YouTube 検索プラグイン更新
2006-08-07
YouTube の仕様が変わった用なので、YouTube 用の検索プラグインを更新しておきます。まぁ、ほっといても自動的に更新されるはずなんですが、お急ぎの方は手動で入れ替えてください。
Firefox 1.5 系をお使いで手動で入れ替える場合は、プロファイルの search-plugins ディレクトリにある、youtube.sec ならびに youtube.png を削除すれば古いものを削除できますので、その後新しいものを新たにインストールしてください。ナイトリーをお使いの方は、検索エンジンマネージャから削除すれば OK です。
JavaScript が効かない環境の方は、zip のアーカイブをダウンロードして、解凍したものをsearchplugin ディレクトリへ配置してください。
また、Firefox ナイトリーのほか、IE7 などでも使えるかもしれない OpenSearch 形式のものも置いておきます。
JavaScript が効かない環境の方は、以下の xml ファイルをプロファイルディレクトリの searchplugins ディレクトリに適当な名前をつけて配置してください。
この記事へのツッコミ
1: 検索プラグイン・ナビ (2007-12-28T16:19:56+09:00) はじめまして。http://search-plugin.com/
トラックバック
1: iPod LOVE/Firefoxの検索フォームにYouTubeを追加する (2006-12-28T22:03:21+09:00) 最近は、とんとiPodでビデオを観なくなりましたが、YouTubeは定期的に利用しています。 そんなYouTubeをよく使う人なら、Firefoxの検索フォームにYouTubeを追加すると意外と便利だ...
2: あるSEとゲーマーの四方山話/FireFoxはまだまだ速くなる!! (2007-02-26T05:50:34+09:00) 俺もFireFoxに乗り換えたぞ!! - あるSEとゲーマーの四方山話からの続き!<てるや>いろいろカスタマイズしたのでクリック数減らす技から、単純にスピードアップする技まで、導入したのを一挙公開。
この記事の永続的 URI ならびに トラックバック ping URI
http://diary.noasobi.net/2006/08/diary_060807a.html
Webkit を使った Swift という名のブラウザ
2006-08-08
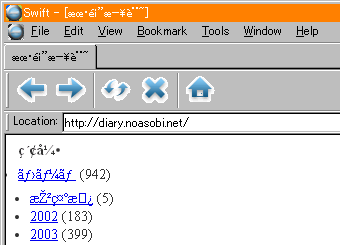
taken さん(誰)に、GetWebKit! A web browser for Windows なるサイトを教えていただいた。なんでも Safari なんかも使っている Webkit を使ったブラウザで、Swift for Windows なんてものを出しているそうな。おお、こりゃ Safari の代わりに使えるのかもと小躍りして早速インストール。
私の環境では、マウススクロールが効かなかったり、コンテキストメニューが効かなかったりしたんですが、そんなことは些細なことでなんといっても日本語が表示出来ないのが痛い。orz
ということで、Swift でこのサイトを表示させた時のスクリーンショットのサムネイルです。例によって等倍画像(約22KB)にリンクしています。
いまだ、0.1 pre というバージョンらしいので今後に期待しましょう。
この記事へのツッコミ
1: Ren (2006-11-28T20:17:54+09:00) はじめまして。
2: のり (2006-11-29T14:40:28+09:00) 私も入れてみましたが、まだまだ実用的な使用に耐えるまではかなりかかりそうな感じでした。
トラックバック
1: 7korobi8oki.com/WindowsでSafariが動く?"Swift"アルファ版公開。 (2006-08-22T15:36:24+09:00) MacOSXのメインブラウザと言えば、Apple純正Safariなわけですが、現...
2: buena suerte!/Swift - Safariと同じAppleWebkitで開発されたWindowsブラウザ。 (2006-08-24T12:52:42+09:00) レンダリングエンジンKHTML(Webkit)を使ったWindowsで稼動するブラウザが登場です。簡単にいうとSafari for Windowsといった感じで、Windowsで動くものは初めてではないしょうか。Swift: a web browser for Windows早速インストールしてみたんですけど、使ってみ...
この記事の永続的 URI ならびに トラックバック ping URI
http://diary.noasobi.net/2006/08/diary_060808a.html
たまたま見た夕方のテレビのニュース番組で、熊はガソリンが好きというような特集をやっていたのを見ました。なんでも北海道でガス欠の車にガソリンを運んでいた人が熊に襲われて亡くなったのだという。んで、本当に熊はガソリンが好きかどうかというのを動物園の熊を使って実験していました。
その実験とは、布切れにガソリンを染み込ませて、それを熊に与えるというものです。熊は布切れを齧ったり身体を擦りつけたりして興奮状態にあるようでした。どっかで見たような行動だなと思ったら、あれですよ。猫にマタタビを与えた時の行動とそっくりです。なるほど、熊にとってはガソリンはマタタビのようなもんなんですねぇ。
番組では、ガソリンに限らず、ペンキなどの揮発性のにおいも好むと言っていたんですが、以前、爪痕 やまたかじられた で、山の中に立てた標識が熊に齧られて困るというようなことを書いたわけですが、これで納得が行きました。
色の悪いサイト用ユーザスタイルシート
2006-08-12
web を徘徊していると時折どうにも配色が悪くて読みづらいサイトがあります。たいていはスタイルシートを切ってやると、読めるようになるんですが、そうすると一気にレイアウトが変わったりしてこれまで読んでいた地点を見失ったりするのが、難点なんですね。
そのサイトが巡回先であれば、そのサイトの html やら css やらを解析して、不都合な点を自分好みに変更するユーザスタイルシートを書いていたりしたんですが、どうにも面倒くさい。とりあえず、色だけ読めるようにするユーザスタイルを書いておけばいいのか、と先ほど気がついたのでそんなのを書いてみました。
@namespace url(http://www.w3.org/1999/xhtml);
*{
background:#f9f9f9 !important;
color:#333 !important;
}
a:link {
color:blue !important;
text-decoration: underline !important;
}
a:hover {
background:#000 !important;
color:#fff !important;
}
a:visited {
color:purple !important;
text-decoration: underline !important;
}
なんとも簡単なものです。:p)
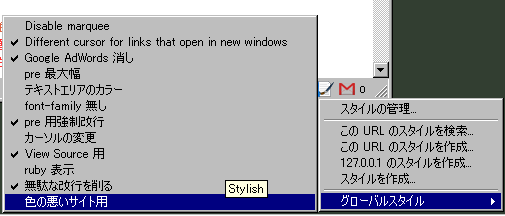
Firefox の場合、これを userContent.css に書いておけば適応されるわけですが、それだと常にこれが適応されてしまうので、Stylish という拡張機能に登録しておきます。Stylish を使えば好きなときに任意のユーザスタイルシートをオン・オフすることができます。
Opera の場合は…、と思ったら既に似たようなユーザスタイル、高コントラスト表示(黒/白)があらかじめ用意されていました。私の書いたのよりもそっちのほうがいいかも。:p)
この記事へのツッコミ
1: お掃除大好き (2006-08-15T08:50:07+09:00) げんなりする背景画像も多いので
2: のり (2006-08-15T10:35:16+09:00) background は background-color、 background-image、 background-repeat、 background-attachment および background-position を一度に指定できる簡略化プロパティなので、
この記事の永続的 URI ならびに トラックバック ping URI
http://diary.noasobi.net/2006/08/diary_060812a.html
はてな検索用の OpenSearch 形式の検索プラグイン
2006-08-15
はてなダイアリー日記 - はてな検索のサーチエンジンの Google 検索の利用について なんていうアナウンスがあったので、ほほーと思い、はてな検索 を試してみたらはてなブックマークのブックマーク件数なんかが表示されて便利そげだったので、思わず OpenSearch 形式の検索プラグインを作ってみました。
デフォルトでは、ウェブ全体から検索 になっているようですが、はてなダイアリーから検索 にチェック(何)を入れてあります。
JavaScript が効かない環境の方は、以下の xml ファイルをプロファイルディレクトリの searchplugins ディレクトリに適当な名前をつけて配置してください。
Firefox 2.0 Beta 以降や IE7 Beta なんかで使えるかもしれません。
というか、はてなのほうで Autodiscovery に対応すればいいのにとか思った。
「ウェブページを作る人に8の質問」への回答
2006-08-18
ウェブページを作る人に8の質問 || メモランダム@脱初心者 に答えてみましょう。
使用しているエディタは?(テキストエディタ・オーサリングツールなど)
xyzzy 使用しているテキスト置換ソフトは?
xyzzy 付属の Grep と Gresreg
使用している画像編集ソフトは?
Photoshop 6.0.1 と Fireworks 4.0
使用しているカラーピッカーは?
Firefox の拡張機能、ColorZilla
リンクチェックは?
あまり行わない。やる場合は手動もしくは、Validators | W3C Link Checker
構文チェックは?
Another HTML-lint 、The W3C Markup Validation Service 、W3C CSS 検証サービス 、W3C Feed Validation Service, for Atom and RSS など。ファイルのアップロードの方法は?
WinSCP その他使っているソフトがあればどうぞ
各地既報。amazon で自分のショップが持てるようになったとのことで、早速作ってみた。
みんな、じゃんじゃん買ってね。:p)
8月19日(土)~20日(日)にかけて、常願時川水系真川支流シンノ谷へ沢登りに行って来ました。
その時の記録を別ページに書きました ので興味のある方はどうぞ。
沢の中では寒さで夜中に目が覚めたとか、寝れなかったとか言っていましたが、帰ってきたら暑くて寝れませんでした。やっぱり夏は沢登りが最高です。
Firefox のツールバーなどをコンパクトに
2006-08-28
userstyles.org を眺めていたら、Firefox: Reduce vertical size of nav & menu bars というユーザスタイルが発表されていました。何をするものかと言えば、Firefox のナビゲーションバーとメニューバーの高さを詰めてコンテンツ表示エリアを広げるものです。試してみたらちょっとやり過ぎ感はあるもののなるほどと感心したので、あまりオリジナルと違和感がない程度にいじってみました。
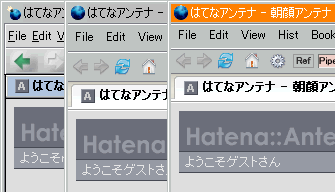
以下スクリーンショットですが、一番奥から元々コンパクトで愛用している綾川版 Pinball 、Bon Echo のデフォルト、一番手前が今回のユーザスタイルを適用した Bon Echo のデフォルトテーマです。
わずか数ピクセルですが、結構よくないですかね? :p)
usrChrome.css に記述すれば他のテーマでも使えると思います。また、Stylish を使えば、Firefox の再起動無しに簡単にオンオフ出来るのでオススメです。
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#toolbar-menubar {
margin-bottom: -2px !important;
margin-top: -2px !important;
}
#urlbar, #searchbar {
margin-bottom: 0px !important;
margin-top: 0px !important;
}
#status-bar {
margin-top:-2px !important;
margin-bottom:-2px !important;
}
オリジナルのスタイルに加えて、ステータスバーも少しシェイプしています。タブバーもいじりたいところですが、色々面倒そうだったの今回はパス。誰かやってください。:p)
関連
Stylish いいよ Firefox のツールバーなどをコンパクトに その2
Firefox のツールバーなどをコンパクトに その2
2006-08-29
ユーザスタイルシートで、Firefox のツールバー周りをコンパクトにする試み、Firefox のツールバーなどをコンパクトに の続きです。もう少しがんばってみました。
まずはスクリーンショット。全体像にリンクしています(約20KB)。
ご覧頂くとわかりますように、今回は横方向にも詰めてみました。miniFox あたりを使ったほうがいいような気もしますが。:p)
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#toolbar-menubar {
margin-bottom: -2px !important;
margin-top: -2px !important;
}
#urlbar, #searchbar {
margin-bottom: 0px !important;
margin-top: 0px !important;
}
#status-bar {
margin-top:-2px !important;
margin-bottom:-2px !important;
}
.tabbrowser-tabs {
margin-top:-2px !important;
margin-bottom:-2px !important;
padding:0 !important;
}
.tabbrowser-tab {
margin-top:2px !important;
margin-bottom:2px !important;
padding:0 !important;
}
.toolbarbutton-1 {
margin:0px !important;
padding:0px !important
}
menubar menu[id$="menu"] {
margin:0 !important;
padding:0 !important;
}
menubar menu[id$="menu"] .menubar-text {
margin:2px !important;
}
えーと、「戻る」「進む」アイコンの横のドロップダウンマーカは別途以下のスタイルで消しています。
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#nav-bar .toolbarbutton-menubutton-dropmarker{
display:none;
}
ドロップダウンマーカはなくても、右クリックで出てくるので問題無しです。
あと、「中止」と「再読み込み」は以下のスタイルでどっちかひとつしかでないようになっています。
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#stop-button:not([disabled]) + #reload-button,
#stop-button[disabled="true"] {
display: none !important;
}
以上、userChrome.css に書き込むと使えます。が、Stylish を使うと再起動無しで試してみることが出来るのでオススメです。数値はテケトーにいじってください。
このサイトを閲覧する人の男女構成と年齢
2006-08-31
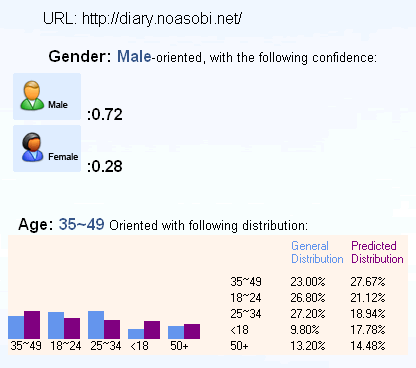
SmallStyle - このサイトを見てる人の 8 割以上が男性...らしい 経由。Microsoft adCenter Labs Demonstration ってのを使うと、サイトを閲覧する人の男女構成や年齢構成なんかがわかるというのでやってみました。
画像で表示された結果をまとめると以下のように。
年齢構成比
年齢構成 一般的な構成 予測される構成
35~49歳 23.00% 27.67% 18~24歳 26.80% 21.12% 25~34歳 27.20% 18.94% 18歳未満 9.80% 17.78% 50歳以上 13.20% 14.48%
結構年寄り(失礼)な方が多く閲覧しておられるようです。
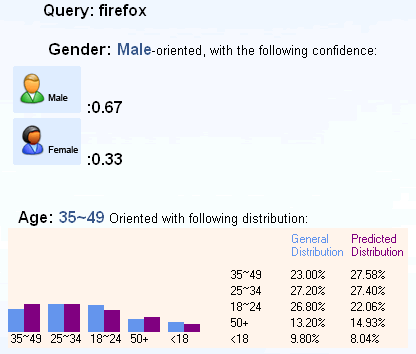
このツールは、URL の他に検索語を入力して調べることも出来るので、試しに firefox と入れてみました。結果の画像だけ貼っておきましょう。
メインは35~49歳でこちらも年寄りが多いですね。
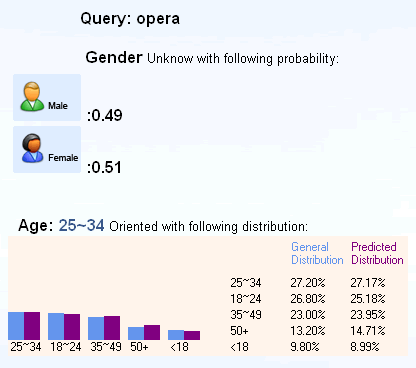
ならば opera はどうでしょう?
一番多いのが、25~34歳でしかも男女の比率は女性のほうが多いという結果になりました。ふーむ。
音楽のほうのオペラ的なんか(何)が入っているような気もしますが。
トラックバック
1: fairy tale/男気溢れるfairy tale (2006-09-01T01:08:02+09:00) 朝顔日記のエントリーで「このサイトを閲覧する人の男女構成と年齢」というのが紹介されてました。これはMSのMicrosoft adCenterLabs Demonstrationというサイトからサイトの閲覧者の男女構成や年齢構成などを調べる
2: 帰納法障碍/このブログの閲覧者の男女比および年齢構成 (2006-09-01T01:17:54+09:00) 「Microsoft adCenter Labs Demonstration」によれば、ウチのブログの閲覧者の男女比および年齢構成は以下のようになるらしい。 うそくせー。 18歳以下のナウなヤングが多いというのも信じがたいが、女性が18%もいるという段階で堤防決壊、隣家延焼、楽天球団といえよう。 といいつつ、ちょっとドキドキしたりもしてるわけだが。 や、やあ、子猫ちゃんたち、元気かな...
この記事の永続的 URI ならびに トラックバック ping URI
http://diary.noasobi.net/2006/08/diary_060831a.html