いぜん、友人が山ダニに食われた話しを書いたことがあるんですが、実は私も山ダニにやられていました。10月28日~29日にかけて、山へ行っていたのですがどうもそのときにやられたようです。
数日前から背中の真ん中辺りに違和感があり、なんかデキモノでもできたのかと思っていたのですが、昨夜かみさんにみてもらったら、なんか動いとるよ、ダニなんじゃない?
といった具合でようやく判明したのでした。
昨夜気が付いたのはすでに10時くらいだったので、今朝になって病院へ行って来ました。なんでも無理矢理食いついているダニをとろうとすると頭を残して千切れてしまうので、無理にとらずに切除したほうがよいと聞いていたからです。どの診療科で診てもらえばいいのかわからなかったのですが、まぁ切除だから外科だろうということで外科へ行きました。
診察の前に看護士さんに問診を受け、その際に一応見せてくれと言われたので、シャツを脱いで背中を見せました。看護婦さんは、なんか小さなカサブタみたいなものがありますがこれですかね?
と言っていました。カサブタ?とか私は思ったのですが、いったん待合室で待っていてくれと言われたので待合室で待っていました。
しばらくすると、さっきの看護士さんがやってきて、床に大きな虫みたいなものが落ちていたと言うではありませんか。どうやら自然に取れたようです。で、もう切除する必要はないので内科へ言ってくれといわれました。
内科の受付でしばらく待っていると呼ばれたので診察へ入って内科の先生に背中を見てもらいました。なんか噛み跡みたいなのがあるそうです。で、さっき落ちていたというダニを見せてくれました。小指の先くらいの大きさでしたね。4、5日背中にくっついて血を吸っているのでかなり太っていたようです。まだ動いていたので、死んで取れたわけではないようです。腹がいっぱいになったから取れたのでしょうか。
一応、抗生物質を処方してもらい帰って来ました。まぁ、切除しなくてもよくなかったのでよかったです。
昨夜、背中に食いついたダニの写真も撮っておいたのですが、キモいので発表は差し控えておきます。:p)
Tab Overflow 用ユーザスタイルシート その後
2006-11-03
以前、Tab Overflow 用ユーザスタイルシート にて、たくさんのタブを開いたときにタブバーにスクロールバーを表示させる Firefox 用のユーザスタイルを紹介したのですが、さっき、Extension/Theme Releases - MozillaZine Forums を眺めていたら、(Ext.) Tab Overflow Scrollbar 1.7 - MozillaZine Forums というスレをハケーン。Tab Overflow Scrollbar という拡張機能があるようです。
しかし、私のほうも以前使っていたユーザスタイルのまま使っているわけではなく、ちょっとは進化しているので、一応ご紹介しておきましょう。
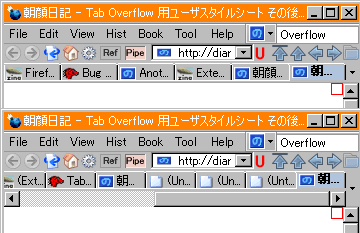
まずは、スクリーンショット。タブが少ないときはスクロールバーは出ませんが、Overflow するとスクロールバーが出現します。以前のは少ないときでもタブの高さが高かったのですが、今度のはそういうこともありません。
スタイルは以下のとおり。
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
tabs[overflow="true"] arrowscrollbox > scrollbox {
overflow:auto;
min-height: 38px !important;
}
.scrollbutton-up, .scrollbutton-rel-box, .scrollbutton-down {
display: none !important;
}
ただ、これだと多段タブ同様、突然コンテンツ表示エリアがガクッと下がるのがアレですねぇ。
もっとも私の場合は、さほどたくさんのタブを開かないのと、タブバーの左右端にスクロールボタンの表示を開始するタブ幅を指定する、browser.tabs.tabMinWidth を 50 にセット(デフォルトでは 100)しているので、めったにスクロールバーが出現する場合はないのでよしとしています。常用しているウィンドウの大きさで、スクロールバーが出現するのは15個くらいでしょうか。
AMO の検索フォームをページトップへ
2006-11-03
Firefox 2.0 がリリースされた頃からだったと記憶しているのですが、Firefox Add-ons | Mozilla Corporation、いわゆる AMO のサイトデザインが変更になりました。まぁそれはいいんですが、困ったことがひとつ。拡張機能やテーマなどのアドオンの検索フォームがページの下の方へ移動してしまって、検索しづらくなった事です。
ならば、ということで AMO の検索フォームをページの上のほうへもってくるユーザスタイルを書いてみました。以下そのスタイル。
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("addons.mozilla.org") {
div.search-container {
position:absolute !important;
top:80px !important;
left:360px !important;
margin-left:auto !important;
margin-right:0 !important;
background-image:none !important;
}
div.search-container h3 {
color:red !important;
font-weight:bold !important;
}
#page-title div {
margin-left:0 !important;
padding-left:10px !important;
}
}
userContent.css に書いておけば使えますが、Stylish をお使いであれば、AMO Searchbar Top よりお手軽にインストールできます。
about:config の使い方
2006-11-03
先日書いた、Firefox 1.5 から 2.0 へ移行した際に役に立つかもしれない設定とか は結構評判がよかったのですが、その反応を見ると意外と about:config の使い方を知らない人が多いようなので、about:config の使い方を例によって Wink という画面キャプチャを動画にして解説するソフトを使って、Flash ムービーにしてみました。
今回は、Firefox 2.0 で実装された検索結果を新規タブで開くというのをやってみたいと思います。コレを実現するには、about:config を使って browser.search.openintab を true にセットしてやるだけでいいのですが、それをやってみましょう。
では、以下のリンクよりどうぞ。
途中、about:config が about:conflg に見える箇所がありますが、キニシナイでください。見えるだけです。:p)
この記事へのツッコミ
- 1: よしお (2007-03-10T14:29:47+09:00)
- いつも拝見させてもらっています。
FirefoxPortableを導入して、browser.search.openintab を trueにしたのですが、検索結果が新規タブに表示されません。バージョンは2.0.0.2です。パソコン本体はうまく動作してます。FirefoxPortableでは出来ないのでしょうか?ご教授よろしくお願いします。
- 2: のり (2007-03-12T12:02:48+09:00)
- FirefoxPortable は使ったことないのでわかりませんが、
user_pref("browser.search.openintab", true);
を直接 pref.js に書いてみてはどうでしょうか。もし、user.js に、
user_pref("browser.search.openintab", false);
が書いてあれば、そちらが優先されるので、そちらを削除しておく必要があります。
- 3: 戯言遣い (2008-07-05T21:20:56+09:00)
- ちょっと困ったことがあってabout:configを使いたいのですがロケーションバーにabout:configと入力しても何も表示されません。
どうしたらいいでしょうか?
- 4: 戯言遣い (2008-07-05T21:29:34+09:00)
- すいません、ちょっと訂正します。
正確にはabout:configと入力すると、
Webページへのナビゲーションは「取り消されました」と表示されます。
どうしたらいいのでしょう?
- 5: 戯言遣い (2008-07-05T21:31:08+09:00)
- さらに訂正
「Webページへのナビゲーションは取り消されました」
です。
- 6: のり (2008-07-09T00:00:15+09:00)
- コメントに気がつくのが遅れたため、返信も遅れてしまいました。すみません。
さて、本題ですが、お使いの Firefox のバージョンは何でしょう? ちなみに、Internet Explorer 7 では about:config は実装されていないので、「Web ページへのナビゲーションは取り消されました」と出るようです。
トラックバック
- 1: Another 朝顔日記/[Firefox]今日の Tips : もっとスクロール (2009-05-26T17:43:55+09:00)
- カナかな師匠のとこでスクロールの話題が出ていたので、ご存じない方のために Tips をひとつ。ひとつだと tip か。 実は Firefox にはマウスホイールでのスクロール量を増やす設定があります。デフォルトではこの設定は切ってあるのですが、これを有効にするとホイールころ
- この記事の永続的 URI ならびに トラックバック ping URI
- http://diary.noasobi.net/2006/11/diary_061103c.html
Firefox 拡張機能 DisableStyle 1.0.1 リリース
2006-11-04
以前、習作ということで脊髄反射的にページの制作者スタイルを無効にするための Firefox の拡張機能 DisableStyle というのを作って、すでに忘却の彼方だったのですが、使っている人がいたことに、吃驚しました。(ぉ
ということで、3.0a1 まで対応させた DisableStyle 1.0.1 をリリースします。といっても内容は install.rdf の書き換えと使っているアイコンの微修正くらいですが。一応、3.0a1 でも動作確認はしていますので、trunk ユーザの方もご利用ください。
欲を言へば「ToggleStyle」だと良いのになあ
とのことですが、私の実力ではなかなか難しいですねぇ。誰か作ってください。それを見て私が勉強しますので。:p)
Re:Firefox 2 にインストールする3個の拡張機能募集
2006-11-04
えむもじらさんとこの恒例企画、Firefox 2 にインストールする3個の拡張機能募集 - えむもじら に答えてみます。
しかしながら、3つに限定するのはかなり苦しい。しかも以前書いた Re: Firefox 1.5 にインストールするたった3個の拡張機能 と同じでは芸がない。そこで最近のマイブーム成分(何)も加味して選んでみましょう。
- userChrome.js
- Stylish
- DOM Inspector
userChrome.js があれば他の拡張機能がなくても、スクリプトを書くことで何とかなるメタ拡張機能とも言うべきスーパーな拡張機能です。私がメインに使っている、Firefox 3 を目指す trunk なナイトリーのプロファイルには、userChrome.js 用のスクリプトが今しがたざっと数えてみたところ、20個近くありました。これは拡張機能20個分に相当します。なんかインチキみたいなもんですね。:p)
似たような機能を持つ拡張機能としては、JSActions なんかがあります。こちらも愛用しているんですが。ちなみに JSActions 用のスクリプトは 40個以上登録しているようです。(ぉ
2番目の Stylish ですが、これがあればページスタイルのみならず、Firefox 自体の UI の変更も容易になります。Stylish がなくとも、Firefox 標準装備の userContent.css と userChrome.css のカスタマイズで同様のことができるのですが、目的達成までの効率が全然違います。ちなみに、現在 Stylish に登録していて有効にしているスタイルは、30個くらいでしょうか。一般的には結構人気の Adblock Plus なんかはまったく必要を感じませんね。一応広告消し用のスタイルも登録していますが、そもそも広告がさほど気にならないというのもあると思いますが。
最後の DOM Inspector ですが、これは userChrome.js と Stylish を使うための補助です。:p)
まぁ、実際は3つばかりではなくもっとたくさんの拡張機能を使っているので、それら列記しておきましょう。ちなみに、MR Tech Local Install の機能でこのリストを作成しています。
- 関連リンク
- 朝顔日記 - Re: Firefox 1.5 にインストールするたった3個の拡張機能
- 朝顔日記 - Firefox の拡張機能、userChrome.js の私の使い方
- 朝顔日記 - Stylish いいよ
Firefox 拡張機能 ToggleStyle 1.0 リリース
2006-11-07
Firefox 拡張機能 DisableStyle 1.0.1 リリース にて、欲を言へば「ToggleStyle」だと良いのになあ
とのことですが、私の実力ではなかなか難しいですねぇ。誰か作ってください。それを見て私が勉強しますので。:p)
と書いたところ、海馬日記 - ToggleStyle出來た にて作ってくださったので、一応こちらでアップしておきましょう。ありがとうございます。> もりやまひろしさん
何をする拡張機能かと言うと、脊髄反射的にページの制作者スタイルを有効にしたり無効にしたりする拡張機能で、Firefox 本体の表示メニューに装備されているものと変わりません。深いメニューなんて辿っていられないよという短気な方(?)はどうぞ。インストール後ツールバーのカスタマイズより CSS と書かれたアイコンをツールバーの適当な位置に配置すれば使えます。
海馬日記さんところの DisableStyle の改造版との違いは、名前が違うことと(ぉ、アイコンを新しくしたことだけです。:p)
なお、DisableStyle とは別の拡張機能(em:id が異なります)なので、DisableStyle をお使いの方は、アンインストールの上ご利用ください。
実のところチェックボックス方式にして、オンオフの状態がわかるようにしようと一応がんばってみたんですが、タブを切り替えたときにそのタブごとに状態を書き換えるやり方がわからなかったので挫折しました。一応、その残骸の styletoggle.xul を書いておきましょう。
<?xml version="1.0" encoding="UTF-8"?>
<overlay xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
<script language="JavaScript">
function StyleToggle(element){
var eablestyle = false;
if(element.getAttribute("checked")) {
eablestyle = true;
}
setStyleDisabled(eablestyle);
}
</script>
<toolbarpalette id="BrowserToolbarPalette">
<toolbaritem id="StyleToggle-Checkbox">
<checkbox onclick="StyleToggle(this);" id="styletoggle" label="CSS" checked="true"/>
</toolbaritem>
</toolbarpalette>
</overlay>
タブブラウザじゃなかったら、これでいけるみたいなんですが。:p)
誰か、タブブラウザ対応に書き直してください。(またか
ToggleStyle 2.0 をリリースしました。
Firefox 拡張機能 ToggleStyle バージョンナップ age
2006-11-08
昨日、Firefox 拡張機能 ToggleStyle 1.0 というのを出したんですが、その際、チェックボックス方式にして、オンオフの状態がわかるようにしたいけど挫折しました、みたいなことを書きました。そしたら、ToggleStyle プチハック、キタコレってな感じで、electrolysis さんが実現してくださいました。私は、おじいさんの遺言で3行以上の JavaScript は禁止されているので大いに助かりました。ありがとうございます。> electrolysis さん
ということで、早速バージョンアップです。が、そのまま出すのもアレなので、Firefox 拡張 Pref Buttons をアイコン化 の手法でもってチェックボックスをアイコン化してみました。以下がそのスクリーンショット。同じようなのが3つ並んでいますが、右の CSS と書いてあるのがそれです。スクリーンショットでは、CSS が無効になっています。
製作者スタイルシートを無效にしまくりんぐ同好會
(何)の会員の方はどうぞ。
Firefox 拡張機能 Save Session 1.2 リリース
2006-11-09
Firefox 2.0 からの新装備に、セッションの保存機能があります。どういう機能かというと、Firefox を終了して次回起動時に、前回のタブやウィンドウの状態を記憶しておいて、それを再現するというものです。この機能を有効にするには、オプションの一般の起動の項目で、Firefox を起動するとき
で、前回終了時のウィンドウとタブを表示する
を選択すればいいわけですが、通常はホームページを表示させたいけど、たまにはセッションを保存したい場合に結構面倒です。
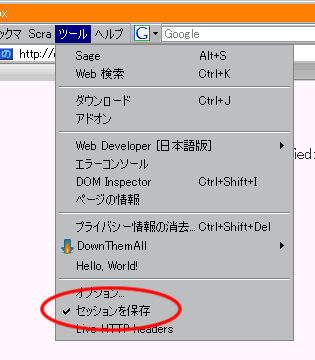
そこで、登場するのが、この Save Session という拡張機能です。この拡張機能をインストールすると、ツールメニューにセッションを保存という項目が追加されます。これをチェックしておけば次回起動時は前回のセッションを再現します。チェックしなければ通常どおり、ホームページを開いたり、空白ページを開いたりします。
前回のバージョンからの変更点は以下のとおり。
- チェックを外すことで、いったんセッションを保存することにしたのをキャンセルできるようにした
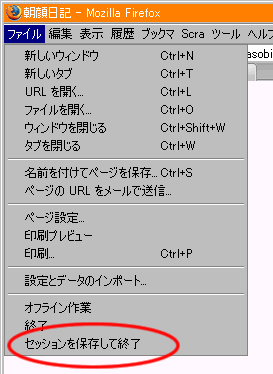
- ファイルメニューに、セッションを保存して終了を追加。
- ja-JP と en-US のロケールに対応
以下、ツールメニューとファイルメニューのスクリーンショットも載せておきましょう。
ちなみに、セッションを保存して終了は、ナイトリーの入れ替えのときなどに便利です。(謎)
実を言うと、Firefox ナイトリーにセッション保存の機能が装備されたときに当拡張機能のような機能も装備されるに違いないと思っていたのですが、案外装備されませんでした。もっとも世間には複数セッションの保存とかに対応したもっと高機能な拡張機能も出回っているので、ニッチな拡張機能であることには変わりありませんが。:p)
# この拡張の仕組み等は、Firefox 拡張、Save Session を作ってみた に書いてありますので、興味のある方はどうぞ。
Save Session 1.3.0 を出しました。
この記事へのツッコミ
- 1: nabeso (2006-11-10T00:03:36+09:00)
- ツールバーやステータスバーにチェックする場所を引っ張ってこれたらよいのですが。次のバージョンで期待してます
- 2: のり (2006-11-10T00:31:55+09:00)
- それも考えたんですが、たまにしか使わない割に場所食うのもどうかと思って、メニューに押し込めました。
もしそのようにするのであれば、savesession.xul の
<menupopup id="menu_ToolsPopup">
<menuitem
id="SaveSession"
label="&tool.savesession.label;"
type="checkbox"
oncommand="save_session_toggle(this);" />
</menupopup>
という箇所を、
<toolbarpalette id="BrowserToolbarPalette">
<toolbaritem id="SaveSession-checkbox">
<checkbox onclick="save_session_toggle(this);" id="SaveSession" label="SS" checked="false" />
</toolbaritem>
</toolbarpalette>
とすれば、とりあえずツールバーに置けるようにはなるはずです。
- 3: nabeso (2006-11-10T15:35:32+09:00)
- アドバイスに従ってやってみました。
ばっちし機能しています。ありがとうございます
- 4: nanase (2006-11-24T19:51:03+09:00)
- 任意のセッションを複数保存はできないのでしょうか
セッション機能はOperaやOrcaとくらべると相当貧弱ですよね。。。
- 5: のり (2006-11-24T22:35:24+09:00)
- 拙作の Save Session は、Firefox 本体が装備しているけど隠し設定になっているスイッチをオンオフさせているだけなので、今のところ複数セッションに対応する予定はないですね。というか、私には書けません。:p)
すでに、SessionSaver .2d などの高性能な拡張機能が発表されていますので、そちらを使われるとよいかと思います。
http://forums.mozillazine.org/viewtopic.php?t=47184&sid=a204d40c8a34a5ce8218747977013965
トラックバック
- 1: Someday Somewhere/Firefox 拡張機能 Save Session (2006-12-20T23:56:02+09:00)
- Firefoxが2.0になり、前回のセッション情報(開いていたタブや履歴など)で起動できるオプションが追加されましたが、このオプションを使うと常に前回のセッションの続きになってしまいます。 あるときだけは“今の続きで”行いたいけど、普段はホームページで起動するよう..
- この記事の永続的 URI ならびに トラックバック ping URI
- http://diary.noasobi.net/2006/11/diary_061109a.html
userChrome.xul で ToggleStyle
2006-11-25
Firefox の拡張機能 userChrome.js のスクリプトに Sub-XUL Loader というスクリプトがあります。どういうものかというと、Sub-XUL loader をロードしておくと、プロファイルの chrome ディレクトリ内にある、*.uc.xul というファイルを XUL オーバーレイファイルとして読み込んでくれるというものです。
私の場合、userChrome.js ファイルには、フォーラムの userChrome.js スレ の zeniko 氏の発言にある、Sub-Script Loader のみ書いていたのですが、今回この Sub-XUL loader も追加してみました。(Firefox の拡張機能、userChrome.js の私の使い方 参照のこと)
Sub-Script Loader が更新され、現在は、Sub-XUL loader の機能を取り込んだので、Sub-XUL loader は不要になったようです。
これでお手軽に XUL ファイルを使えるようになったので、試しにこないだ作った Firefox 拡張機能 ToggleStyle を、userChrome.js で使えるようにしてみました。名付けて、ToggleStyle.uc.xul
<?xml version="1.0" encoding="UTF-8"?>
<overlay xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
<script type="application/x-javascript">
function setStyleDisabled(disabled, isFromCheckbox){
getMarkupDocumentViewer().authorStyleDisabled = disabled;
if(!isFromCheckbox) TS.setCheckState();
}
var TS = {
toggle : function(){
var isChecked = document.getElementById("styletoggle").checked;
setStyleDisabled(isChecked, true);
},
setCheckState : function(){
if(!document.getElementById("styletoggle")) return;
document.getElementById("styletoggle").checked = !getMarkupDocumentViewer().authorStyleDisabled;
}
};
var appcontent = document.getElementById("appcontent");
appcontent.addEventListener("select", TS.setCheckState, false);
</script>
<statusbar id="status-bar">
<statusbarpanel id="StyleToggle-Checkbox">
<checkbox onclick="TS.toggle();" id="styletoggle" label="CSS" checked="true" tooltiptext="toggle css"/>
</statusbarpanel>
</statusbar>
</overlay>
拡張のほうとは違って、ツールバーではなくステータスバーにページスタイルをオン・オフするためのスイッチを追加します。で、このままだとチェックボックスなので、例によってアイコン化。userChrome.css もしくは、Stylish で以下のスタイルをあてがいます。
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
checkbox[id="styletoggle"] {
margin:0 !important;
padding:0 !important;
}
checkbox[id="styletoggle"]:focus > hbox {
border-style:none !important;
}
#StyleToggle-Checkbox, statusbar[id="StyleToggle-Checkbox"] * {
margin:0 !important;
padding:0 !important;
}
checkbox[id="styletoggle"] > image, checkbox[id="styletoggle"] label {
display:none !important;
}
checkbox[id="styletoggle"] > hbox > image {
min-width:21px !important;
height:14px !important;
border:1px solid #999 !important;
background: transparent none center center no-repeat !important;
}
checkbox[id="styletoggle"][checked="true"] > hbox>image {
border:1px inset #ccc !important;
background-color:#ffcccc !important;
}
checkbox[id="styletoggle"] > hbox > image {
width:21px;
background-image:url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABQAAAAOBAMAAADd6iHDAAAAA3NCSVQICAjb4U%2FgAAAALVBMVEX%2F%2F%2F8zMzMzMzMzMzMzMzMzMzMzMzMzMzMzMzMzMzMzMzMzMzMzMzMzMzMzMzMEkjCrAAAAD3RSTlMAESIzRFVmd4iZqrvM3e5GKvWZAAAACXBIWXMAAAsSAAALEgHS3X78AAAAIXRFWHRTb2Z0d2FyZQBNYWNyb21lZGlhIEZpcmV3b3JrcyA0LjDqJid1AAAAFnRFWHRDcmVhdGlvbiBUaW1lADExLzA4LzA2WNdhkAAAAFhJREFUeJxjYCAMVBgYnBiYHIAszh2PZLsm1PQaMDD4MnT4MDRsZQEKdzAwSF5jiJ0EVNDJoMagcZEhpoCBwU6gs5LhyCPWDQwMbKc3Sp1pyNljQIRlcAAAAFsUG1nwjUQAAAAASUVORK5CYII%3D") !important;
}
まぁ、スタイルはお好みで適当に。
しかし、ここまで何でもありになっていいのでしょうか。:p)