Stylesheet Chooser Plus を入れてみた
2005-05-16
ページの代替スタイルシートを切り替えるボタンをステータスバーに追加する Firefox 用の拡張、、Stylesheet Chooser Plus というのを見つけたので試してみました。
以前試した、Style Sheet Chooser は、link 要素の title 属性などに日本語を含むとうまく動作しないという不具合があったのですが、これは大丈夫です。Firefox には表示メニューから辿れる、スタイル切り替え機が標準装備されているのですが、同一サイト内でページ移動した場合は、そのスタイルを覚えていてくれるわけではないのその都度スタイルを切り替えてやらなければいけません。この拡張を導入すると選択したスタイルを覚えていてくれるので、ページ移動しても選択したスタイルを保持していてくれます。どうやって覚えているかというと、プロファイル内に StyleSheetChooserPlus.rdf というものが出来ていたのでこれで覚えているようです。
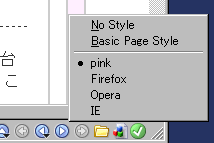
以下、ステータスバーに追加された Stylesheet Chooser Plus のスクリーンショットです。右から2番目がそれ(どれ)です。
なかなかよさげなので、しばらく使ってみようと思います。
白馬方面へ山スキーに行ってきた
2005-05-06
当初は、小日向のコルあたりにベースを張る1泊2日の予定であったが、日帰り参加キボンヌというメンバーが両日ともにあったので、ベースを猿倉あたりにして日帰り2発の山行となった。
5月4日(水)
私を含めて3人で出発。どこへ行くか決まらないがとりあえず、猿倉より猿倉台地へ上がり小日向のコルを目指して歩き出す。ときおり冷たい風が強く吹くが、これ以上はないというような好天。長袖 T シャツ1枚での行動。
猿倉台地から正面には杓子岳が格好よくそびえている。眺めていると杓子尾根の下の方に快適そうな斜面を発見。行ったことがないので行ってみるかと衆議一決。猿倉台地より長走沢を横断して、左岸の斜面に取り付く。今回私のシールの糊が不調でまったくスキーに張り付かなかったので、アイゼンを履いてスキーは担いでいた。出だしの急斜面を越え、しばらく行くとちょっとしたコルに出る。ここで大休憩して昼飯を食う。
風を避けるためにちょっとした岩陰で休んでいたが、ここでスキーが片方だけ放置してあるのを発見。サロモンのポケットロケット+ディアミール・フリーライドで、vodafone のステッカーが貼ってあった。私は見なかったのだが、仲間は近くでストックが1本だけ落ちていたとも言っていた。なんかあったのだろうか。スキーはエッヂが錆びてソールから浮いていた。ビンディングは開放状態になっていなかったので、なんかの弾みで外れてロストしたのだろうか。
さて、昼飯を食ってコルの反対側をみるとなんかものすごく快適そうな斜面が下まで続いている。地図で調べてみると白馬尻まで続いているようだ。追上沢というらしいがこれを下ることにする。が、まだ時間は早いのでもう1ピッチ上を目指す。出発が早ければかなり上までいけただろうが、特に頂上にはこだわっていない。標高 2100m あたりの杓子尾根のすぐ下あたりまで登った。
下りにかかる。雪質はザラメで滑りやすい。が、雨による縦溝がたくさんあり、難儀。それでも楽しく下る。途中でコーヒーを入れて滑り降りてきた斜面を眺めたりしてまったりとくつろぐ。白馬尻から林道を辿って猿倉に戻って終了。
まだテントを張って泊まるには早いので、姫川源流へ足を伸ばして、福寿草などを見てきた。夕方松川の二股へ戻り、テントを張る。
5月5日(木)
明けて5月5日。今日やってくるメンバーとは8時に猿倉で落ち合うことになっていたが、ほぼ予定通り合流できた。彼のたっての希望で白馬鑓温泉を目指すことにする。また猿倉台地に上り、今度は左の小日向のコルを目指す。コルまで上がると昨日とはまた違った景色が広がりおもしろい。
コルからいったん反対側へ下り、鑓温泉を目指す。近いようでなかなか着かない。1時間40分ほど登ってようやく温泉到着。夏場は小屋があるのだが今はまだたたまれてない。冬場は解体されているのだ。早速温泉に入る。適温で快適。風呂上りにビールを飲む。極楽。:-)
昼食後下る。上部は快適。下部はデブリで滑りにくかった。また、スキーを担いで喘ぎつつコルまで登り返す。40分ほどでコルにたどり着いた。
コルから猿倉台地へ滑り降りる。また雨による縦溝に悩まされるが、快適に下った。あとはだらだらと猿倉台地を滑り、猿倉に戻るのみ。行きは4時間半かかったのに、温泉からの下りは2時間だった。
「Yahoo!テレビ」を見るのに楽したい
2005-05-03
Yahoo!テレビ を見るのに地域を選んだり、表示ボタン(何)を押すのがめんどくさいので php で作ったうんこスクリプト。
<?php
$locale ="toyama";
$ch = "vhf";
// $ch = "uhf_bs";
// $ch = "bs_degital";
if(date("G")>4 && date("G")<12){
$time = "04";
}elseif(date("G")>=12 && date("G")<19){
$time = "12";
}elseif(date("G")>=19 && date("G")<23){
$time = "19";
}else{
$time = "23";
}
if(date("G")<4){
$date = date("Ymd", time()-86400);
}else{
$date = date("Ymd");
}
header("location: http://tv.yahoo.co.jp/".$ch."/".$locale."/".$date.$time.".html");
?>
サーバに上げてどうぞ。って、誰も使わんか。(w
この記事へのツッコミ
- 1: 北村 (2005-05-04T22:27:32+09:00) kits@akatsukinishisu.net
- 自分もYahoo!テレビを利用しているのですが、/vhf/toyama/realtime.htmlをブックマークしておけばよいかと思います。
- 2: のり (2005-05-06T00:36:37+09:00) nori@noasobi.net
- がーん、そんなのがあったとは全然知りませんでした。orz
- この記事の永続的 URI ならびに トラックバック ping URI
- http://diary.noasobi.net/2005/05/diary_050503a.html
新しいウィンドウで開くリンクのカーソルを変更する
2005-05-02
これまで私は、target=_"blank" なリンクを見極める用途では以下のようなものを Firefox の userContent.css に書いていました。
a[target="_blank"]:after {
content :"[ベ]";
font-size :smaller;
color :#ff3333;
margin :auto 0.25em;
}
まぁ、これで用は足りるわけですが、たまにテーブルレイアウトがちがちなサイトなんかだと、レイアウトが崩れてしまうことがあったわけです。ところで、今日 Firefox Help: 便利な使い方 をつらつらと眺めていたら目に止まったのが、新しいウィンドウで開くリンクのカーソルを変更する というものです。ああ、こういう方法もあるのかということで、先日 trunk なナイトリーに実装された CSS の cursor に URL を指定 を使えばそれなりかなと思い試してみました。
で、試してみたのはこんな感じのもの。
a[target="_blank"]{
cursor: url("http://diary.noasobi.net/img/soto.png") , pointer;
}
さらにこれを使えば、はてなダイアリーのキーワードをそれと判別するとかもできますね。
@-moz-document domain(d.hatena.ne.jp){
a.keyword{
cursor: url("http://diary.noasobi.net/img/hatenakeyword.png") , pointer;
}
}
こっちは、ナイトリーで実装されている 特定のサイトにのみ、ユーザースタイルを適用させる という機能も使っています。
現行の最新マイルストーン Firefox 1.0.3 ではまだ使えませんが、Firefox 1.1 では、この 「CSS の cursor に URL を指定する」や、「サイト別ユーザスタイルシート」というのが使えるようになるので、お楽しみに~。
あと、おまけでこんなこともしてます。Javascript によるリンクや、mailto スキームの場合はマウスオーバーでわかるようにするというものです。
a:hover[href^="javascript"]:after {
content :"[JS]";
font-size :smaller;
color :#ff3333;
margin :auto 0.25em;
}
a:hover[href^="mailto:"]:after{
content: " [mail] ";
background : #d00;
color : #fff;
padding : 1px;
font-size : smaller;
}
こっちは、Firefox 1.0.3 でも大丈夫です。:-)
複数の異なる Firefox を同時起動する その2
2005-04-29
前回(何)は、Temporary Solution
のほうを試したので、今回はPermanent Solution
のほうを試してみました。
こちらは、Firefox 本体を書き換えますのでちょっと手間です。まず、リソースエディタなるものを用意します。私は、Firefox Hacks: Tips & Tools for Next-Generation Web Browsing (Hacks) ででも紹介されていた Resource Hacker を使いました。日本語版もあるしね。:p)
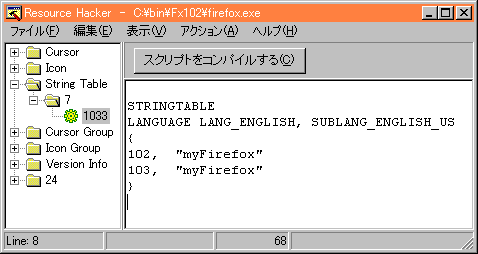
私の場合は、ナイトリーとマイルストーン版を同時に起動したいので、マイルストーン版のほうを書き換えました。毎度ナイトリーを書き換えるのは面倒ですから。Resource Hacker を起動して、Firefox 1.0.3 をインストールしたディレクトリにある firefox.exe を読み込みます。String Table セクション にある、102 と 103 のエントリーを書き換えます。元々は "Firefox" になっていますが、"myFirefox" とか適当に。以下スクリーンショットです。
書き換えたら、「スクリプトをコンパイルする」を選び、完了後ファイルメニューより保存します。これで完了。あとは普通に起動するだけです。