Places が Firefox 2.0 からドロップ
2006-04-25
Firefox 2 Content Update で、Ben が言っていますが、Firefox 2.0 に、ブックマークと履歴を統合し DB で管理する Places が入らないことになったようです。現在の Places の出来を見る限りではさもありなんといった感じですね。
確かに、2.0 の開発チームが Places に注力せざるを得ないことで、期限が迫った 2.0 の開発全体が過密スケジュールになるよりは、今回の決定通り、2.0 での Places は諦めて他の開発に力を回したほうが得策なのかもしれません。
それでは Firefox 2.0 では 1.5 と比べて何が変わるのでしょう?
mozilla.dev.planning で、steve.england@gmail.com 氏がまとめているところによれば、以下のようになるそうです。
2.0 will still have a bunch of improvements, including:
Visual Refresh
Safebrowser anti-phising
Inline spellcheck
Session Management
RSS handling improvements
Extension/Themes UI change
New search engine infrastructure and UI
New installer
Browser performance metric measurer
私もかなり期待している機能では、セッション管理がネイティブ実装されるわけですが、Places が入らないとなると、セッションの管理も Places を使わないものになるということですね。既存のセッション管理を行う拡張機能のように、なんらかのセッションファイルを外部に持つような実装になるんでしょうか。ここらあたりは、Places が使えるとかなり効率的な実装に出来るような気がするんですけども。まぁ、DB とか素人なんでよくわからないんですけどね。:p)
まぁ、とにかく Places を外すことで、その他の機能の実装が進むことを期待しましょう。ちなみに、trunk なナイトリー、いわゆる Minefield では変わらず Places の開発は続けられるので、Places ファンの人(いるのか)は、そっちに期待しましょう。私としては、Places に tag が導入されるのが楽しみなんですが。
Google Maps 検索プラグインふたたび
2006-04-22
Going My Way: Google Localの名称をGoogle Mapsに変更 経由。元々 Google Maps だったのが、Google Local になったのに今度また Google Maps に戻ったとのこと。
以前は、http://maps.google.com/maps にクエリーを投げていたのが、http://local.google.com/maps にクエリーを投げるように代わったので、そっちも元に戻ったのかと思いきや今度は、http://www.google.com/maps に代わっています。ということで、朝顔日記 - Firefox 用 Google ローカル検索プラグイン を差し替えておきます。既に導入済みの方は入れ替えなくてもそのうち自動的にアップデートするはずです。多分。その代わり、ファイル名は以前のままの GoogleLocal.src のままです。ファイル名替えると自動アップデートできなくなるんでね。
直ちに入れ替えたい場合は、プロファイルフォルダの search plugins ディレクトリにある以前のものを削除した上で、新たにインストールしてください。スクリプト経由で入れるのが簡単ですが、その場合、GoogleLocal をインストールするかどうか聞いてきますが、気にしないでください。中身は Google Maps になっています。今のところ、リリース版の Firefox 1.0.x や 1.5.0.x ならびにナイトリーで使えるはずです。
JavaScript が効かない環境の方は、zip のアーカイブをダウンロードして、解凍したものをsearchplugin ディレクトリへ配置してください。
ところで、これまではソースファイルとアイコンファイルのふたつのファイルで検索プラグインが構成されていたのですが、現在のナイトリーでは OpenSearch 形式というんでしょうか、単一の xml ファイルに データスキームを使ってアイコンも埋め込む形になっています。ナイトリーでもこれまでの形式の検索プラグインをインストールすると新しい形式に自動的に変換されるんですが、いずれは新しい形式で配布するようしたほうがいいんでしょうか? というかその場合はどうやってスクリプトでインストールさせるんでしょう?
とりあえず、単一ファイルのほうも置いておきますので、ナイトリーをお使いの方はダウンロードして既存の GoogleLocal.xml と差し替えておいてもいいかもしれません。というか、今気が付きましたが、この形式だとアップデートできないですね。どうなるんだろ。
色々リンク(何)
朝顔日記 - Google マップ検索プラグイン 朝顔日記 - Firefox 用 Google ローカル検索プラグイン 新しい検索プラグイン形式に Another 朝顔日記 - 新しい検索プラグインの形式
当サイトにおける Feed の購読比率
2006-04-21
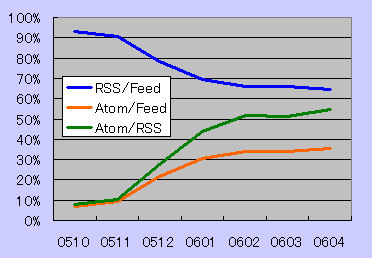
昨年の9月の末あたりから当サイトでは、日記の更新状況を RSS の他に Atom でも配信している(朝顔日記 - Atom 配信開始します )わけですが、RSS と Atom それぞれへのアクセス数の変化を表にしてみたら割に面白い結果が出たので公開してみます。
以下に表とグラフを示しますが、Feed とあるのは、RSS と Atom へのアクセス数の合計です。したがって、RSS/Feed というのは、RSS へのアクセス数を RSS と Atom へのアクセス数の合計で割ったものです。Atom/Feed も同様です。Atom/RSS は Atom のアクセス数を RSS のアクセス数で割ったもので、Atom と RSS の比率ということになります。
当サイトにおける Feed の購読比率
年月 RSS/Feed Atom/Feed Atom/RSS
05年10月 92.91% 7.09% 7.64% 05年11月 90.79% 9.21% 10.14% 05年12月 78.24% 21.76% 27.81% 06年01月 69.59% 30.41% 43.69% 06年02月 65.99% 34.01% 51.54% 06年03月 66.08% 33.92% 51.33% 06年04月 64.59% 35.41% 54.83%
Atom 配信当初はまだ Atom 配信があまり認知されていなかったようですが、認知されるにつれて、急激に Atom の割合が増えています。今年に入ったあたりから概ね変化は落ち着いてきたようで、Atom が 50% 程度でほぼ安定するかに見えましたが、今月に入って Atom の購読者がまた増えているのが見て取れます。あ、4月分は4月1日から今日までの分ですが。
ちなみに RSS のほうは、description による記事の概要のみを、Atom の方は全文配信しています。してみると、いまだ半数以上の方は概要のみの RSS のほうを好みが、全文配信を好む人も徐々に増えているということが言えますね。まぁ、だからどうだというわけではないのですが。
私自身はアンテナ派(何)なんで、基本的には定期的に巡回するサイトの Feed はアンテナの更新状況を拾うために使うので、全文配信だろうが概要のみ配信だろうが私としてはどっちでもいいですね。まぁ両方配信されていれば少しでも転送量が少なくて済む Feed を選択して巡回するようにしています。
と言いつつ、最近は Feed リーダーもコソーリと試してみたりもしているわけですけども。その場合は全文配信の方が便利かなぁ。もっともちゃんと概要が記載されていれば、概要のみのほうがいいかなぁ。そうでもないかなぁ。(どっちだ
# グラフの作成に当たり、とぴあさん(誰)にアドバイスいただきました。ありがとうございます。
アップロードしてリサンプルする何か
2006-04-21
業務(何)で rNote を使ったサイトをひとつ制作中なんですが、オンラインで更新する仕組みもつけようと思っています。ていうか、必須なんです。で、画像付きのエントリーをアップできるようにする必要もあるんですが、お客さん(誰)はフォトレタッチとか知らない人たちが想定されるんで、デジカメなどで撮影した画像を無加工のままアップしても適当な縦横サイズにリサンプルしてやる必要があります。ということで、それ用に部品を作る前に単体で動くものを作ったので公開してみます。ま、ありがちなものですが。:p)
アップロードした巨大画像の縦横サイズを設定した大きさまでに縮小して指定した場所に保存するというようなものです。保存するのは縮小した画像だけで、アップされたオリジナル画像はサーバ上には保存されないという仕様です。
以下その php スクリプトですが、画像の加工に GD を使っているので、GD が使えるようになっていないと使えません。動作を確認した php のバージョンは、5.1.2 です。
<?php
// 設定
$skin = "./default.skin"; // テンプレ(何)
$img_dir = "/home/hogehoge/public_html/fugafuga/img/"; // 縮小されたイメージの保存場所(絶対パス)
$img_path = "./img/"; // 縮小されたイメージの保存場所 (スクリプトからの相対パス)
$max_width = 500; // 縮小イメージの幅の最大ピクセル数
$max_height = 250; // 縮小イメージの高さの最大ピクセル数
$max_file_size = 3000000; // アップロード可能なファイルサイズの上限
// 設定ここまで
$skin = file_get_contents($skin);
if(!Is_Uploaded_File($_FILES["userfile"]["tmp_name"])) {
$html_data .=<<<EOD
<p>jpg、gif、png 以外は駄目です。</p>
<form method="post" action="{$_SERVER['PHP_SELF']}" enctype="multipart/form-data">
<p><label for="userfile">アップロードファイル</label> : <input type="file" name="userfile" id="userfile" size="40" value="参照" /></p>
<p><input type="hidden" name="MAX_FILE_SIZE" value="$max_file_size" />
<input type="submit" value="submit" /></p>
</form>
EOD;
} else {
$old_img = $_FILES["userfile"]["tmp_name"];
// 元の画像の情報を調べる
@list($old_width, $old_height, $old_type, $old_attr) = getimagesize($old_img);
if($old_type == 1){ // 1 = GIF, 2 = JPG, 3 =PNG
$ext = ".gif";
$src_im = imagecreatefromgif($old_img);
} elseif($old_type == 2) {
$ext = ".jpg";
$src_im = imagecreatefromjpeg($old_img);
} elseif($old_type == 3) {
$ext = ".png";
$src_im = imagecreatefrompng($old_img);
} else {
$ext = "";
}
if($ext == "") {
$html_data .= "<p>失敗です</p>\n";
$html_data .= "<p><a href=\"".$_SERVER['PHP_SELF']."\">やり直す</a></p>\n";
} else {
if($old_width > $max_width || $old_height > $max_height) {
$key_w = $max_width/$old_width;
$key_h = $max_height/$old_height;
($key_w < $key_h) ? $keys = $key_w : $keys = $key_h;
$new_width = $old_width * $keys;
$new_height = $old_height * $keys;
} else {
$new_width = $old_width;
$new_height = $old_height;
}
$new_width = round($new_width);
$new_height = round($new_height);
$new_img = $img_dir.date("ymdHi").$ext;
$dst_im = imagecreatetruecolor($new_width, $new_height);//先画像
imagealphablending($dst_im, false);
imagecopyresampled($dst_im, $src_im, 0, 0, 0, 0, $new_width, $new_height, $old_width, $old_height);
if($old_type == 1){
imagegif($dst_im, $new_img);
} elseif($old_type == 2) {
imagejpeg($dst_im, $new_img);
} else {
imagesavealpha($dst_im, true);
imagepng($dst_im, $new_img);
}
ImageDestroy($dst_im);
ImageDestroy($src_im);
$new_img = str_replace($img_dir, "", $new_img);
$html_data .= "<p><img src=\"".$img_path.$new_img."\" width=\"".$new_width."\" height=\"".$new_height."\" alt=\"\" /></p>";
$html_data .= "<p>width: ".$old_width."→".$new_width."</p>\n";
$html_data .= "<p>height: ".$old_height."→".$new_height."</p>\n";
}
}
$skin = str_replace('<%=$content%>', $html_data, $skin);
print($skin);
?>
設定の一番最初にある、default.skin ですが、これに基づいてページを生成します。おおむね以下のようなものです。
<html>
<head>
<title>アップロード & リサンプル</title>
</head>
<body>
<h1>アップロード & リサンプル</h1>
<%=$content%>
</body>
</html>
要するに、<%=$content%> を置換するようになっています。
しばらくの間だけ、動作サンプルを設置しておきますので興味のある方はお試しください。無駄に画像が溜まってもアレなんでしばらくしたら取り外します。
アルファを持った png 画像の場合に不具合があったので修正しました。透過色を持った gif の場合も不具合がありますが、とりあえず放置の予定。:p)
この記事へのツッコミ
1: くでん (2006-04-19T20:21:03+09:00) アルファチャンネルを持ったpngだと、アルファチャンネルの部分が真っ黒になります……
2: のり (2006-04-19T23:02:54+09:00) うは、ホンマですね。試してみたら gif もでした。ちょっと調べたらそういう時用の関数がちゃんと用意されているようですね。とりあえず、png には対応しましたが、gif のほうはとりあえず放置ということで。(ぉ
3: pcook (2009-05-08T02:49:03+09:00) すばらしい!!これを探していました。
4: pcook (2009-05-08T02:52:11+09:00) ↑jpgのお話です。
5: pcook (2009-05-08T02:54:35+09:00) 自己レスです。imagejpegの第3引数みたいですね。アップロードするときに、名前を変更できるようにして(ブログでは日付をファイル名につけるので)使わせてもらいます!
この記事の永続的 URI ならびに トラックバック ping URI
http://diary.noasobi.net/2006/04/diary_060419a.html
最近の Firefox の開発の流れ
2006-04-11
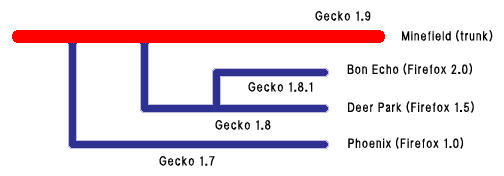
Bug 308973 - Rebrand Firefox trunk and 1.8 branch builds to avoid confusion がチェックインされて、Firefox 開発のメインストリーム(= trunk) のブランド名がこれまでの Deer Park から Minefield に変更されました。trunk なナイトリーは、現在のところ Firefox 3.0 を目指しているにもかかわらずつい先日まで Firefox 1.6a1 を名乗り、2.0 を目指す Bon Echo に数字の上で負けている(?)形になっていたのですが、これで割にわかりやすくなりました。で、名前も Deer Park の名前を引きずっていたのを刷新して新たに、Minefield と名付けられたというわけです。
これを記念して、開発の流れがわかるように簡単に図にしてみました。
図からもわかるように、Firefox 2.0 を目指す開発の流れは Firefox 1.5 から枝分かれしており、レンダリングエンジンである Gecko の大幅なバージョンアップは、Firefox 2.0 ではありません。ユーザーインターフェースの改善が Firefox 2.0 の眼目となっています。その代表的なものが、ブックマークと履歴を統合した places です。一応今年の夏に出ることになっています。夏までに間に合うとも思えませんが。:p)
そして、Firefox 3.0 では Gecko エンジンそのものがグレードアップする予定です。その眼目はなんと言っても cairo というグラフィックライブラリが採用されるということでしょう。将来的には PDF や SVG の出力も出来るようになるかもしれません。その代わり、Firefox 3.0 で Win9x と NT4 のサポートは打ち切られます。もっとも、Firefox 3.0 が出るのはうまくいっても来年ですし、3.0 が出ても 2.0 のサポートは続けられます。
ところで、trunk に名付けられた Minefield というのは何でも地雷原 という意味だそうです。危険なので安易に使わないようにということなんでしょうか。実際問題、現状の trunk はバグ満載なので物好きな方以外にはお勧めしません。マジで。