Re: Firefox 1.5 にインストールするたった3個の拡張機能
2005-12-02
Firefox 1.5 にインストールするたった3個の拡張機能 - えむもじら に、はてな日記のほうで簡単に答えてみたのですが、もう少し詳しく書いてみましょう。
現状の拡張対応状況などを考えると、対応していない拡張を無理矢理インストールする、MR Tech Local Install や、Nightly Tester Tools などはあったほうがいいというか、数に制限がなければ必須ともいえるわけですが、無いならないで手で拡張の install.rdf をいじってやればインストールできるのでとりあえず外しておきます。
そうなると、多くの人はタブ系の拡張を上げると思うのですが、私はネイティブに実装されているタブの機能でさほど困っていないので、タブ系の拡張も必要ありません。中クリック使うのに慣れたら結構タブ系の拡張無しでもそう困らないものです。あ、あと Ctrl+Enter も。
となると、次に必要そうなものといえば右クリック拡張系でしょうか。私は JSActions を愛用しているのですが、実はこれもある程度ブックマークレットでカバーできる分野だと思うのです。Camino べんりセット をベースにさらに多数のブックマークレットを登録しているので、ブックマークレットだけでできることもかなりあります。Copy URL + とかなくても大丈夫です。IE など外部アプリケーションで開く系(何)はまぁ、コピペでも出来ますし。(ぇ
してみると、あとは手軽に設定変更系とかそこ等でしょうか。まぁ手軽でなくてもいいなら、通常の設定画面や about:config から変えられる設定は変えられるわけで、なくてもいいといえばそうなんですが、やはりさくっと設定を切り替えてアレコレしたいことも結構あります。画像の表示や JavaScript のオン・オフとか。そこ等をカバーしてかつプラスアルファな機能を持つものとして、私にとって外せない拡張といえば、やはり Web Developer でしょうか。その他の色々便利機能は、Web Development Bookmarklets あたりのブックマークレットでカバーできるといえばできるんですが、Web Developer くらいまとまっているとそれはそれで便利なので。
ということで、残るふたつの拡張は、マウ筋 などの外部アプリを使わない限り実現出来ないマウスジェスチャ機能を実現する、All-in-One Gestures がひとつ。これは閉じたタブのアンドゥもできたりもするので、タブ系の拡張を入れていない私には欠かせない拡張です。
そして残るひとつは、ページ内検索で日本語インクリメンタルサーチを実現する XUL/Migemo でしょうか。一度日本語でのインクリメンタルサーチに慣れてしまうと標準装備の Find As You Type ではとても満足できません。本家バージョンは いまだ Fx 1.5 に対応していませんが、Piroさんが 1.5 対応かつバグフィックスを施した XUL/Migemo [Forked Edition] を公開してくれています。
ということで、なくてはならない順にまとめると以下のようになります。
- All-in-One Gestures
- Web Developer
- XUL/Migemo
まぁ、実際には3つまでしか入れてはいけないとかいう決まり(何)はないわけで、いろいろ入れてますがね。:p)
おまけで、今日現在メインで使っているマシンのメインのプロファイルに入っているものを MR Tech Local Install の機能で書き出したものを若干手直しして書いておきましょう。
Firefox のリリース日を調べて並べてみたら、どんなペースで開発が進んでいるか判りやすいだろうと考えて調べてみた。で、せっかくなんでどんな機能を持っていたかとか、バージョンアップの経緯とかもついでに書いてたら Firefox 歴史年表のようなものになりました。まぁ、どんな機能を持ったとかそこらはかなりテケトーですが。:p)
リリース日については、日記の過去ログや ftp サイトの日付等から類推していますが、1日、2日程度ずれているかもしれません。一応向こう時間で書いてあります。
- 参考
- Mozilla Firefoxの歴史:PhoenixからFirebird、そしてFirefoxへ(翻訳) - outsider reflex
Googlee 検索プラグインを作ってみたが…
2005-12-12
drry さんに、http://googlee.com/ なる検索サイトを教えていただいたので、早速 Firefox 用の検索プラグインを作ってみました。
が、Googleブランド使用規約 を読んだら、Google 八分にされそうな気がしないでもないので、発表は控えておきます。:p)
ちなみに、googlee を使うと、CustomizeGoogle などの google 用の拡張や、Greasemonkey 用のスクリプトが動作しないという利点(?)があります。
Firefox 拡張 Google Safe Browsing を入れてみた
2005-12-16
Google 謹製 の Firefox 用のフィッシング対策拡張機能、Google Safe Browsing for Firefox が出たので入れてみた。どうも米国国内からじゃないとインストール出来ないようで、導入するには米国のプロキシ経由でアクセスする必要がありました。
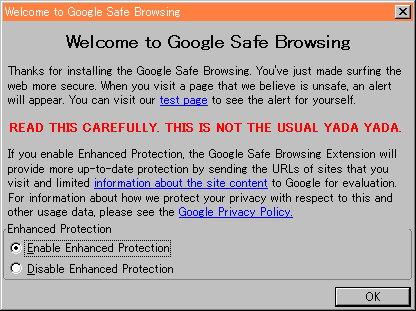
インストール後最初の起動で、以下のようなダイアログが立ち上がります。
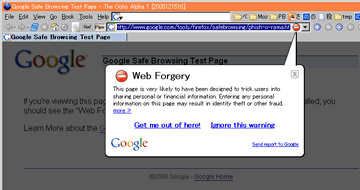
これに書いてある、test.page をクリックすると、Google Safe Browsing Test Page が開きます。このページ、拡張が入っていると以下のように表示されます。
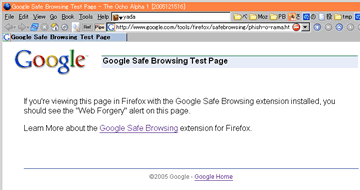
もし、拡張が入っていなかったり、拡張の警告を無視する(Ignore this warning)すると以下のようになります。
おそらく、サイトにアクセスする際に Google のフィッシング情報データベースみたいなものに安全を問い合わせていたりするんでしょうね。してみると、私がアクセスしたサイトはすべて Google 様にはお見通しということか。ガクガク(ry
まぁ、そこらあたりが心配な人は、Google Firefox Extensions - Privacy Policy をよく読んでおきましょう。Enhanced Protection を無効にしておけば、ページ情報は送らないそうですし、個人情報は漏らさないと Google 様は言っています。
Firefox 拡張 DisableStyle を作ってみた
2005-12-18
Firefox 用の拡張、DisableStyle というのを作ってみた。何をするものかといえば、スタイルシートを無効にするボタンをツールバーに追加します。要するに、表示メニューの「スタイルシート」にある、「スタイルシートを使用しない」をボタン化しただけです。いったん無効にするとこの拡張から有効にすることは出来ません。名前が DisableStyle ですから。:p)
再度スタイルシートを有効にする場合は、表示メニューの「スタイルシート」をご使用ください。
読みにくいページに出くわしたときに脊髄反射的にスタイルシートをオフしたい人向けです。というか、試しに作ってみただけです。すみません。こういう用途にはスタイルシートを無効にしたり、代替スタイルシートをページ遷移しても保持する、StylesheetChooserPlus という素晴らしい拡張がすでにあるのでそちらをお勧めしておきます。
それでも、使って見たいという物好きな方はどうぞ。インストール後、ツールバーのカスタマイズよりツールバーの適当な場所へアイコンをドラグ&ドロップすることで使用できます。
3.0a1 まで対応した DisableStyle 1.0.1 をリリースしました。
この記事へのツッコミ
- 1: 通行人 (2005-12-20T21:17:02+09:00)
- とりあえず、ソースを読みたいのですが、どこですか。
- 2: のり (2005-12-21T10:03:37+09:00)
- disablestyle10.xpi の実体は zip 形式の圧縮ファイルなので、リネームするなどして解凍すれば、中にソースはあります。
- 3: サンキュー (2006-03-03T12:27:26+09:00)
- スタイルシートを無効ボタンがあると助かります。あるhtmlマニュアルの文字がずっと右側に行って見えなくなってしまうので。
また、日本語ページのDisableStyleの方が
インストールしやすいです。引き続きバージョンアップよろしくお願いします。
感謝!感謝。
- 4: ai (2009-11-11T08:37:04+09:00)
- addons.mozilla.orgで公開しないのでしょうか?
- 5: のり (2009-11-11T17:05:55+09:00)
- 現在は、スタイルシートをオン・オフすることが出来る ToggleStyle というものを使っているので、AMO に登録する予定は今のところありません。
http://diary.noasobi.net/2009/07/diary_090702a.html
こちらのほうが若干便利かと思いますので、よかったら使ってみてください。
- 6: Goocnjp.com (2011-02-01T16:22:26+09:00)
- FireFox3.6で使えないです、どうすればよろしいですか
- 7: のり (2011-04-14T17:21:59+09:00)
- コメントに気がつくのが遅れましたすみません。
スタイルを切るだけでなく、またオンにすることも出来る ToggleStyle という拡張機能に DisableStyle が進化しており、それの Firefox 3.6 対応版が以下にありますので、そちらをお使いください。> Goocnjp.com さん
http://diary.noasobi.net/2009/07/diary_090702a.html
- この記事の永続的 URI ならびに トラックバック ping URI
- http://diary.noasobi.net/2005/12/diary_051218a.html
Firefox 拡張、Search Results in New Tab を作ってみた
2005-12-20
Firefox の検索バーに検索語を入れて Enter すると、現在アクティブなタブで検索結果を返しますが、これを新規タブで検索結果を開くようにする拡張機能、Search Results in New Tab つーものを作ってみました。この拡張機能を導入しなくとも、Alt+Enter で検索結果を新規タブで開くことが出来ますが、この拡張を導入すると動作が逆になり、Enter で、新規タブ、Alt+Enter で現在のタブで検索結果を表示するようになります。
ぶっちゃけ、Firefox のタブ機能を改造 の 検索バーに関する改造 を拡張化したものです。まぁ、たいていの各種タブ系の拡張機能は同様の機能を装備しているので、あえてこの拡張を導入するメリットは薄いかもしれませんが、タブ系の拡張を入れていない人向けってことで。
12月26日あたり以降の trunk なナイトリービルドでは、browser.search.openintab を true にセットすることで同様のことが実現できるようになっています。
鯖不調でちょっと先祖帰りしてた
2005-12-21
一昨日からサーバが不調で、昨日予備機に切り替えたらしいのですが、その際にデータにちょっとしたタイムラグが発生したようで、このサイトもちょっと先祖帰りしたようです。したがって、その間のコメントやトラックバックなどが消失しているかもしれません。すみません。
現在は切り替えた予備機のほうは調子よく動いているようなので、当面は大丈夫だと思われます。
こういうことがあると、rNote のように記事を手元(何)で書く仕組みはありがたいですね。
しばらく前に練習(何)で作ったしょぼしょぼなものをふたつ公開してみましょう。
ひとつは、HTTP ヘッダを取得して表示するだけの何か。View HTTP Request and Response Header の低機能版みたいなものです。通常ブラウザでは表示されないサーバから送られてきた HTTP ヘッダのみを表示します。まぁ、Firefox ユーザであれば、LiveHTTPHeaders とか使ったほうがより詳しく判るわけですが。詳しくなくてもとりあえず簡単に見たいという場合にはいいかもしれません。
Firefox ユーザの場合は、スマートキーワードに登録しておくと手軽に使えます。例えばキーワードを header 位にしておけば、ページを表示中に、ロケーションバーの URL の前に、"header " と入れてやればその URL を渡すことが出来ます。例えば、http://example.com/ を閲覧中であれば、以下のような感じです。
header http://example.com/
そしてもうひとつは、サーバが送出している MIME タイプを書き換えるゲートウェイ(?)です。MIME タイプの設定で、ブラウザで読みたいのに読めない RSS や ページをローカルに保存せずに無理矢理読んだりできます。
これもスマートキーワードに登録してもいいのですが、あまり使い勝手がよくないと思われるので、Firefox + JSActions をお使いの方は、以下のスクリプトを global に放り込んでおくとリンク先なんかも送ることができて便利かもしれません。
// text-xml で取得
jsa_Send();
function jsa_Send(){
var sendURL = "http://diary.noasobi.net/junk/mime_change.php?mime=text%2Fxml&url=";
var docURL = window.location;
// リンク上ならリンク先を開く
if(_jsaCScript.context.onLink) docURL = _jsaCScript.context.link.href;
_jsaCScript.addTab(sendURL + escape(docURL));
}
違う MIME タイプで取得したいときは、適当に書き換えてください。
ところで、ここのところ管理者がサーバをアレコレなんかしているらしいので、突然使えなくなるときがあるかもしれませんが、そのときはスマソ。
Firefox 拡張、go30 を作ってみた
2005-12-28
Firefox の質問スレ(何)に、「移動」メニューに表示する履歴の個数を増やす改造方法が出ていたので、Firefox 1.5 用の拡張にしてみた。名付けて、go30 です。
名前が go30 なので、表示する履歴の数は30個決め打ちで、数を設定できたりとかそんな機能はありません。:p)
質問スレ26の428さん、ありがとうございます。
この記事へのツッコミ
- 1: 428=某CSSの人 (2005-12-28T18:07:33+09:00)
- 拡張なら簡単に導入できますね。ありがとうございました。
先日のPrefButtonsアイコン化CSSに続き、二度目のネタ採用に感謝。
- 2: のり (2005-12-29T03:24:21+09:00)
- いえいえ、こちらこそ長年の不満事項がひとつ解決しました。ありがとうございます。
今後もなんかネタ、よろしくお願いします。:p)
- この記事の永続的 URI ならびに トラックバック ping URI
- http://diary.noasobi.net/2005/12/diary_051228a.html
Firefox のユーザスタイルシートをアレコレする拡張機能、Stylish というのを導入してみました。Firefox には、表示ページの表示の仕方をカスタマイズするための userContent.css と、Firefox の UI をカスタマイズするための userChrome.css が使えるわけですが、どちらもファイルを書き換えると、Firefox を再起動しないと変更が反映しません。しかし、Stylish を導入すると、即座に変更が反映したり、新しいウィンドウを開いたりするだけで変更が反映するようになります。
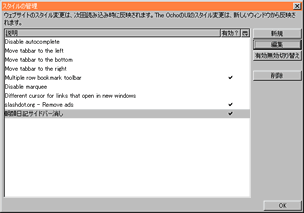
また、2つのスタイルシートだけで管理するのではなく、もっと細かい単位で管理でき、しかもその有効、無効を手軽に切り替えることが出来ます。以下、スタイルシートの管理画面のスクリーンショットのサムネイルですが、これを見ていただけはイメージがわかるかと思います。
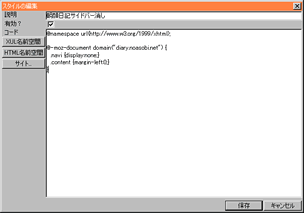
スクリーンショットでは、あらかじめ用意されているサンプルスタイルの他に朝顔日記ナビゲーション消し というスタイルが追加されていますが、これを編集するのも拡張付属のエディタで行います。以下のエディタ部分のスクリーンショットのサムネイルです。
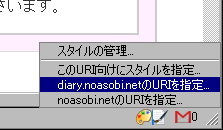
Firefox 1.5 から使えるようになったサイト別ユーザースタイルを定義する、@-moz-document 規則ですが、案外覚えていないものですが、Stylish を使えば、これもあらかじめ書き込んでくれる UI が備わっています。当該ページを表示中に、ステータスバーにある Stylish のアイコンをクリックすることで以下のような UI がポップアップします。
diary.noasobi.netのURIを指定...
を選択した段階で、以下に示す部分が自動的に挿入されてエディタが起動します。
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("diary.noasobi.net") {
}
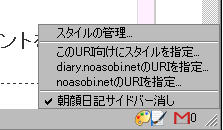
あとはスタイルをがりがり書くだけですね。またサイト別スタイルは、ステータスバーのアイコンから簡単に有効無効を切り替えることが出来ます。
私は既存の userContent.css や userChrome.css も基本的な部分のみを残してあとは、分割して Stylish に登録することにしようと思います。Stylish に登録したスタイル情報は、プロファイルフォルダに stylish.rdf というファイルで保存されているので、プロファイルを新しく作った場合でもこの stylish.rdf をコピーすることでスタイル情報も引き継ぐことが出来ます。
- ダウンロードサイト
- Stylish :: Mozilla Add-ons :: Add Features to Mozilla Software
- 関連スレ
- Stylish 0.1.1 Released [Oct 11] - MozillaZine Forums
- SmallStyle さんによるレビュー
- [Firefox] Stylish でユーザスタイルシートの切り替えを手軽に - SmallStyle (2005-12-28)
この記事へのツッコミ
- 1: 山岸 (2005-12-31T17:23:53+09:00)
- 二段落目の「もっと細かい単位で管理するでき」は「もっと細かい単位で管理でき」、あるいは「もっと細かい単位で管理する事ができ」の誤りでしょうか。
- 2: のり (2005-12-31T17:57:16+09:00)
- ご指摘の通り誤りです。ご指摘ありがとうございます。
- 3: Arita (2006-01-10T22:10:27+09:00)
- いい拡張だと思うのですが、個人的には今まで書いてきたCSSを移植するのが大変なので、単にuserContent.cssを使い、再起動せずに変更を反映させるような拡張が欲しいと思いました・・。
- 4: のり (2006-01-11T11:05:08+09:00)
- 私の場合は、ある程度固定的な部分はそのまま userContent.css なり、userChrome.css に残したまま、オンオフ切り替えたいようなものだけ、Stylish の方へ移植しました。
分量にもよりますが、私の場合はさほどの手間でもなかったですよ。
ただおっしゃるように、ユーザースタイルシートを再起動無しで反映できる仕組みはあったほうがいいでしょうねぇ。
- 5: Arita (2006-01-11T13:01:16+09:00)
- 自分も少しずつ移行していこうかと思います。
Charamelテーマを使っていたらStylishのスタイル管理ウィンドウ上で有効・無効のアイコンが表示されなくて、拡張内のstylish.cssを修正する必要がありました。
- 6: Arita (2006-01-11T13:36:26+09:00)
- 連投失礼します。どうもスタイルを全部消してから新規スタイルを作るとエラーが出るようです。最初から入っているスタイルはすぐには消さず、自分で何かスタイルを作ってから、不要な物を削除した方が良さそうですね。
- 7: のり (2006-01-11T23:12:09+09:00)
- 私は貧乏性で、最初から入っているスタイルは手頃なサンプルだと思い、消さずにそのままにしていじっていたので、気が付きませんでしたね。なるほど、そういうこともあるんですねぇ。stylish.rdf が invalid になったりするのかな。試してないんでアレですが。:p)
- 8: Arita (2006-01-13T00:53:02+09:00)
- いろいろ調べたのですが、自分のニーズに答える「EditCSS」という拡張がありました。ユーザーCSSとは違いますが、サイドバーでスタイルシートを編集して即座に反映させられる拡張です。自分にはこれで十分そうです。
トラックバック
- 1: しげふみメモ/FirefoxエクステンションStylishを試す (2006-01-06T00:13:40+09:00)
- 朝顔日記 - Stylish いいよで紹介されていたFirefoxのエクステンションStylish 0.2をインストールしてみました。基本的にはuserContent.cssを編集すればできることですが、この拡張を入れると、もっと簡単に手軽に試すことができるようになりました。使い方は朝....
- 2: 鼻毛(の飛び出し)に定評のある菊地/[mac日記]winからmacへの切り替え日記・一日目その二〜自分用ショートカットメモ一覧・firefox用拡張・インストしたやつ (2008-02-29T11:30:28+09:00)
- です。cmdはcommandボタン、ctrlはcontrolボタン、optはoptionボタン。 ショートカット全体編 大体時系列順。 ・全画面をスクリーンショット cmd+shift+3 ・アプリケーションの切り替え cmd+tab ・表示されているウィンドウを閉じる cmd+w ・一画面分、下にスクロールさせる
- この記事の永続的 URI ならびに トラックバック ping URI
- http://diary.noasobi.net/2005/12/diary_051231a.html