rNote がおもしろいので、移行できるものかどうか試し中です。とりあえずこれまでの日記ログをぶち込んでみるべく、rNote 用の xml に変換してみた。
以下の xslt を捏造して、過去ログに適用。
<?xml version="1.0" encoding="Shift_JIS"?>
<xsl:stylesheet version="1.0"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform"
xmlns="http://www.w3.org/1999/xhtml"
xmlns:redirect="org.apache.xalan.xslt.extensions.Redirect"
xmlns:x="http://www.w3.org/1999/xhtml"
extension-element-prefixes="redirect"
exclude-result-prefixes="x">
<xsl:output method="xml" version="1.0" encoding="UTF-8"
indent="yes"
omit-xml-declaration="no"/>
<xsl:template match="x:html/x:body/x:div/x:div/x:div">
<redirect:write select="concat(x:h3/@class,'/',@id,'.xml')">
<rNote xml:lang="ja" xmlns="http://rinn.e-site.jp/rnote/">
<Title><xsl:value-of select="x:h3"/></Title>
<Description><xsl:variable name="first" select="1"></xsl:variable><xsl:value-of select="x:p[$first]"/></Description>
<Date><xsl:value-of select="../x:h2"/></Date>
<Category><xsl:value-of select="x:h3/@class"/></Category>
<Id><xsl:value-of select="@id"/></Id>
<Text xmlns="http://www.w3.org/1999/xhtml">
<xsl:copy-of select="child::node()[position()>2 and position()<last()-1]"/>
</Text>
</rNote>
</redirect:write>
</xsl:template>
</xsl:stylesheet>
これまでの日記の過去ログ35ファイルに、これを適用したところ、約700個の xml が10分ほどで生成されました。xalan-java のリダイレクトエクステンションを使用しています。日付の表記が違うのは面倒なので、あとで xyzzy の Gresreg で一括置換しました。:p)
出来上がった xml にある、Id 要素と Category 要素は、私が適当にでっちあげたものです。もとの記事の id と、カテゴリーですが、のちのちさらに何かすることがあれば埋めておくと便利かなと考えました。
今は、ぼちぼちスキンをいじっていますが、移行するかどうかはその出来次第という感じかな。
whatsnew.cgi バージョンアップ
2004-08-06
弊社(何)で提供している、更新履歴更新 cgi、名付けて whatsnew.cgi ですが、恥ずかしいバグを発見したので更新しました。
この cgi は更新履歴の html と同時に rss も吐き出すのですが恥ずかしいバグというのは、rss の dc:date のフォーマットが不正だったというものです。:p)
使っていらっしゃる方はほとんどおられないと思いますが、バージョンアップされるか、whatsnew.cgi の18行目あたりの以下の記述を入れ替えていただくとよろしいかと。
$now = sprintf("%4d-%02d-%02d",$date[5],$date[4],$date[3]);
んで、修正したものをそのままアップしていただけばいいわけですが、それだとこれまでのものが不正なままなので、サーバ上のログファイルをダウンロードして修正してやらないといけません。以下そのための手順です。
今回の間違いは、<dc:date>2004-08-06</dc:date> となるべきところが、<dc:date>2004- 8- 6</dc:date> となっているので、ログファイルの該当個所を手作業で書き換える必要があります。サーバからバイナリモードでログファイル、new.log をダウンロードします。このファイルには、エディタによっては^@みたいな変な文字が見えるかもしれませんが、これをいじらないようにして、各行末あたりにある日付の部分のみ修正してください。修正が終わったら再度バイナリモードでサーバにアップしてください。一度記事の空更新をするなどして、html と rss を再生成させれば完了です。
お手数ですが、よろしくお願いいたします。
- whatsnew.cgi 配布場所
-
ダウンロード - 新川ネットウエア
- 追記
- その後、他にも微修正して午後6時頃にアップしなおしました。あらたにダウンロードしなおしていただいたほうがいいです。すみません。
rNote web 更新用 php スクリプト v0.12
2004-08-09
rNote 0.9.5 が出たので、web更新用スクリプトもそれに合わせて若干書き換えてみました。
これまでは、画像のアップローダーは新規記事作成画面にあったんですが、既存記事編集画面にあったほうが画像の追加の際に便利になるような気がしてきたので、そっちへ移しました。画像付きの記事をアップするときはまず新規作成で記事を作成後、既存記事の編集で画像をアップ、タグ埋め込みという手順になります。複数回繰り返すことも可能なので複数の画像をひとつの記事に張り込む場合はそのようにしてください。
前回同様 rnote.php と同階層に置いた edit.php にアクセスすることで編集画面に行くわけですが、rNote 0.9.5 本体がベーシック認証を使うようになったので、このスクリプトのユーザ名とパスワードも rNote のものとあわせる必要があります。
rNote で application/xhtml+xml
2004-08-16
rNote は 動的生成なので、ページを application/xhtml+xml として送出するのも容易だろうとちょっといじってみた。書いておかないと忘れて rNote がバージョンアップしたときに泣きを見るので自分用にメモ。
まずは、rNote の設定ファイル、rnote_config.phpに、以下を追加。
define(CONTENT_TYPE_XHTML,"Content-Type: application/xhtml+xml; charset=".SITE_CHARSET);
次に、rnote.php のhtmlを生成する Build HTML の1500行目付近の、if($_GET['c']=='xml') header(CONTENT_TYPE_XML); else header(CONTENT_TYPE_HTML); というところを以下のように書き換え。
if($_GET['c']=='xml'){
header(CONTENT_TYPE_XML);
}else{
if(eregi("application/xhtml\+xml", $_SERVER['HTTP_ACCEPT'])){
header(CONTENT_TYPE_XHTML);
}else{
header(CONTENT_TYPE_HTML);
}
}
これで、application/xhtml+xml を解する UA には、そのように、そうでない UA (インターネットエクスプローラとか)には、text/html として送出するようになるはず。
注意点としては、記事だけでなくスキンも well-formed でないと xml パースエラーで表示できなくなります。たとえば、html_body.skin などは、デフォルト状態だとファイルの先頭にスキンのコメント文が書いてあるわけですが、そのままだと xml 宣言の前に空行が入るのであっさり xml パースエラーとなります。あと、writeback.skin の date 属性のダブルコーテーションのエスケープ忘れ(何)とか。掲示板用の html_body.skin や html_item.skin にも input 要素周りでいくつかあるのでそこらも要チェック。
ここのところ、業務(何)で rNote を使ったサイトをひとつ構築しているんですが、お客さんから携帯電話で見たときに、情報が多いのは大変なんで RSS みたいに概要だけわかって読みたい記事へ容易に移動出来るようにならないかと持ちかけられました。なるほど、携帯などだとそのほうが便利かもしれないと思い、どうしたものかと考えました。
てか、RSS を直接携帯電話で見ればいいじゃん、と思って自分の使っている古い携帯電話で直接 RSS にアクセスしてみました。が、案の定見られませんでした。まぁ、そりゃそうでしょうね。
rNote にはマクロ命令というのがあって、これを使うと携帯電話からのアクセスかどうかというフラグでスキン内で if 文を使ったり出来ます。これを使ってスキンを書き換えるか、だるいなぁとか思っていたんですが、ハタと閃きました。<大げさ
サーバサイドで、rss を xslt で html に変換してやればオケです。折りしも数日前に鯖に Sablotron を入れてもらい環境は構築済みです。というわけで以下のような php スクリプトをでっち上げました。
<?php
$strDir=dirname(__FILE__);
$xml_file = $strDir."/rss.rdf";
$xsl_file = $strDir."/rss2html.xsl";
$xslt = xslt_create();
$data = xslt_process($xslt, $xml_file, $xsl_file);
xslt_free($xslt);
print($data);
?>
いやぁ、xslt ってホントに便利ですね。チュ。
ついでなんで、この日記の rss も鯖サイドで変換させてみました。
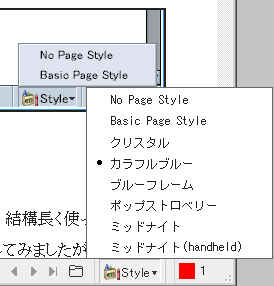
Style Sheet Chooser を入れてみた
2004-08-24
現状、スタイル切り替え機を装備している Mozilla Firefox ですが、今月末に出る予定の 0.10 では、Bug 253722 - [AltSS] remove alternate stylesheet UI により、この機能が削除されることになっています。要するに不完全でバギーだからやめておこうという事ですね。んで、スタイル切り替え機能が欲しい人は代わりに、Style Sheet Chooser あたりを使えということらしいです。これは、これまでのスタイル切り替え機と違ってページ移動しても選択した代替シートを覚えていてくれるというスグレモノな拡張らしいのです。ということで試してみました。
んが、駄目じゃん。ここ(どこ)ではうまく動かないです。このサイトでは、デフォルトのピンク風味のスタイルの他に、代替シートで暗めのものと、スッピン風味のものを用意しているのですが、うまく切り替わってくれません。最初にアクセスした際はデフォルトの「ピンク」が適用されるのですが、切り替え機で何か他のものに換えようとすると、スッピン風にしかなりません。一度なってしまうと2度とピンクに戻れないようです。げげ、ということでとりあえず disable にしてみます。が、diable になりません。クッキーでも食べているのかなと思ってクッキーを調べてみますが、見当たりません。プロファイルフォルダを覗いてみたら、StyleSheetChooser-0.1.txt なるファイルがありました。どうもこれに記録しているようです。このファイルを編集して、Mozilla Firefox を再起動したら無事デフォルトのスタイルが適用されるようになりました。私のスタイルシートの指定の仕方が間違っているのかなぁ、てことで替えスタを使っている各地を巡回。
ねこめしにっきは、スッピンになってしまいました。湾岸日記も Firefox 側のスタイル切り替え機を使うとスッピンになってしまうようです。しかし、湾岸日記で装備している切り替え機で復帰することが出来ました。それでも、Style Sheet Chooser が覚えているのはスッピンのようです。さらに替えスタを求めて巡回です。
HashiMのたわごと(?)は、デフォルト以外を選択するとスッピンになりますが、デフォルトの notebook は、常に有効です。スカンクワークスや、klee、妄執日記 - ASS、Web系メモなどは、正常動作するようです。
何かどういう仕組みでそういうことになるか解析する根気がでないので、Style Sheet Chooser はアンインスコしてあとは放置なんですが、不完全でも自前で持っていた スタイル切り替え機がなくなるのはいやだなと思いました。まぁ、Trunk とかだと残るのかな?
Style Sheet Chooser も 0.10 に合わせて v0.2 が出るそうだからまたそのときにでもテストしてみよう。ページ移動しても替えスタを UA が覚えていてくれるというのはかなりステキですよね?
この記事へのツッコミ
- 1: leva (2004-08-24T19:42:35+09:00)
- 多分日本語はダメなんじゃないかなぁと思う次第。txtファイル見たら化けてましたし。
- 2: HashiM (2004-08-24T19:49:46+09:00)
- 私のサイトの代替スタイルがすっぴんになってしまうのは,どうもtitle属性に日本語を使っていることが原因っぽいですね.
kleeとかではtitle属性に英数字しか使っていませんし,ねこめしにっきでは制作者基本スタイルのtitle属性が日本語ですし…
以上,検証結果でした(ぉ
- 3: もとひこ (2004-08-24T20:53:10+09:00)
- cdnのStyleSelectorも上手く動作しませんでした。
修正したのをputしときますね。こっちは要Cookie。
http://saru.oops.jp/puki/?StyleSelector
- 4: のり (2004-08-24T22:39:07+09:00)
- なるほど、日本語が駄目だったんですね。あれだけ見て回れば気が付きそうなもんですが、ちーとも気が付きませんでした。txt のなかも化けているのに気が付いていたのに。:p)
ということで、StyleSelector、ありがとうございます。これで0.10が出ても安心です。>もとひこさん
- この記事の永続的 URI ならびに トラックバック ping URI
- http://diary.noasobi.net/2004/08/diary_040824a.html
明治四十年に陸軍参謀本部陸地測量部の柴崎芳太郎測量官が、山案内人の宇治長次郎らを引き連れて劒岳に登頂するも、険しい地形に資材の運搬等できないため劒岳の山頂に三角点は設置されなかった。ここらへんの話しは、新田次郎の「劒岳点の記」に詳しいわけですが、その劒岳に昨日三角点が設置されました。
これまで、劒岳の標高は2998mとされてきましたが、今回の三角点の設置に合わせて最新のGPS を使った測量も行われるとのこと。で、今日がその測量の日。もしかすると、3000mを越えるかもしれません。さてさて、どんな結果が出ますことやら。
ちなみに、上の画像はカシミール3Dで描いた、劒岳の合成画像です。
- 追記
- テレビ報道によれば、測量した結果は、現在計算中で年内には発表されるそうです。
Going My Way: 検索結果を入力したテキストで画像として表示するToogle経由で、検索したキーワードのイメージをテキストで返してくれる Toogle なるサービスがあることを知ったので試してみた。以下の画像は、Toogle で、朝顔日記を検索した結果の画面をスクリーンキャプチャしたもの。ちょっと大きかったので50%に縮小してあります。また、画像は Toogle の検索結果にリンクしていますので、ぜひ行ってみてテキストでできていることをご確認ください。
それにしても、一番かっこよさげな画像になったのでうれちい。:p)
StyleSelector でも駄目なのか
2004-08-26
Firefoxの代替スタイルシート切り替え機能(ブルーライトノヴァ2004/08/26) を読んで、ああそんな罠があったかと思い試してみましたが、やはり私の今日の環境、Mozilla/5.0 (Windows; U; Windows NT 5.0; en-US; rv:1.7.2) Gecko/20040825 でも StyleSelector は有効に機能してくれませんでした。
とりあえず代替シート名にマルチバイトな文字列が使われているとうまく動作しない Style Sheet Chooser 0.1 でも無いよりはいいかとまた入れてみました。が、UI がなくなっているために使えませんでした。0.10 に合わせて UI を装備した Style Sheet Chooser 0.2 が出ることになっているようなんですが。
と、ここでハタと気が付きました。Style Sheet Chooser 0.1 を再度試してみるときに、StyleSelector をいったん無効にしていたんですが、両方有効にしたらどうかと。
結果は、ようわかりませんがうまく動いているように見えます。こんなことでいいんだろうか。:p)
以下の画像は、エルデリスさんとこのサイトでスタイル切り替え機を試しているところのスクリーンキャプチャです。
この記事へのツッコミ
- 1: エルデリス (2004-08-26T22:31:20+09:00)
- 残念ながら私の環境では両拡張を有効にしても再現しませんでしたが、先ほどStyleSelector v0.3.1+の配布場所を覗いたところ、最新のbranchで動くよう修正されたバージョンがあがっていました。
これを入れたところ、25日のbranchで正常に動作しています。
- 2: のり (2004-08-27T00:03:17+09:00)
- おお、それはよかったです。なんか変なやり方で動いても安心できませんからねぇ。
ありがとうございます。>もとひこさん
- この記事の永続的 URI ならびに トラックバック ping URI
- http://diary.noasobi.net/2004/08/diary_040826a.html
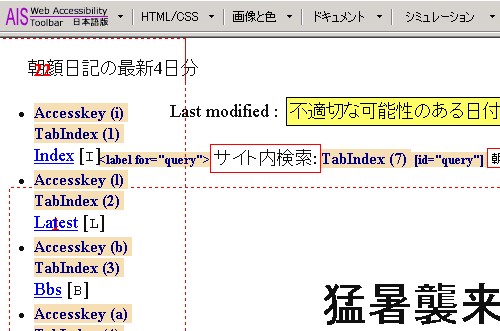
Web Accessibility Toolbar 日本語版 を入れてみた
2004-08-31
インターネットエクスプローラーを使って、Webページのアクセシビリティをチェックしたり、シミュレーションしたりすることができる便利なツールバー
、Web Accessibility Toolbar 日本語版を入れてみた。現在見ているページのスタイルをリアルタイム編集することが出来たり Mozilla Firefox や Mozilla 用の拡張、Web Developer とよく似たような感じでのものですが、シミュレーション関係の機能が結構充実しています。以下、どのような機能を持っているかご紹介。
ツールバーは、大きく分けて8つの機能に分けられます。それぞれをリストにしてみます。
AIS Web Accessibility Toolbar
- 開発元:NILSについて(英語)
- ツールバーのヘルプ
- 最終アップデート日
- ツールバーのアップデート
- ツールバーのアンインストール方法
- ツールバーについて
- お問合せ(メール送信)
- ショートカットキーの表示
- ボタンアイコンの表示
HTML/CSS
- HTML
- W3C HTML Validator
- HTMLソースの検証
- HTMLソースの検証 (新しいウィンドウで開く)
- HTMLソースの検証 (ファイルをアップロードする)
- W3C HTML Tidy
- HTMLソースのチェック/修正
- HTMLソースのチェック/修正 (新しいウィンドウで開く)
- W3C Link Checker
- このページのリンクをチェック
- このページのリンクをチェック(新しいウィンドウで開く)
- リンク先をチェック(新しいウィンドウで開く)
- Another HTML Lint
- HTMLソースの検証
- HTMLソースの検証 (新しいウィンドウで開く)
- HTMLソースの検証 (ファイルをアップロードする)
- WDG HTML Validator
- HTMLソースの検証
- HTMLソースの検証 (新しいウィンドウで開く)
- ソースコードの入力
- HTMLソースの検証 (ファイルをアップロード)
- フレームを使用したページの検証
- サイト全体の検証
- WDG Link Valet
- リンク先をチェック
- リンク先をチェック(新しいウィンドウで開く)
- W3C P3P Validator
- ソースコードを表示
- ソースコードをHTML形式で表示
- 選択範囲のソースコードを表示
- HTML形式で保存
- CSS
- W3C CSS Validator
- CSSの検証
- CSSの検証 (新しいウィンドウで開く)
- CSSの有効/無効
- インラインCSSを無効
- 適用スタイルを表示
- スタイルシートを表示
- スタイルの編集/チェック
- HTMLの非推奨要素を表示
- div要素の順序と外枠を表示
画像と色
- 画像
- イメージを一覧表示
- イメージ/alt属性値
- イメージのalt属性値(代替テキスト)を表示
- 色
- グレースケール表示に変換
- 使用している色を一覧表示
- Colour Contrast Analyser
ドキュメント
- メタ情報
- 文章構造
- 見出し箇所を表示
- 見出し構造を抽出
- リスト箇所を表示
- リンク
- リンク箇所を一覧表示
- PDFへのリンク箇所を一覧表示
- テーブル(table要素)
- 単純なデータテーブルの構造を表示
- 複雑なデータテーブルの構造を表示
- テーブルの外枠を表示
- テーブルのセルの順序を表示
- リニアライズ(テーブルを外す)
- フォーム(form要素)
- fieldset / legend / label要素を表示
- イベント・ハンドラ使用箇所を表示
- フレーム(frames要素)
- フレームの外枠を表示
- フレームの name / title属性を表示
- フレームを一覧表示
- 日本語特有の問題
- 問題箇所を一括して表示
- 機種依存文字を表示
- 半角カナを表示
- 不適切な日付表記を表示
- 不適切な可能性のある日付表記を表示
- 不適切な時刻表記を表示
- 不適切な金額表記を表示
- Acronym / Abbr要素を表示
- アクセスキー設定箇所を表示
- タブインデックス設定箇所を表示
- 任意の要素を指定して表示
シミュレーション
- リサイズ
- 640X480
- 800X600
- 1024X768
- カスタムサイズ
- 任意のサイズ(幅・高さ)に変更
- Screen Size Tester
- 画面を拡大する
- 25%
- 50%
- 75%
- 100%
- 200%
- 300%
- 400%
- 500%
- 600%
- リニアライズ(テーブルを外す)
- テキストブラウザでの表示に変換
- プラグインを無効
- マウス操作を無効
- 第一色覚特性(赤/緑)の見え方
- 糖尿病性網膜症の見え方(一例)
- 白内障の見え方(一例)
- 黄斑変性症の見え方(一例)
- 緑内障の見え方(一例)
- グレースケール表示に変換
- コントラスト感度を減少
- ページ容量/ダウンロード時間を計算
- 明滅するイメージのデモ
ツール
- オンラインツール
- The Wave(英語)
- アクセシビリティチェック
- アクセシビリティチェック(新規ウィンドウ)
- Cynthia Says
- WCAG1.0 でアクセシビリティチェック
- WCAG1.0 でアクセシビリティチェック(新規ウィンドウ)
- Bobby
- WCAG1.0 でアクセシビリティチェック(新規ウィンドウ)
- 米国508条でアクセシビリティチェック(新規ウィンドウ)
- Juicy Studio Tools
- Link Analyser
- Image Analyser
- Readability Test
- Colour Contrast Analyser
- CSS Accessibility Analyser
- デスクトップツール
- 富士通アクセシビリティ・アシスタンス
- aDesigner
- LIFT for Macromedia Dreamweaver
- ホームページリーダーお試し版
- JAWS ver. 4.5 お試し版
- PC-Talker XP 体験版
- 95 Reader
リファレンス
Web上で提供されている関連情報へのリンク(省略)
IE の設定
- イメージを表示する
- Javascriptを有効にする
- ActiveXを有効にする
- ユーザー補助ダイアログを表示する
- CSSを有効にする
- 文字サイズを変更する
おしまい
えー、こういう書き方をした場合、ここに見出しを入れないと何か落ち着かないので入れておきます。(謎)
というわけで、Web Accessibility Toolbar の機能をざっと書き出してみたわけですが、なかなかに有用なツールであることがわかります。IE 上でしか動かないあたりがちょっと残念ですが、このようなツールが普及していろいろ配慮したサイトが増えるといいと思います。
ところで、わざわざ私が書かなくとも、ツールバーの機能 なんていうページがあるわけですが、ネストの多いリストを書く練習ということで。:p) 普段は html 書くのにインデントは使わないんですが、さすがに今回はインデントを使いました。(汗