アインシュタイン博士になんか書いてもらった
2005-11-03
アインシュタインはかせ 経由。面白そうなので私もアインシュタイン博士になんか書いてもらいました。影の部分とかアレですがキニシナイように。
つーか、そろそろ about:mozilla も更新されんかねぇ。
新規プロファイルにどうやって拡張をインストールしよう
2005-10-31
Pop or Die | たまねぎブラウザ或いはすっぴんFx~続・Firefox のプロファイル壊した にて、渦さんが拡張入れるのまんどくさい、みたいなことを書いておられるし、Firefox 1.5 の正式リリースもまじかに迫り、Firefox 1.0系から 1.5系への乗り換えの際に同じようなことで悩まれる方も多いと思うので、新たにプロファイルを作った際にどうやったら楽に拡張がインストールできるか私がやっているやり方を書いてみましょう。
従来行われている、Firefox に拡張をインストールする方法は大きく分けてふたつあります。ひとつは、拡張配布サイトでクリックしてインストールする方法。もうひとつは、ローカルに保存した拡張のファイルを Firefox へドラグアンドドロップしたり、ファイルメニューの「ファイルを開く」から、拡張ファイルを開くことでインストールする方法です。
実は、Firefox 1.5 以降はこれら以外の方法も用意されています。Extension Manager Changes あるいは、その邦訳、[Inside Firefox] 拡張マネージャの変更 には、以下のように書いてあります。以下、[Inside Firefox] 拡張マネージャの変更 より引用。
インストール場所に関係した場所にXPIをドロップするだけで拡張を簡単にインストールできるようになる。例えばfoo.xpiをprofile\extensionsにドロップすれば、次回起動時には自動的にインストールされた状態になる。これによりセットアップが簡単になる。
You will be able to install extensions by simply dropping their XPIs into containment relationship Install Locations (e.g. drop foo.xpi into profile\extensions and have it be installed automatically on next start) - this should be a boon for quick setup.
インストール場所にそのGUIDのフォルダを作成・削除するだけで、拡張を簡単にインストール・アンインストールできるようになる。エントリを作成・削除すれば、拡張システムが次回起動時に食い違いに気付き、アイテムの設定変更・削除を行う。
You will be able to install and uninstall Extensions by simply adding and removing their GUID folders from the Install Locations - if you add/remove an entry, the Extension system will notice the discrepancy on the next start and configure/remove the item.
インストール場所に関係した場所にXPIをドロップする
というのは、要するにプロファイルディレクトリの extensions ディレクトリに拡張ファイルをコピーすればいいよということですね。また、インストール場所にそのGUIDのフォルダを作成・削除するだけで、拡張を簡単にインストール・アンインストールできるようになる。
というのは、インストールされて展開された形のものを プロファイルの extensions ディレクトリにコピーしてもいいよということです。これはかなり便利な機能です。
新規プロファイルを作った場合に、簡単に拡張をインストールするには、Firefox の既存のプロファイルの extensions ディレクトリから GUID ディレクトリ、例えば {9669CC8F-B388-42FE-86F4-CB5E7F5A8BDC} みたいなのを、新しいプロファイルの extensions ディレクトリに丸ごとコピーしてやればそれで完了ということになります。
元になるプロファイルが、1.0系のもので新しいプロファイルが1.5系の場合は、かなりの拡張が無効化されたりしますが、その場合は拡張マネージャーのアップデート機能を使って、対応した拡張に更新させたり、あるいは、MR Tech's Local Install や、Nightly Tester Tools などを使って何とかしましょう。:p)
もちろん、インストールに成功しても拡張の設定などは引き継がれないので、それらは再度個別に設定したり、pref.js や user.js などを使ってごにょごにょする必要はあるわけですが。
ところで、Firefox 1.5 がリリースされると、かなりの人が 1.0系の Firefox から移行すると思うのですが、プロファイルをそのまま流用すると結構困った事態になると思うのですが、そこらあたり、中の人(誰)はどう考えているんだろうかと心配です。
実際に試してみたところ、特に問題はないようです。中の人はちゃんと考えてくれてるようで安心しました。:p)
この記事へのツッコミ
- 1: level (2005-10-31T21:22:12+09:00)
- 具体的に、どういう困ったことが起こるんでしたっけ?
- 2: おおやま (2005-10-31T21:33:15+09:00)
- 私が 1.0.7 から 1.8 Branch の nightly に移行したとき、1.8 Branch のインストーラが、自動的にプロファイルを変換してましたが。
もちろんほとんどの拡張を使うには Nightly Tester Tools が必要でしたが。
- 3: のり (2005-10-31T23:45:36+09:00)
- どうなるんだろ、と私も試してみました。いやぁ、拡張が無効にされるのはともかく、特に問題はないみたいですねぇ。(汗
一応、やばいかなと思ったのはこんなケースです。
ごく一般的なライトユーザが1.0系から1.5に入れ替えて、ほとんどの拡張が無効にされることでこれは使えねぇと思い、1.5アンインストール、再度1.0.7インストールというケースが頻発すると思うんですが、その際にまたちゃんと1.0.7が使えるんだろうか? ってあたりです。
これも、試してみたところ特に問題はないようですねぇ。してみると、1.0系から1.5への移行にあたっての問題というのは、拡張やテーマの互換性の問題だけなんでしょうかねぇ。であればいいんですが。
幸い、1.5beta リリース以降1.5に対応した拡張やテーマも増えてきたんで、あまり心配する必要はないんでしょうか。
- 4: 渦 (2005-11-04T10:34:42+09:00)
- 情報どうもでした。えー、困ったことになっている1.0.7のプロファイルをβで使ったらやっぱ困ったままでした(当たり前
- この記事の永続的 URI ならびに トラックバック ping URI
- http://diary.noasobi.net/2005/10/diary_051031b.html
今年は9月、10月と気温が高かったため、ナメコにはまだ早いかと思われましたが、この土日に行った山行では運良く、ハシリのナメコに出会うことが出来ました。ということで、ナメコの画像をアップしてみましょう。
まずは、中型のもの
こんな感じで、大きな倒木に並んでいると結構たくさん採ることが出来ます。
やや小ぶりのもの。下のほうにある茶色のキノコは、かなり古くなっていますが、ナラタケです。ここまでなっているとちょっと食べる気はしませんが、ナラタケもおいしいキノコで、煮るとナメコのようにヌルミも出てきます。
これはかなり小型。もう数日すると採り頃なんでしょうが…。
小型のもののほうがヌルミは多いです。
来月が本番だと思うので、しっかり予定を立てて、雑煮用にたっぷり確保しておきたいところ。ナメコは冷凍保存しておけば、かなり長期間保存しても味が落ちることはありません。
CustomizeGoogle を入れてみた
2005-10-28
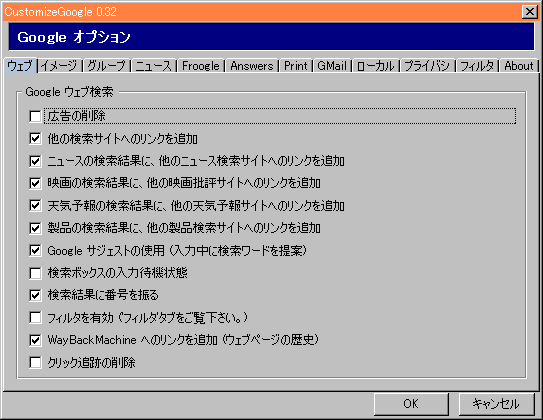
CustomizeGoogle という Firefox 用の拡張を入れてみた。何をするものかというと、Google の検索結果に他の検索エンジンへのリンクを追加したり、WayBack Machine へのリンクを追加してくれたり、広告消したり、イメージ検索でダイレクトにイメージへ直行できるようにしてくれたり、色々なことをしてくれるものです。メインの画面のスクリーンショットをご覧頂くとだいたいどんなものかわかるかと思います。
で、以下が Google の検索結果のスクリーンショットのサムネイル。等倍画像にリンクしています。
なかなか便利です。
Technorati にアカウントを作ってみた
2005-10-27
なんか値段がつかないのはくやちいので(謎)、Technorati にアカウントを作ってアレコレしてみるテスト。つーか、Technorati で自分のサイトがまったくヒットしないつーのもアレなんで。
と思って、登録しようとしたら、以下のようなものを埋め込めといわれました。
<a href="http://www.technorati.com/claim/ランダムぽい文字列" rel="me"></a><a href="/profile/norix">テクノラティプロフィール</a>
しかし、これ意味わからんし。
そこで日本のサイトがウンコなのかもと思い、本家へ行ったら以下のようなものを埋め込めといわれました。
<script type="text/javascript" src="http://embed.technorati.com/embed/ランダムぽい文字列.js"> </script>
もしくは、こんなの。
<a href="http://www.technorati.com/claim/ランダムぽい文字列" rel="me">Technorati Profile</a>
まぁ、これならわからんこともないのでこれにしときます。まぁプロファイルとかないに等しいので、JS のほうで。
さて、これで値段が上がるぞ。(それか