link 要素を可視化するユーザースタイル
2006-10-02
iMa さんが、FirefoxでOperaのようなlink要素を表示させる「Mozeraナビ=叢ナビ」 (インターネット帳面) にて、link 要素を可視化して、Opera のナビゲーションバーのようにしてみせるユーザースタイルを発表しておられますが、私の場合、Link Widgets という Firefox 用の拡張機能を使っているので特に必要ないわけですが、Link Widgets では表示しきれない link 要素(たとえば、スタイルシートとか)をも表示させたかったので、そんなのを書いてみました。
といっても、link要素とCSSのみでナビゲーションを作る で参照リソースとして上げられている /2006/08/18/displaying-link-elements というスタイルシートを全面的にパクっております。head 要素を適当な位置に固定配置して、hover で表示させているのは同様で、その位置をブラウズの邪魔にならないように隅っこに押しやっただけともいいます。:p)
@namespace url(http://www.w3.org/1999/xhtml);
head, link {
display: none !important;
}
head {
background: #ffffff !important;
width: 10px !important;
height: 10px !important;
border: 1px solid red !important;
overflow:auto !important;
position: fixed !important;
top: 0 !important;
right: 0 !important;
display: block !important;
z-index: 1000 !important;
}
head:hover {
padding: 1em !important;
margin-left:2em !important;
background-image: none !important;
width: 30% !important;
height:100% !important;
}
head:hover link[href]{
display: list-item !important;
margin-left:2em !important;
}
link:after {
content: attr(title) " (" attr(rel) attr(rev) ")" !important;
}
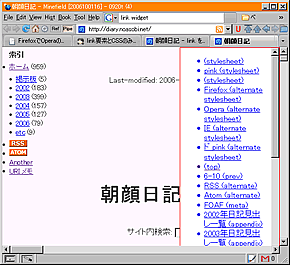
このユーザースタイルを導入すると、右上の角に小さい四角のエリアが表示されますが、これにマウスを重ねると、link 要素がすべて可視化されて、リストのように表示されます。以下そのスクリーンショットのサムネイルです。等倍画像へリンク(約17KB)しています。
ソース表示画面でも小さい四角が表示されたりするのが、ちょっとアレなんですが。あと、フレームなサイトとかだと、すべてのフレームに四角が出たり。
Stylish のスタイル管理画面をまだらに
2006-09-27
Firefox の外観や閲覧するページの外観をユーザスタイルシートでカスタマイズするのに便利な Stylish という拡張機能があるのですが、管理画面がやや見づらかったので改善するユーザスタイルシートを書いてみました。
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
treechildren#styles-children::-moz-tree-row(even) {
background:#efefff;
color:#000000;
}
treechildren#styles-children::-moz-tree-row(odd) {
background-color: #feffff;
color:#000000;
}
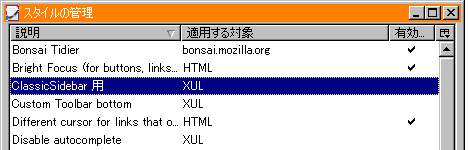
これを使う前は、以下のスクリーンショットのような感じ。
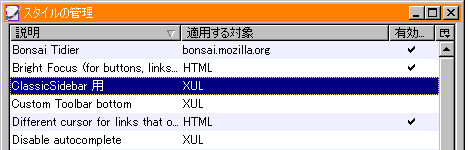
で、スタイル適用後のスクリーンショットは以下のような感じ
Stylish 3.2 以降をお使いの場合は、Stylish Manager striped style | userstyles.org よりお手軽にインストールできます。まぁ、Stylish 使っていない人には用事のないスタイルなんですが。:p)
元ネタは、サイドバーのブックマークや履歴を見やすくする だったりします。多謝。>くでんさん
んで、そもそも Stylish って何よ? という方は、スクリーンショットがやや古くなっていますが、Stylish いいよ をどうぞ。
コードをちょっと修正しました。
この記事へのツッコミ
1: おおやま (2006-09-27T18:55:30+09:00) エントリーと関係ない話で申し訳ないのですが、最近の朝顔日記ですが、Firefox 1.5.0.7 で閲覧しようとすると以下のエラーにて閲覧することができません。http://diary.noasobi.net/2006/09/diary_060927a.html
2: くでん (2006-09-27T18:57:03+09:00) 配色としてはJaneStyleから持ってきているので、それと同じ感じにしようとしたら偶数の列の#efefffに加えて奇数の列が#feffffですね。http://www.xulplanet.jp/xultu/treestyle.html http://images.apple.com/jp/safari/images/index_bookmarkwindow.jpg
3: のり (2006-09-27T21:51:15+09:00) 以前このようなことがありました。http://diary.noasobi.net/2005/07/diary_050718a.html
4: のり (2006-09-27T21:57:02+09:00) web ページでも table なんかでこういうスタイルが手軽に使えるようになるといいんですがねぇ。>くでんさん
5: iimu (2006-10-02T17:24:10+09:00) CSS3にも:nth-child()擬似クラスというのがありますので、期待しましょう。http://zng.info/specs/css3-selectors.html#nth-child-pseudo
6: のり (2006-10-02T17:46:53+09:00) Gecko エンジンの場合だと、support for :nth-*() pseudo-classes(bug 75375) とか、add support for pseudo-classes accepting argument(s)(bug 75374)辺りだと思うんですが、なかなか進展がないようですねぇ。
7: おおやま (2006-10-02T23:31:23+09:00) エラーの件ですが、ソースを表示させると空になってますね。
8: おおやま (2006-10-02T23:46:59+09:00) それと文字化けしているときの文字コードが Shift-JIS になっています。
9: のり (2006-10-03T16:39:30+09:00) application/xhtml+xml を解する UA には、xml 宣言を出力し、application/xhtml+xml として送出し、解さない UA(IE とか)には xml 宣言無しで、text/html で送出しているはずなんですが…。http://web-sniffer.net/
10: おおやま (2006-10-03T20:53:05+09:00) HTTP/1.x 200 OK
11: おおやま (2006-10-04T07:56:50+09:00) どうもメールで送ったスクリーンショットで表示されるときは、head 要素がちゃんと解釈されていないですね。
12: のり (2006-10-04T11:08:20+09:00) web-sniffer の結果は、正常に表示される時のもののように見えますが、異常があった時のものでしょうか。もっとも、web-sniffer を経由したときは正常だったということも考えられますが。であれば、Live HTTP Headers あたりを使って監視しないと駄目かなぁ。
13: おおやま (2006-10-04T16:18:50+09:00) すいません。http://web-sniffer.net/ では帰ってくるログはエラーメッセージのものでしたので。
14: おおやま (2006-10-04T16:57:12+09:00) 結論だけ。
15: おおやま (2006-10-04T17:20:25+09:00) ちなみに NoScript を無効にしても、やはりエラーメッセージ画面になっていました。
この記事の永続的 URI ならびに トラックバック ping URI
http://diary.noasobi.net/2006/09/diary_060927a.html
Tab Overflow 用ユーザスタイルシート
2006-09-19
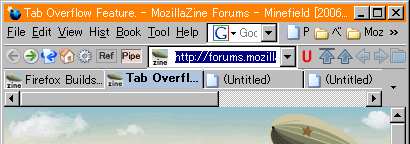
Firefox Builds フォーラムを見ていたら、Tab Overflow Feature. というスレが立っていて、ちょっと面白いユーザスタイルが出ていたのでご紹介。
Firefox 1.5 まではたくさんタブを開いたときに、タブバーに表示しきれない溢れ出たタブにはアクセスできなかったのですが、Firefox 2.0 からはタブバーの両端にスクロール用のボタンが装備され、これを使うことでタブバーをスクロールさせてタブバーから溢れたタブにアクセスできるようになります。この機能がついたことで、ようやく Firefox もタブブラウザに最低限必要な機能が装備されたと言えると思うのですが、実際は結構使いづらいというのが正直なところです。私の場合は、これを使ってスクロールさせることは稀で、タブバーの右端に装備されたタブの一覧を表示させるボタンから表示させたいタブにアクセスすることがほとんどです。
標準装備の Tab Oveflow の機能のどこらへんが使いづらいかというと、おそらく開いているタブの総数がぱっと見わからないということと、現在アクティブなタブがタブバー上でどの辺に位置しているかが把握しづらいからだと思われます。そこで、スレに出ていたユーザスタイルシートの出番です。Frank 氏が出したスタイルに、hhh 氏が追加したものを合わせるとこんな感じになります。まずはスタイル。
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
.tabbrowser-strip {
background:none!important;
min-height: 38px !important;
}
.scrollbutton-up, .scrollbutton-rel-box, .scrollbutton-down {
display: none !important;
}
arrowscrollbox > scrollbox {
overflow:auto;
}
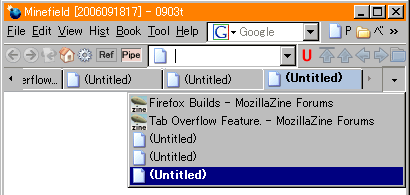
で、これを適用させると以下のスクリーンショットのようになります。
スクロールバーを表示することでかなり操作しやすなりました。が、問題点もあって溢れ出るほどタブを開いていない場合に、表示がちょっとアレですねぇ。以下にタブがひとつだけの時のスクリーンショットを載せておきます。
ご覧頂くとわかりますが、タブの高さがやたら高くなってしまうんですねぇ。まぁそうなるように指定しているからなんですが。
まぁ、それにしても面白いアイディアなんで、これを元になんか考えてみようと思いました。
閉じたタブを復元するボタンを追加する userChrome.js スクリプト
2006-09-17
Firefox の便利拡張機能 ScrapBook でお馴染みの Gomita さんが、ツールバーボタンの中クリックで閉じたタブを復元する という userChrome.js 用のスクリプトを発表されました。Gomita さんのスクリプトは「新しいタブを開く」を中クリックすることで、いわゆる Undo Close Tab を実現するものです。それにインスパイヤーされて「新しいタブを開く」ボタンではなく、専用のボタンを用意してこれをクリックすることで Undo Close Tab を実現する userChrome.js 用のスクリプト、名付けて UndoCloseTabButton.uc.js なるものをでっち上げてみました。
Firefox 2.0 系以降で搭載される機能を呼び出しているので、Firefox 1.5 系では使えません。
//This script will add "Undo Close Tab" button on the toolbar
(function() {
var newButton = document.createElement("toolbarbutton");
newButton.setAttribute("label", "Undo Close Tab");
newButton.setAttribute("oncommand", "undoCloseTab();");
newButton.style.listStyleImage = "url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAoAAAANBAMAAABiGeI2AAAAA3NCSVQICAjb4U%2FgAAAAGFBMVEX%2F%2F%2F%2F%2FAAD%2FAAD%2FAAD%2FAAD%2FAAD%2FAAD%2FAACiLPTRAAAACHRSTlMAESJEiLvu%2F51AIaUAAAAJcEhZcwAACxIAAAsSAdLdfvwAAAAWdEVYdENyZWF0aW9uIFRpbWUAMDkvMTcvMDbCkRaPAAAAIXRFWHRTb2Z0d2FyZQBNYWNyb21lZGlhIEZpcmV3b3JrcyA0LjDqJid1AAAAKUlEQVR4nGNQcWBgcWIwL2BgLyaBVAczWMtc0h0YGMPLSxgYGJiMBRgAHdUN4vm5VA0AAAAASUVORK5CYII%3D)";
newButton.style.padding = "0";
var urlbar = document.getElementById("urlbar-container");
urlbar.parentNode.insertBefore(newButton, urlbar.nextSibling);
})();
このまま無改造で使うと、ロケーションバーの右隣に Undo Close Tab 用のボタンが追加されるはずです。ボタンの位置を違う場所にしたい場合は、スクリプト最後の方をテケトーにいじる必要があります。
ボタンのアイコンがかなり手抜きなので、誰かいいのを作ってくださると喜びます。:p)
userChrome.js の使い方については手前味噌ですが、Firefox の拡張機能、userChrome.js の私の使い方 をどうぞ。
なお、似たような機能を持ちさらに高機能な拡張機能として、Undo Closed Tabs Button というのがあり、それを使うと閉じたタブの履歴を出して、そこから開き直すといったようなこともできます。
Yahoo!オークション用の microsummary generator
2006-09-14
Firefox 2.0 以降で搭載される機能に Microsummaries というのがあるわけですが、Yahoo!オークション の microsummary generator を作ってみました。
JavaScript が無効の場合は、yahoo-auction.xml をダウンロード、保存してプロファイルの microsummary-generators フォルダに格納してください。もし、microsummary-generators フォルダがなければ自分で作成します。
使い方は、generator をインストールしてヤフオクの気になる商品のページへいってそれをブックマークするだけです。詳しくはこないだ書いた Yahoo!天気情報の microsummary generator を作ってみた とかをご覧ください。なお、Firefox 1.5 系では動作しません。2.0 系や 3.0 系でお試しください。
上記スクリーンショットはブックマークツールバーに配置したYahoo!天気と、幻の焼酎と PowerMac G5 に microsummary を使ったところです。ヤフオク用は、現在の金額、残り時間、商品名の順で表示するようになっています。幻の焼酎を例に取れば、現在の金額が 59,000円で残り時間が4時間ですね。
オークションが終了したりして不要になれば、普通のブックマークと同様削除すれば、なくなります。ブックマークを削除しても generator はなくならないので、generator 自体不要になった場合は、プロファイルの microsummary-generators にある、yahoo-auction.xml を削除すれば OK です。
テスト不十分なのでうまく動かない場合もあるかもしれません。うまく動かないページをご報告いただければもしかすると対処できることもあるかも。私には対処できないかもしれませんが。:p)