイルを使えるようになったので、試しにこないだ作った Firefox 拡張機能 ToggleStyle を、userChrome.js で使えるようにしてみました。名付けて、ToggleStyle.uc.xul
<?xml version="1.0" encoding="UTF-8"?>
<overlay xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
<script type="application/x-javascript">
function setStyleDisabled(disabled, isFromCheckbox){
getMarkupDocumentViewer().authorStyleDisabled = disabled;
if(!isFromCheckbox) TS.setCheckState();
}
var TS = {
toggle : function(){
var isChecked = document.getElementById("styletoggle").checked;
setStyleDisabled(isChecked, true);
},
setCheckState : function(){
if(!document.getElementById("styletoggle")) return;
document.getElementById("styletoggle").checked = !getMarkupDocumentViewer().authorStyleDisabled;
}
};
var appcontent = document.getElementById("appcontent");
appcontent.addEventListener("select", TS.setCheckState, false);
</script>
<statusbar id="status-bar">
<statusbarpanel id="StyleToggle-Checkbox">
<checkbox onclick="TS.toggle();" id="styletoggle" label="CSS" checked="true" tooltiptext="toggle css"/>
</statusbarpanel>
</statusbar>
</overlay>
拡張のほうとは違って、ツールバーではなくステータスバーにページスタイルをオン・オフするためのスイッチを追加します。で、このままだとチェックボックスなので、例によってアイコン化。userChrome.css もしくは、Stylish で以下のスタイルをあてがいます。
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
checkbox[id="styletoggle"] {
margin:0 !important;
padding:0 !important;
}
checkbox[id="styletoggle"]:focus > hbox {
border-style:none !important;
}
#StyleToggle-Checkbox, statusbar[id="StyleToggle-Checkbox"] * {
margin:0 !important;
padding:0 !important;
}
checkbox[id="styletoggle"] > image, checkbox[id="styletoggle"] label {
display:none !important;
}
checkbox[id="styletoggle"] > hbox > image {
min-width:21px !important;
height:14px !important;
border:1px solid #999 !important;
background: transparent none center center no-repeat !important;
}
checkbox[id="styletoggle"][checked="true"] > hbox>image {
border:1px inset #ccc !important;
background-color:#ffcccc !important;
}
checkbox[id="styletoggle"] > hbox > image {
width:21px;
background-image:url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABQAAAAOBAMAAADd6iHDAAAAA3NCSVQICAjb4U%2FgAAAALVBMVEX%2F%2F%2F8zMzMzMzMzMzMzMzMzMzMzMzMzMzMzMzMzMzMzMzMzMzMzMzMzMzMzMzMEkjCrAAAAD3RSTlMAESIzRFVmd4iZqrvM3e5GKvWZAAAACXBIWXMAAAsSAAALEgHS3X78AAAAIXRFWHRTb2Z0d2FyZQBNYWNyb21lZGlhIEZpcmV3b3JrcyA0LjDqJid1AAAAFnRFWHRDcmVhdGlvbiBUaW1lADExLzA4LzA2WNdhkAAAAFhJREFUeJxjYCAMVBgYnBiYHIAszh2PZLsm1PQaMDD4MnT4MDRsZQEKdzAwSF5jiJ0EVNDJoMagcZEhpoCBwU6gs5LhyCPWDQwMbKc3Sp1pyNljQIRlcAAAAFsUG1nwjUQAAAAASUVORK5CYII%3D") !important;
}
まぁ、スタイルはお好みで適当に。
しかし、ここまで何でもありになっていいのでしょうか。:p)
Firefox 拡張機能 Save Session 1.2 リリース
2006-11-09
Firefox 2.0 からの新装備に、セッションの保存機能があります。どういう機能かというと、Firefox を終了して次回起動時に、前回のタブやウィンドウの状態を記憶しておいて、それを再現するというものです。この機能を有効にするには、オプションの一般の起動の項目で、Firefox を起動するとき
で、前回終了時のウィンドウとタブを表示する
を選択すればいいわけですが、通常はホームページを表示させたいけど、たまにはセッションを保存したい場合に結構面倒です。
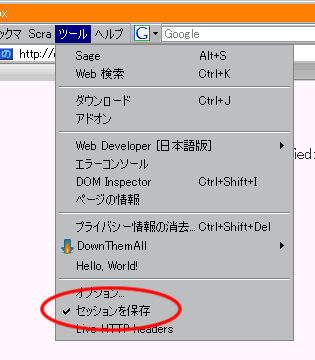
そこで、登場するのが、この Save Session という拡張機能です。この拡張機能をインストールすると、ツールメニューにセッションを保存という項目が追加されます。これをチェックしておけば次回起動時は前回のセッションを再現します。チェックしなければ通常どおり、ホームページを開いたり、空白ページを開いたりします。
前回のバージョンからの変更点は以下のとおり。
- チェックを外すことで、いったんセッションを保存することにしたのをキャンセルできるようにした
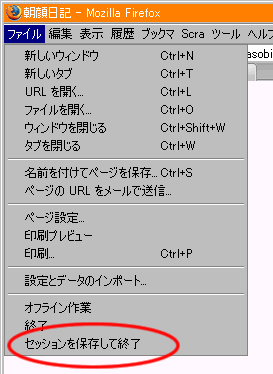
- ファイルメニューに、セッションを保存して終了を追加。
- ja-JP と en-US のロケールに対応
以下、ツールメニューとファイルメニューのスクリーンショットも載せておきましょう。
ちなみに、セッションを保存して終了は、ナイトリーの入れ替えのときなどに便利です。(謎)
実を言うと、Firefox ナイトリーにセッション保存の機能が装備されたときに当拡張機能のような機能も装備されるに違いないと思っていたのですが、案外装備されませんでした。もっとも世間には複数セッションの保存とかに対応したもっと高機能な拡張機能も出回っているので、ニッチな拡張機能であることには変わりありませんが。:p)
# この拡張の仕組み等は、Firefox 拡張、Save Session を作ってみた に書いてありますので、興味のある方はどうぞ。
Save Session 1.3.0 を出しました。
この記事へのツッコミ
- 1: nabeso (2006-11-10T00:03:36+09:00)
- ツールバーやステータスバーにチェックする場所を引っ張ってこれたらよいのですが。次のバージョンで期待してます
- 2: のり (2006-11-10T00:31:55+09:00)
- それも考えたんですが、たまにしか使わない割に場所食うのもどうかと思って、メニューに押し込めました。
もしそのようにするのであれば、savesession.xul の
<menupopup id="menu_ToolsPopup">
<menuitem
id="SaveSession"
label="&tool.savesession.label;"
type="checkbox"
oncommand="save_session_toggle(this);" />
</menupopup>
という箇所を、
<toolbarpalette id="BrowserToolbarPalette">
<toolbaritem id="SaveSession-checkbox">
<checkbox onclick="save_session_toggle(this);" id="SaveSession" label="SS" checked="false" />
</toolbaritem>
</toolbarpalette>
とすれば、とりあえずツールバーに置けるようにはなるはずです。
- 3: nabeso (2006-11-10T15:35:32+09:00)
- アドバイスに従ってやってみました。
ばっちし機能しています。ありがとうございます
- 4: nanase (2006-11-24T19:51:03+09:00)
- 任意のセッションを複数保存はできないのでしょうか
セッション機能はOperaやOrcaとくらべると相当貧弱ですよね。。。
- 5: のり (2006-11-24T22:35:24+09:00)
- 拙作の Save Session は、Firefox 本体が装備しているけど隠し設定になっているスイッチをオンオフさせているだけなので、今のところ複数セッションに対応する予定はないですね。というか、私には書けません。:p)
すでに、SessionSaver .2d などの高性能な拡張機能が発表されていますので、そちらを使われるとよいかと思います。
http://forums.mozillazine.org/viewtopic.php?t=47184&sid=a204d40c8a34a5ce8218747977013965
トラックバック
- 1: Someday Somewhere/Firefox 拡張機能 Save Session (2006-12-20T23:56:02+09:00)
- Firefoxが2.0になり、前回のセッション情報(開いていたタブや履歴など)で起動できるオプションが追加されましたが、このオプションを使うと常に前回のセッションの続きになってしまいます。 あるときだけは“今の続きで”行いたいけど、普段はホームページで起動するよう..
- この記事の永続的 URI ならびに トラックバック ping URI
- http://diary.noasobi.net/2006/11/diary_061109a.html
Firefox 拡張機能 ToggleStyle バージョンナップ age
2006-11-08
昨日、Firefox 拡張機能 ToggleStyle 1.0 というのを出したんですが、その際、チェックボックス方式にして、オンオフの状態がわかるようにしたいけど挫折しました、みたいなことを書きました。そしたら、ToggleStyle プチハック、キタコレってな感じで、electrolysis さんが実現してくださいました。私は、おじいさんの遺言で3行以上の JavaScript は禁止されているので大いに助かりました。ありがとうございます。> electrolysis さん
ということで、早速バージョンアップです。が、そのまま出すのもアレなので、Firefox 拡張 Pref Buttons をアイコン化 の手法でもってチェックボックスをアイコン化してみました。以下がそのスクリーンショット。同じようなのが3つ並んでいますが、右の CSS と書いてあるのがそれです。スクリーンショットでは、CSS が無効になっています。
製作者スタイルシートを無效にしまくりんぐ同好會
(何)の会員の方はどうぞ。