複数の異なる Firefox を同時起動する
2005-04-26
先日買った、Firefox Hacks: Tips & Tools for Next-Generation Web Browsing (Hacks) を何気にパラパラとめくっていたら、複数の異なる Firefox を同時に起動する方法が書いてあったので試してみた。まずは、同時に起動したところのスクリーンショットのサムネイル。等倍画像にリンクしています。日本語版の Firefox 1.0.3 と 英語版のナイトリーでそれぞれ使っているテーマも違います。
何でも2通りの方法があるそうですが、今回はとりあえずお手軽に試すことが出来る、Temporary Solution
のほうで。
環境変数に、MOZ_NO_REMOTE=true を追加。以上です。(ぉ
だけでは、ちょっとアレ(何)なんで、もうちょっと。複数バージョンの Firefox を使う で書いたように、複数の使えるプロファイルを用意しておく必要があります。で、片方をバッチファイルでプロファイル指定して起動できるようにしておきます。片方は普通(何)でいいです。
これで準備は完了。まず片方を起動。そしてさらに片方を起動。無事2つ立ち上がりました。
これで、マイルストーン版とナイトリーを同時に起動したり、複数のナイトリーを同時に起動したりすることが出来ます。複数のナイトリーを同時に使うような人は病気かもしれませんが。:p)
- 補足
- 続・複数の異なる Firefox を同時起動する
常用している Firefox は、英語版でも設定とかで特に困ることはないのですが、たまに入れ替えて使う Opera なんかだと設定画面を見てもどうもピンとこなくて何がなんだかわかりにくいわけです。まぁ、設定位は日本語だとうれしいなぁと。で、ググってみたら割に簡単に日本語化できるようなのでやってみました。
「Opera8 日本語化」でググッたらトップにありました。:p)
Opera8 - Opera-PukiWiki ヘ行って、japanese_lng.zip というのを落としてきます。これを、opera.exe と同じ場所に解凍。中身は、japanese.lng というものです。 次に Opera を起動して、Ctrl+F12 とか、ツールメニューとかから Preferences(設定)を開きます。General の一番下に Language という項目があるので、ここを日本語にします。さらに横にある Detailes という詳細設定ボタンを押すと User inteface language を選択できるようになっているので、choose ボタンを使って先ほど解凍しておいた japanese.lng を選択して OK してやれば完了です。
英語のほうがよかったということになれば、標準添付の english.lng を選択すればいいので、お手軽に変更できます。再起動とか必要ないのでそれもいいですね。
ということで、最速ブラウザの誉れ高い Opera の最新バージョン、日本語化も簡単に出来るのでみなさんも試してみましょう。で、試してみるときは、ぜひこちら(どこ)から。:p)
Opera 本家で、正式版が配布されています。
この記事へのツッコミ
- 1: saitos (2005-04-23T19:57:34+09:00) saitos@gmail.com
- April fool Opera version ですか。てっつあん(誰)がどう泳ぐか分かるまでよろしゅう。
- 2: のり (2005-04-25T12:49:54+09:00) nori@noasobi.net
- 一応は、Opera8 リリース記念ということです。>スタイル
まぁ、IE スタイル(何)の使い回しではありますが。:p)
トラックバック
- 1: DWB/OPERA8の日本語化 (2005-04-22T12:57:27+09:00)
- 朝顔日記 - Opera8 の日本語化設定位は日本語だとうれしいなぁと。で、ググってみたら割に簡単に日本語化できるようなのでやってみました。確かにやってみれば簡単だった。これならライブドアが出してくる日本語版を待つ必要もないかな。アップグレードで15USDとのことなので、まあ来月あたりにレジストしましょうかね。それにしてもちゃんとお金を取っているし、オープンソースでもないし、日本の代理店というか窓口もあるのにこういう形でユーザーコミュニティが昨日しているというのは面白いですねえ。
- 2: アマチュアホルニスト&化学者の卵/Opera 8 (2005-06-04T17:23:54+09:00)
- 結局、Opera 8の日本語版が出る前に、インストールしてしまいました。
- この記事の永続的 URI ならびに トラックバック ping URI
- http://diary.noasobi.net/2005/04/diary_050422a.html
A blog? with Σαιτω - Opera - 事実上無料!!! で、自分のサイトに Opera へのバナーを貼って 250 以上のリファラを Opera 社に送ることが出来れば Opera のライセンスがもらえるというのを知ったので、早速チャレンジしてみる。アカウント持ってるしね。
しかし、このサイトでやっても駄目ぽい気がするなぁ。:p) うちへ来る人はリファラ切ってる人結構多そうだし。つか、バナー自体表示されてない人とかいそう。(謎)
うんでも、みんなクリック(何)してね。
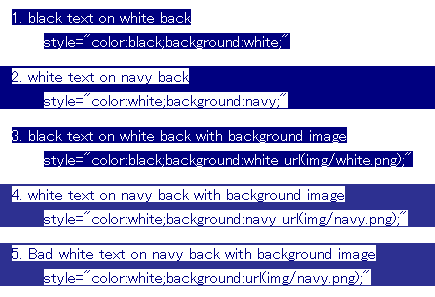
中野さんらの尽力により、0419 版のナイトリーで Bug 56314 - reverse selection colors when page background is similar to default selection background が修正された。そこで以下のようなテストケースを作ってみた。選択して色を反転させてみてください。
背景画像に使ったのは、以下のふたつの画像です。


- 1. black text on white back
- style="color:black;background:white;"
- 2. white text on navy back
- style="color:white;background:navy;"
- 3. black text on white back with background image
- style="color:black;background:white url(img/white.png);"
- 4. white text on navy back with background image
- style="color:white;background:navy url(img/navy.png);"
- 5. Bad white text on navy back with background image
- style="color:white;background:url(img/navy.png);"
ナイトリーを使っていらっしゃらない方には何のことやらわけがわからないと思うので、スクリーンショットも載せておきます。まずは、今回の修正が入っていない 0418 版のスクリーンショット。
一見よさそうに思えますが、テストケース なんかだと、一体どこが選択されているのかわからないような場合が多々あります。
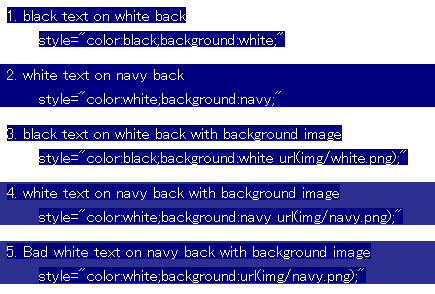
続いて、Firefox 1.0.3 のスクリーンショット。
こっちは、背景色が濃い色だと選択範囲を識別するのがかなり困難です。うんこですね。:p)
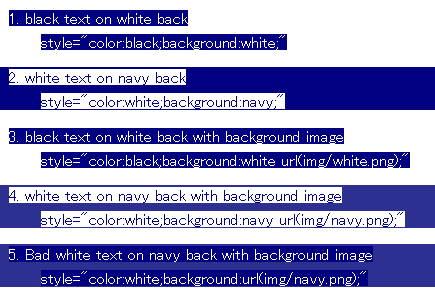
今回の修正の入った 0419 版のスクリーンショット。
背景色を調べて、それに基づいて選択領域の背景色を決めるというようなアルゴリズムらしく、かなりいい感じです。が、最後の 5. Bad white text on navy back with background image だと、駄目になります。背景画像を指定してあっても適切な背景色が指定されていないからですね。こういう指定の仕方は反転した場合だけでなく、画像オフな環境で読めなくなる可能性が高いのでよくないですね。
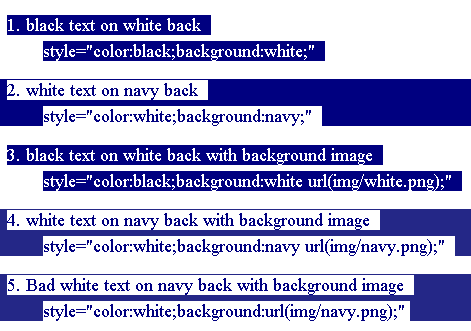
おまけで、winIE6 のスクリーンショットも載せておきましょう。
winIE も結構良さそうです。
結論というのは特にないですが、背景画像を指定するときは、背景色も忘れずにってことで。
サーバサイドで rss を xslt 変換させて html にする何か
2005-04-19
サーバの php が、昨夜から 5 になった。rNote は php5 でも問題なく動作するのでそこらは無問題でしたが、以前作った、RSS にサーバサイドで XSLT を適用させて html 化するしょぼしょぼスクリプトが動かなくなりました。アクセスログ見てみるとロボット以外にこの rss.php にアクセスしている人はいないようなので、まぁ動かなくてもまったく問題ないわけですが、まぁ動くようにしておけばいずれまた自分でアレコレするときに便利なので、動くようにしました。以下、--enable-xsl な php5 環境用の新しい rss.php です。って、マニュアルとかに載ってるサンプルスクリプトみたいなもんですが。:p)
<?php
$strDir = dirname(__FILE__);
$xml = new DomDocument();
$xml -> load($strDir."/rss.rdf");
$xsl = new DomDocument();
$xsl -> load($strDir."/rss2html.xsl");
$processor = new xsltprocessor();
$processor->importStyleSheet($xsl);
// ヘッダ出力(生成される html は xhtml1.1 なので振り分け)
if(eregi("application/xhtml\+xml",$_SERVER['HTTP_ACCEPT'])) {
header ("Content-Type: application/xhtml+xml; charset=utf-8");
} else { // うんけブラウザ向け
header ("Content-Type: text/html; charset=utf-8");
}
print $processor->transformToXML($xml);
?>

 Downlad Opera!
Downlad Opera!