Yahoo!天気情報の microsummary generator を作ってみた
2006-09-09
Firefox 2.0 以降で搭載される機能に microsummary というのがあります。どういった機能かというと通常どこかのページをブックマークしたときは、そのページのタイトルがブックマークのタイトルになるのですが、そのページ用の microsummary generator があれば、ページタイトルではなくページ内の任意の語句などをブックマークのタイトルにして、かつそのページのその部分に変更があれば自動的にブックマークタイトルも変更されるという機能です。
たとえば、オークションに気になる商品があったとしてそのページをブックマークするとします。Yahoo!オークションなんかだと商品名がタイトルになりますね。これだとオークション終了までの残り時間や現在の価格なんかを知りたい場合はそのページを実際に開いてみないとわかりません。しかし、microsummary 対応になっていれば、ブックマークタイトルに残り時間や現在の価格を表示させることが可能になります。
ということで、Yahoo!オークション用の microsummary generator を作ろうかと思いましたが、私はオークションはしないし、汎用的な generator にするにはオークションページの URL を分析する必要があるのですが、なんかいろいろあって難儀そうだったので、別のものを作ってみることにしました。
なんか実用的なのがいいなと考えて選んだのは天気予報。Yahoo!天気情報 の県別表示よりもうひとつ細かい区分の県内の地域別のページ用の microsummary generator です。例えば、Yahoo!天気情報 - 東部(富山)の天気 とかですね。この富山県東部の天気予報のページを元に説明しましょう。
Yahoo! の天気予報を使ったことがある人はご存知だと思いますが、ページには今日の天気、明日の天気、そして週間天気予報が載っています。このうち明日の天気の部分を抜き出すようにしてみました。まずは以下の Yahoo!天気情報用の microsummary generator を Firefox 2.0 Beta2 などの microsummary に対応した UA にインストールします。Fx 1.5 では駄目です。3.0系の Minefield なら大丈夫です。
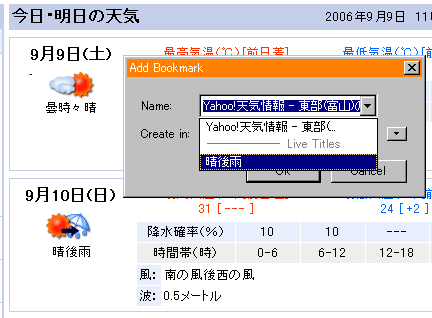
generator をインストールしたらこれで準備は完了です。Yahoo!天気情報ヘ行ってブックマークしたい自分の住んでいる地域を Firefox で表示させます。で、ブックマークを追加します。2.0系と 3.0系では2006年9月9日現在、UI が異なるのでそれぞれのスクリーンショットを以下に示します。まずは 2.0系です。
2.0系だと、明日の天気の晴後曇の部分がブックマーク追加ダイアログの Name 欄で選択可能になっています。これはもちろん天気が変われば自動的に違うものになります。
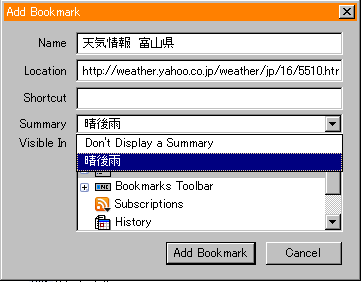
次は、3.0系のスクリーンショットです。
3.0系では、Name 欄ではなく、Summary という欄が別途新設されています。もっともどちらも正式版ではないので今後さらに変更があるかもしれません。3.0系ではブックマークの管理が Places というSQLite ベースのものになるので、そこらへんの絡みで UI の違いがあるのかもしれませんね。
さてブックマークの保存先ですが、2.0系と3.0系では挙動が異なるようで、2.0系であればどこに保存してもいいようですが、現状の3.0系はいわゆるブックマークツールバーに置かないと駄目なようです。それもフォルダの中では駄目で、ブックマークツールバーのルートに置く必要があるようです。まぁ、ここらは今後色々変更があるかもしれませんが。
で、以下がブックマークツールバーに配置したYahoo!天気情報 - 東部(富山)の天気のスクリーンショットです。表示がYahoo!天気情報 - 東部(富山)ではなく、晴後雨になっているのがわかるでしょか。
もちろんこのブックマークをクリックすれば、通常のYahoo!天気情報のページへ飛びます。どうでしょ? 結構便利そうではないですか。
他に実用的なものとしては、sks blog ≫ Firefox 2.0のMicrosummaries generatorを作ってみたに、価格.com の製品情報ページの製品名と最安価格を表示するものなんかがあります。これも結構便利ですね。microsummary 全般の解説については、ブックマークのライブタイトルを実現する Microsummary - えむもじらが詳しいですし、自分で microsummary generator を作ってみようという場合は、Creating a Microsummary - MDC に日本語の解説があります。
自分で microsummary generator を作る場合にもっとも難儀なのが、適用させる、あるいはさせないページを正規表現を使って記述する pages 要素の部分と、抜き出す部分 XPath を使って指定する template 要素の部分だと思うのですが、XPath の記述を補助する便利な拡張機能が、Creating a Microsummary - MDC で紹介されています。XPath Checker がそれですが、これは便利な拡張機能なので、是非インストールしておきましょう。
今日になって、sks blog ≫ Yahoo! ピンポイント天気 マイクロサマリ にピンポイント天気用の microsummary generator が既にあるのに気がつきました。ま、いいか。
Yahoo Weather の html がたまに変わるためかうまく動作しない場合があったので、若干変更した。
デフォルトスタイルに Firefox の例のマスコットを使ってみた
2006-09-06
各地既報の Firefox に日本発のマスコット登場! だれか僕の名付け親になってください!! ですが、せっかくマスコットが出来たのなら使ってみよう企画です。ということでページの背景画像にしてみました。
このマスコットの画像は、「Creative Commons 帰属-非営利-派生禁止 2.1 日本」ライセンスのもとに自由に使ってよいそうなのですが、それを厳密に守るとどうやら画像の大きさを変更したりできないようなので、画像は無加工のままです。まぁそれはいいのですが、ちょっと困ったのが、あなたは原著作者のクレジットを表示しなければなりません
というくだりです。背景画像は環境によって常に表示されるわけではないので、どこでこれを明示するかに悩みました。画像そのものに画像のメタデータとしてそういうデータを埋め込むのがスマートな感じですが、変形、加工してはならないそうなので駄目です。
その後ライセンスが変更になったようです。
で、考えたのが画像のメタデータを別のファイルにして用意しておき、これを link 要素で示しておくという方法です。head 要素内に以下のように記述しました。
<link rel="meta" href="style/mascot-front.rdf" title="背景画像 mascot-front.png のメタデータ" />
背景画像 mascot-front.png のメタデータは、mascot-front.rdf にあるよと書いたつもりです。で、mascot-front.rdf の書き方は FOAFとRSSを用いた画像メタデータ -- Image description with FOAF and RSS あたりを参考に捏造してみたのですが、よくわかっていないので変なことをしているかもしれません。:p)
なお、肝心のスタイルですが IE でもマスコットの画像は表示されるのですが、表示位置がアレなことになっています。まぁキニシナイでください。:p)
- おまけ(謎)
- profile.html
その後、ライセンスが「Creative Commons 帰属-非営利 2.1 日本」 になったようなので、mascot-front.rdf をそのように変更しました。派生禁止が取れたのでこれからは改造することも出来ますね。むふふ。
自分のサイトで検索エンジンを提供しよう
2006-09-05
以前、OpenSearch 形式の検索プラグインを用意しておいてページになんか書いておくとと、来たるべき Firefox 2.0 や IE7 なんかだとそれを自動検知して、ブラウザの検索エンジンに追加できるようになって、そのサイトをよく利用する人に喜ばれます(本当か)というようなことを、朝顔日記を OpenSearch Autodicovery 対応にや、Re:Firefox 2 の検索エンジン(もしくは SearchPlugin Generator) などで書きました。CMS や Blog サービスなんかを使っていれば、システム自体に検索機能が備わっていることが多くその実現は容易なわけですが、システムに検索機能が備わっていない場合はどうしたらいいでしょうか。そういう場合は、Google の特定のサイト内検索の機能を使えばよいのです。
実は、Firefox 2.0 が出たらネタにしようと思って以前から作って一時は密かに配布もしていた朝顔日記サイト内検索 by Google があるのでそれをご披露してみましょう。:p)
<SearchPlugin xmlns="http://www.mozilla.org/2006/browser/search/" xmlns:os="http://a9.com/-/spec/opensearch/1.1/">
<os:ShortName>朝顔日記(Google)</os:ShortName>
<os:Description>朝顔日記サイト内検索(Google)</os:Description>
<os:InputEncoding>UTF-8</os:InputEncoding>
<os:Image width="16" height="16">data:image/x-icon;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAMAAAAoLQ9TAAAAA3NCSVQICAjb4U/gAAAAhFBMVEUWJl7///8xZtoYQc5UqfOAl+QaQcY9guUjO4whUdRYddthwftKluwiSdAqWNZScdoxTa9La9kmTdEpOGtmzP85deBRo/BHj+qUqOgeRc1evPktX9ghStZatfcnTtNixPwgOpIWKGWGm+UpVNVKmu40bd1ChOUyWdg7eeEvYtlXr/RIkurYoaDoAAAACXBIWXMAAAsSAAALEgHS3X78AAAAFnRFWHRDcmVhdGlvbiBUaW1lADEyLzAxLzAyE1rwngAAACF0RVh0U29mdHdhcmUATWFjcm9tZWRpYSBGaXJld29ya3MgNC4w6iYndQAAAJJJREFUeJxdzlsTgiAQhmENO9J22DYLGZZKQKv///8CZXLG926f2YuvKGcV5f01tTxH2CEAMDOkHgmUEMMBQohNBqbUG9QI21pKaay1fYa1ubGrmBu3GsEZ3coa0fzB4qLZM1Od4UohfAIi+QxaGtNo9KQyoK++B+iJYATEtBXiDcOwY9e1KhXnDx+nZzF1iTDrB1V5DvuDWNo8AAAAAElFTkSuQmCC</os:Image>
<os:Url
type="text/html"
method="GET"
template="http://www.google.co.jp/search?q={searchTerms}&sitesearch=diary.noasobi.net&hl=ja&ie=utf-8&oe=utf-8&domains=diary.noasobi.net">
</os:Url>
</SearchPlugin>
os:Image のところには、アイコンをデータスキームで埋め込むか、アイコンの URL を記述しておけばいいようです。自サイトに置いたアイコンを参照してもらってもいいと思いますが、無駄なトラフィックになると思うのでデータスキームで埋め込むといいでしょう。画像をエンコードしてデータスキームにするには、The data: URI kitchen が便利です。
あと、os:ShortName や os:Description なんかを適切なものに書き換えておくのは当然として、os:Url の部分も注意深く見て、自分のサイトに合わせて書き換えてください。
os:Url 要素の template 属性の部分を再掲して説明します。見やすいように、& の前に改行を入れてありますが、実際は改行無しになります。
template="http://www.google.co.jp/search?q={searchTerms}
&sitesearch=diary.noasobi.net
&hl=ja
&ie=utf-8
&oe=utf-8
&domains=diary.noasobi.net"
強調部分をよく見て適切なものに書き換える必要があります。ちなみに、{searchTerms} の部分が入力される検索語に置き換わります。これがないと検索語が Google に渡りません。>拡張あれこれさん
で、出来上がったら適当な名前を付けて保存します。ここでは、asagaonikki_googleserach.xml とでもしておきます。これをサーバの適当な場所にアップします。ここではルートに置いたことにします。あとは、以下のような記述を html の head 要素のところに書いておきます。
<link rel="search" type="application/opensearchdescription+xml" href="/asagaonikki_googlesearch.xml" title="朝顔日記サイト内検索(google)" />
もちろん、href 属性や title 属性は自分のところのものに合わせてテキトーに書き換える必要があります。
これで html 手書き派のあなた(誰)も、OpenSearch Autodiscovery に対応した UA 向けに自サイトで検索エンジンを提供できるようになります。使う人がいるかどうかわかりませんが、少なくとも自分用としても便利ですよ。:p)
Firefox 2.0 のタブのクローズボタン
2006-09-03
Firefox 2.0 で搭載され、おそらくデフォルト設定で有効になると思われるタブごとに付くクローズボタンの是非が各地で話題になっているようなので、私もちょっと書いてみましょう。
その前に、Firefox のタブをどうやって閉じるかってな記事を以前にもなんか書いた記憶があるのでそれをまず読み直してみます。ついでに関連リンクなど。
タブにクローズボタンは不要派の拡張あれこれさんは次のように主張されます。
昨日いろいろ余計なものを着けたと書きましたが、えむもじら「 Firefox 2.0 Beta 2 のタブ」(2006年9月1日(金)) でまずはインストールしてから発言せよ.初心者が直感的に理解しやすいようにであると書かれています.
筆者はそうは思えないのです.もし初心者に優しくと言うのであればもっと早くから実装しているはずで、最初はごたごたない方が良いと言う判断があったからだと思えます.マウスの中ボタン(Windows の場合)で簡単に閉じられるのですからわざわざボタンを付けて外観を損なう必要がないと判断したのではないでしょうか.これは Opera、IE 7、Safari がそうだからと言うことが強く影響しているのではないかと勘ぐっています.もっとも Opera はクローズボタンを各タブに付けない設定があるのでどうせならこれも導入して貰いたかった選択肢です.Firefox 2 Beta 2 のオプションのタブでは項目が減っているし当然その選択はありません.
Firefox 1 系は今から思うとタブブラウザではなかったと思います。タブも使えるブラウザ位かな。そのくらいの位置だということを設定画面も物語っていると思います。というのは、1.0 系ではタブブラウズのための設定はいわゆる隠し設定で、browser.tabs.showSingleWindowModePrefs を有効にしないと設定用の UI が表示されないというものでした。ようやく 1.5 系になって UI はデフォルトで表示されるようになりましたが、相変わらずデフォルト設定はタブではなく、ウィンドウで開くようになっています。なぜか? それはタブブラウズをデフォルトにするためにはそれに必要な機能が装備されていなかったからだと私は思います。私が考えるタブブラウザに必要な装備は以下のようなものです。
- すべてのタブにアクセスするための UI
- タブを開くための UI
- タブを閉じるための UI
- タブを閉じるのアンドゥ
Firefox 2.0 ではとりあえずこれらがすべて装備されるのでようやく堂々とタブブラウザが名乗れるようになったのではないかと思っています。もちろん、各種拡張機能を導入したりすることで Firefox 1.0 の頃からでも十分にタブブラウザとして働かせることは可能でしたが、2.0 になってようやく素の Firefox でタブブラウザになったと思うのです。拡張機能なしではタブブラウザとして使えないということであれば、とても初心者の人にタブブラウザとして勧めることは出来ないでしょう。初心者は拡張機能で機能を拡張できることも知らないわけですから。
IE ベースであっても Sleipnir などタブブラウザを使っていたユーザであればタブブラウズの何たるかをもちろん知っているでしょうが、素の IE を使っている人に乗り換えてもらおうと思えばよほどわかりやすくしておかないと、タブブラウズの何たるかすらわかってもらえずにアンインストールされるのが関の山です。ましてや、もうじき IE7 によってタブブラウザが一般的になろうかという昨今、少なくとも IE7 よりもわかりやすいインターフェースもしくは同等のインターフェースが必要なのではないでしょうか。
拡張あれこれさんは、これは Opera、IE 7、Safari がそうだからと言うことが強く影響しているのではないかと勘ぐっています
と書かれているのをみると Opera や IE7、Safari の UI を真似ることを嫌っておられるように思えますが、私はいいところはどんどんパクればよいと思います。
ヘビーユーザーからしてみれば、余計な UI のようであっても初心者にはありがたい UI だと思うし、そういう UI が必要ないヘビーユーザー向けに about:config などから設定できる各種隠し設定も用意されています。タブの閉じるボタンに関して言えば、browser.tabs.closeButtons が用意されていますね。これをデフォルトで閉じるボタンを表示しないようにしておいて、隠し設定で表示するようにするとかは Firefox 初心者に親切であるとはとても思えません。
このサイトを閲覧する人の男女構成と年齢
2006-08-31
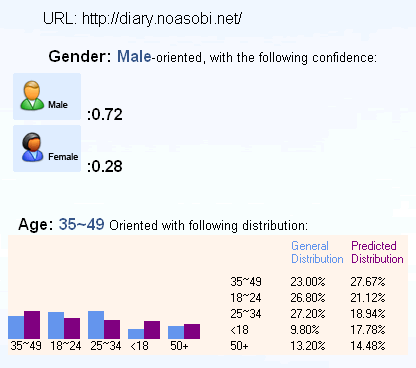
SmallStyle - このサイトを見てる人の 8 割以上が男性...らしい 経由。Microsoft adCenter Labs Demonstration ってのを使うと、サイトを閲覧する人の男女構成や年齢構成なんかがわかるというのでやってみました。
画像で表示された結果をまとめると以下のように。
年齢構成比
| 年齢構成 | 一般的な構成 | 予測される構成 |
|---|
| 35~49歳 | 23.00% | 27.67% |
|---|
| 18~24歳 | 26.80% | 21.12% |
|---|
| 25~34歳 | 27.20% | 18.94% |
|---|
| 18歳未満 | 9.80% | 17.78% |
|---|
| 50歳以上 | 13.20% | 14.48% |
|---|
結構年寄り(失礼)な方が多く閲覧しておられるようです。
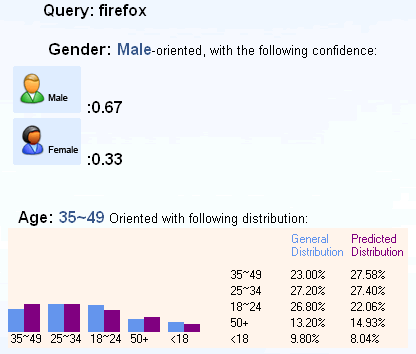
このツールは、URL の他に検索語を入力して調べることも出来るので、試しに firefox と入れてみました。結果の画像だけ貼っておきましょう。
メインは35~49歳でこちらも年寄りが多いですね。
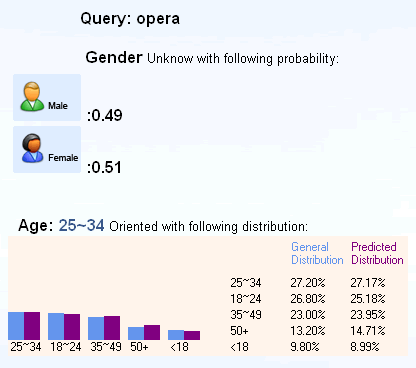
ならば opera はどうでしょう?
一番多いのが、25~34歳でしかも男女の比率は女性のほうが多いという結果になりました。ふーむ。
音楽のほうのオペラ的なんか(何)が入っているような気もしますが。
トラックバック
- 1: fairy tale/男気溢れるfairy tale (2006-09-01T01:08:02+09:00)
- 朝顔日記のエントリーで「このサイトを閲覧する人の男女構成と年齢」というのが紹介されてました。これはMSのMicrosoft adCenterLabs Demonstrationというサイトからサイトの閲覧者の男女構成や年齢構成などを調べる
- 2: 帰納法障碍/このブログの閲覧者の男女比および年齢構成 (2006-09-01T01:17:54+09:00)
- 「Microsoft adCenter Labs Demonstration」によれば、ウチのブログの閲覧者の男女比および年齢構成は以下のようになるらしい。 うそくせー。 18歳以下のナウなヤングが多いというのも信じがたいが、女性が18%もいるという段階で堤防決壊、隣家延焼、楽天球団といえよう。 といいつつ、ちょっとドキドキしたりもしてるわけだが。 や、やあ、子猫ちゃんたち、元気かな...
- この記事の永続的 URI ならびに トラックバック ping URI
- http://diary.noasobi.net/2006/08/diary_060831a.html