Firefox のツールバーなどをコンパクトに その2
2006-08-29
ユーザスタイルシートで、Firefox のツールバー周りをコンパクトにする試み、Firefox のツールバーなどをコンパクトにの続きです。もう少しがんばってみました。
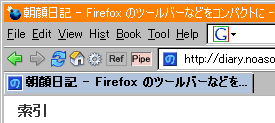
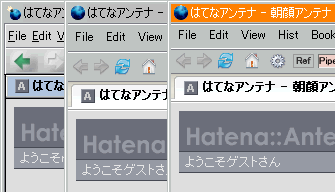
まずはスクリーンショット。全体像にリンクしています(約20KB)。
ご覧頂くとわかりますように、今回は横方向にも詰めてみました。miniFox あたりを使ったほうがいいような気もしますが。:p)
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#toolbar-menubar {
margin-bottom: -2px !important;
margin-top: -2px !important;
}
#urlbar, #searchbar {
margin-bottom: 0px !important;
margin-top: 0px !important;
}
#status-bar {
margin-top:-2px !important;
margin-bottom:-2px !important;
}
.tabbrowser-tabs {
margin-top:-2px !important;
margin-bottom:-2px !important;
padding:0 !important;
}
.tabbrowser-tab {
margin-top:2px !important;
margin-bottom:2px !important;
padding:0 !important;
}
.toolbarbutton-1 {
margin:0px !important;
padding:0px !important
}
menubar menu[id$="menu"] {
margin:0 !important;
padding:0 !important;
}
menubar menu[id$="menu"] .menubar-text {
margin:2px !important;
}
えーと、「戻る」「進む」アイコンの横のドロップダウンマーカは別途以下のスタイルで消しています。
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#nav-bar .toolbarbutton-menubutton-dropmarker{
display:none;
}
ドロップダウンマーカはなくても、右クリックで出てくるので問題無しです。
あと、「中止」と「再読み込み」は以下のスタイルでどっちかひとつしかでないようになっています。
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#stop-button:not([disabled]) + #reload-button,
#stop-button[disabled="true"] {
display: none !important;
}
以上、userChrome.css に書き込むと使えます。が、Stylishを使うと再起動無しで試してみることが出来るのでオススメです。数値はテケトーにいじってください。
「Firefox のツールバーなどをコンパクトに その2」へコメントをつける
- この記事の永続的 URI ならびに トラックバック ping URI
- http://diary.noasobi.net/2006/08/diary_060829a.html