Firefox のツールバーなどをコンパクトに その3
2006-10-21
以前書いた Firefox のツールバーなどをコンパクトに ならびに、Firefox のツールバーなどをコンパクトに その2 の続編です。
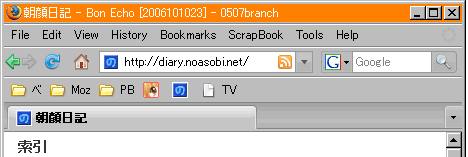
Firefox 2.0 のデフォルトテーマをコンパクトにするユーザスタイルです。全体的に見直しを図ったので、前回までのものよりもかなりコンパクトになったと思います。どのくらい違うか、スタイル適用前と後のスクリーンショットをご覧ください。まず、before。
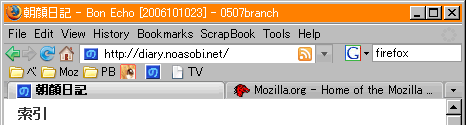
続いて、after。
まだ、細かいところで不備があるのですが、そこらは各自で微調整してください。(ぉ
以下が、そのスタイルです。
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#toolbar-menubar, #PersonalToolbar {
border:none !important;
height:18px !important;
max-height:18px !important;
min-height:18px !important;
padding:0 !important;
}
#nav-bar {
border-top:1px solid #999 !important;
border-bottom:none !important;
height:20px !important;
max-height:20px !important;
min-height:20px !important;
}
#nav-bar .toolbarbutton-menubutton-button {
padding:0 !important;
}
#urlbar, #searchbar {
margin-top: 0px !important;
max-height:20px !important;
}
.searchbar-textbox {
margin-top:0 !important;
margin-bottom:0 !important;
max-height:18px !important;
min-height:18px !important;
}
.searchbar-engine-button {
margin-top:-3px !important;
}
.searchbar-engine-button-stack {
padding:0 !important;
}
.search-go-button-stack {
display:none !important;
}
#status-bar {
margin-top:-2px !important;
margin-bottom:-2px !important;
}
.tabbrowser-tabs {
margin-top:-2px !important;
margin-bottom:-2px !important;
padding:0 !important;
}
.tabbrowser-tab {
margin-top:2px !important;
margin-bottom:2px !important;
padding:0 !important;
}
.tabbrowser-arrowscrollbox {
max-height:22px !important;
}
.toolbarbutton-1 {
margin:0px !important;
padding:0px !important
}
menubar menu[id$="menu"] .menubar-text {
margin:0 2px 2px 2px !important;
max-height:18px !important;
}
.bookmark-item {
margin:0px 0 !important;
padding:0 1px !important;
}
.bookmark-item .bookmark-item, #bookmarksMenu .bookmark-item {
margin:0 !important;
}
.bookmark-item:not([label=""]) > .toolbarbutton-icon {
margin-right:2px !important;
}
お使いになる場合は、プロファイルの chrome フォルダ内にある userChrome.css に書いておけば使えます。もし、userChrome.css がない場合は、同じ場所に userChrome-example.css というファイルがあるので、これを元に作ればいいでしょう。なお、ユーザスタイルを管理する便利な拡張機能、Stylish をお使いであれば、ユーザスタイルの投稿サイト、userstyles.org の Compact Toolbars for Firefox 2.0 default theme | userstyles.org より1クリックで簡単にインストールできます。
なお、Firefox 1.5 系ではうまく動作しないと思われますので、ご注意を。
バグがあったので修正しました。
さらにバグフィックス
この記事へのツッコミ
- 1: outsider (2006-10-29T22:57:35+09:00)
- Firefox 1.5 系でも効きます。
Firefox 1.5 系 のchrome フォルダーにある firefox(default) の skin をじかに書きなおしてみました。
(D:\Firefox\chrome\classic.jar\skin\classic\browser\searchbar.ini の例)
.searchbar-textbox {
width: 12em;
}
とあるのを、
#searchbar,
#search-container .searchbar-textbox {
-moz-appearance: none !important;
}
.searchbar-textbox {
height: 20px;
border: 1px solid;
}
と書きかえると、3D(?)のゴテゴテした枠(border)が目障りだった検索ボックスがすっきりスリムになりました。
トラックバック
- 1: kisatonomori blog/firefox 拡張機能メモ (2007-02-10T11:20:19+09:00)
- いろいろ入れていて、だんだん何がどういう機能で、どこから入手したのかわからなくなって困るかもしれないのでメモ Web サイト連携・RSSフィード取得のSageSage | Firefox Add-ons | Mozilla Corporationこれ、まぐまぐメルマガやteacupの掲示板も登録できる更新したところをチェック・coCommentcoComment - Firefox拡張機能・グーグルツールバーFirefox 用 Google ツール...
- この記事の永続的 URI ならびに トラックバック ping URI
- http://diary.noasobi.net/2006/10/diary_061021a.html
DOM Inspector と Stylish の使い方
2006-10-16
前回、DOM Inspector の使い方の例にて、DOM Inspector の簡単な使い方を Flash ムービーにしてみたんですが、どうもあんまり反響がないので、今回はもう少し需要がありそうな一般的なネタでやってみました。:p)
今回のお題は、Firefox 2.0 の検索バーに装備された虫眼鏡をユーザスタイルシートで消すというものです。Fierfox でユーザスタイルシートを扱うには、userContent.css と userChrome.css というファイルをいじるのが常道なんですが、Stylish という拡張機能を使うと再起動せずにスタイルを適用させることが出来たり、何かと便利なのでこれの紹介も兼ねてみました。
Firefox 2.0 での虫眼鏡は何をするものかというと、検索バーに検索キーワードを入力後、Enterキーを押すと、選択した検索エンジンで検索を行うわけですが、そのときに Enter キーの代わりにマウスクリックで実行させるためのボタンです。手でキーワードを入力した場合はそのまま Enter キーを押せばいいので、なくてもさほど困らないボタンです。今回はコレをユーザスタイルで消してしまおうというわけです。
以下、前回同様 Wink という画面キャプチャを動画にして解説するソフトを使って作った Flash ムービーです。
ムービーでは DOM Inspector で必要なセレクタをあっさり探し当てていますが、実際は何度かトライ・アンド・エラーが必要なことがほとんどです。そんなときに再起動無しでユーザスタイルを適用できる Stylish はまことに重宝します。Stylish 無しでも出来ますが、その場合は、userChrome.css を編集し保存しても、Firefox を再起動しなけば反映されません。
で、結局今日現在まだ出ていない Firefox 2.0 ネタなんで、やっぱりあんまり一般的なネタじゃなかったり。:p)
DOM Inspector の使い方の例
2006-10-12
以前、Session Manager の Undo close tab をマウスジェスチャで という記事を書いたのですが、それに関連して掲示板にて、Mouse Gesturesをまだお使いなら教えてください。 というコメントを頂きました。たしかに DOM Inspector は便利なのですが、なかなか使い方がよくわからないツールでもあります。ということで、ブックマークサイドバーを開くコマンドは一体何かというお題で、実際に DOM Inspector を操作して、toggleSidebar('viewBookmarksSidebar'); というコードを得るまでを、Wink という画面キャプチャを動画にして解説するソフトを使って、Flash ムービーにしてみました。
なお、使用した Firefox は、10月3日版のナイトリーな Bon Echo です。trunk の DOM Inspector は微妙に違っていますので、ちょっと注意が必要です。
他にも DOM Inspector には色々な使い方がありますが、Firefox を究める256のテクニック などにも解説がありますのでよろしくどうぞ。と軽くアサマシっておく。:p)
この記事へのツッコミ
- 1: あ (2006-10-13T01:46:53+09:00)
- 本筋からははずれますが、
ツリーのインデントを減らしているせいだと思うんですが、
[+] とか [-] のマークの位置がずれてしまっていますね。
@-moz-document url(chrome://inspector/content/viewers/dom/dom.xul) {
treechildren::-moz-tree-indentation {width: 12px !important;}
treechildren::-moz-tree-twisty {padding-right: 1px !important;}
}
としてみてはどうでしょうか。
ちなみに自分はさらにインデントを減らして
@-moz-document url(chrome://inspector/content/viewers/dom/dom.xul) {
treechildren::-moz-tree-indentation {width: 9px !important;}
treechildren::-moz-tree-twisty {padding-right: 0px !important;}
treechildren::-moz-tree-cell-text(colNodeName) {margin-left: 1px !important;}
}
ってしてます。
- 2: のり (2006-10-13T02:21:35+09:00)
- おお、ずれているのにすら気がついていませんでした。:p)
私もさらにインデントを減らしたバージョンに入れ替えました。ありがとうございます。
動画のほうは作り直すのは大変なので、そのままということで。:p)
- 3: おっじゃ (2006-10-13T09:32:06+09:00)
- ありがとうございますm(_ _)m
DOM Inspector の使い方が少しだけ分かりました(汗
ツール→オプションを Gesture 登録出来ました(^^ゞ
あさんのインデントを減らしたバージョンとstriped も Stylish に入れさせて頂きました(^^;
トラックバック
- 1: あの不定記/DOM Inspector のインデントを減らす (2006-10-14T00:56:30+09:00)
- 朝顔日記 -DOM Inspector の使い方の例を見ていたら、DOM Inspectorのツリーのインデントを減らすのは、やっぱり需要がありそうなので書いておきます。DOM Inspectorで階層の深いところへ入っていくと、どんどん右
- この記事の永続的 URI ならびに トラックバック ping URI
- http://diary.noasobi.net/2006/10/diary_061012a.html
Google カレンダーの土日
2006-10-05
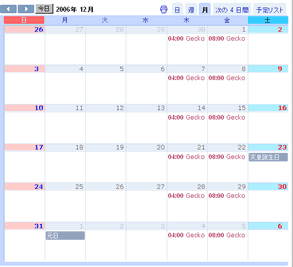
風待ち日記 - Googleカレンダーの土・日の文字色を変更する方法 ならびに Googleカレンダーの土・日の文字色を変更しました に触発されて、自分なりに Google カレンダーの土日の表示を見やすくするユーザスタイルを書いてみました。ありがとうございます。>お二方
といっても、上記の両エントリーに、チョロッと書き足して見出し的な部分の色も変えるようにしただけですが。以下がそのスタイルを適用した Google カレンダーのスクリーンショットのサムネイルです。等倍画像(約7KB)にリンクしています。
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document url-prefix(http://www.google.com/calendar/) {
#dh0, #dh7, #dh14, #dh21, #dh28, #dh35 {
background-color: #ffcccc;
color: #00f;
padding:0 5em;
font-weight:bold;
}
#dh6,#dh13,#dh20,#dh27,#dh34,#dh41 {
color: #f00;
background-color: #afecff;
padding:0 5em;
font-weight:bold;
}
#colheaders>div:first-child {
background-color:#ff6666;
color:#FFFFFF;
}
#colheaders>div+div+div+div+div+div+div {
background-color:#33ccff;
color:#000000;
}
}
Firefox のユーザースタイルシート userContent.css に書いたり、Stylish というユーザスタイルシートを管理する拡張機能に登録したりすると使えます。
なお、上記のスタイルは週の始まりが日曜日始まりの設定用なので、月曜始まりの場合は、適宜書き換える必要があります。上記、風待ち日記さんところに id 表(何)があるので、それを参考にするといいと思います。また、画面サイズが巨大な方は、padding のところを適宜書き換えるといいかも。
それにしても、いまだに Google カレンダーの html の構造が理解できません。:p)
最近、またリファラスパムが多いので、なんとか対策するべく結構頻繁に apache のアクセスログを見ているのですが、さきほど某佐賀大学より、rss.rdf に対して1秒あたり、3~4回という猛烈な頻度でアクセスしてきているのをハケーン。もはや、DoS 攻撃の域だと判断して、とりあえず rss.rdf へのアクセスを禁じました。
たまに様子を見て、解除するつもりですが、心当たりのある方は、Sylera の設定かなんかを見直してください。
というようなエントリーを書きかけて、しばらくお客さんの相手をしていて、今みたら収束しているようなんで解除しときました。って、単に学校から帰っただけなのかな。ガクガク(ry
この記事へのツッコミ
- 1: suguru (2006-10-04T13:35:06+09:00) udumbara100@hotmail.com
- すいません、佐賀大学からDoS攻撃してしまったものです(おそらくですが)。
10/4の13:30頃に同じ所からアクセスがあったら自分で間違いないと思います。
SyleraのRSSチェック方法でIf-Modified-Sinceがチェックされていると、過剰にアクセスするようです。
ご迷惑をおかけして申し訳ありませんでした。
- 2: のり (2006-10-04T16:22:54+09:00)
- 今日のログをみたら、確かに 13:24 頃から30回ほどアクセスの痕跡がありましたので、間違いないようです。
まぁとにかく、とりあえず原因がわかったようでよかったです。
- この記事の永続的 URI ならびに トラックバック ping URI
- http://diary.noasobi.net/2006/10/diary_061003a.html